1.安装对应的插件
npm install @tinymce/tinymce-vue -S
npm install tinymce -S
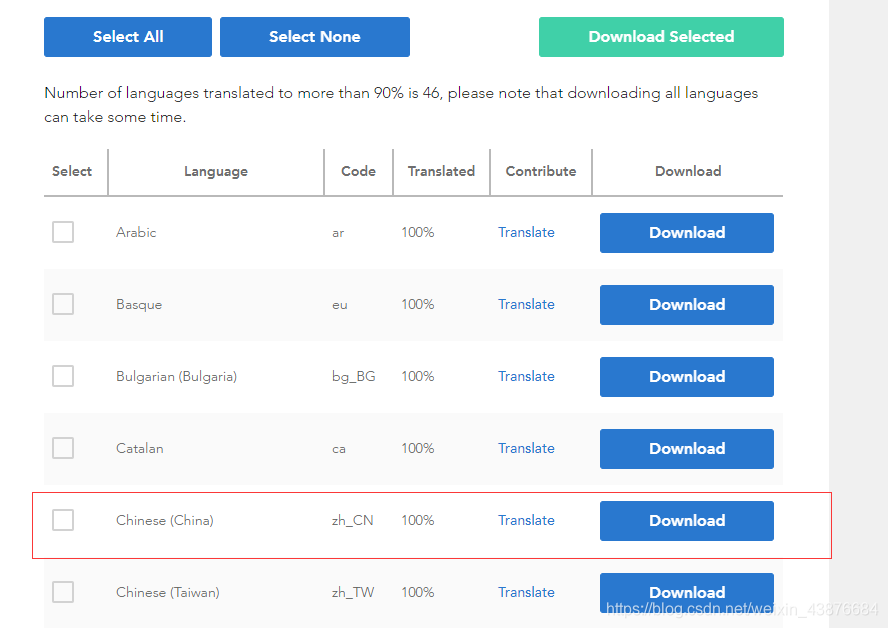
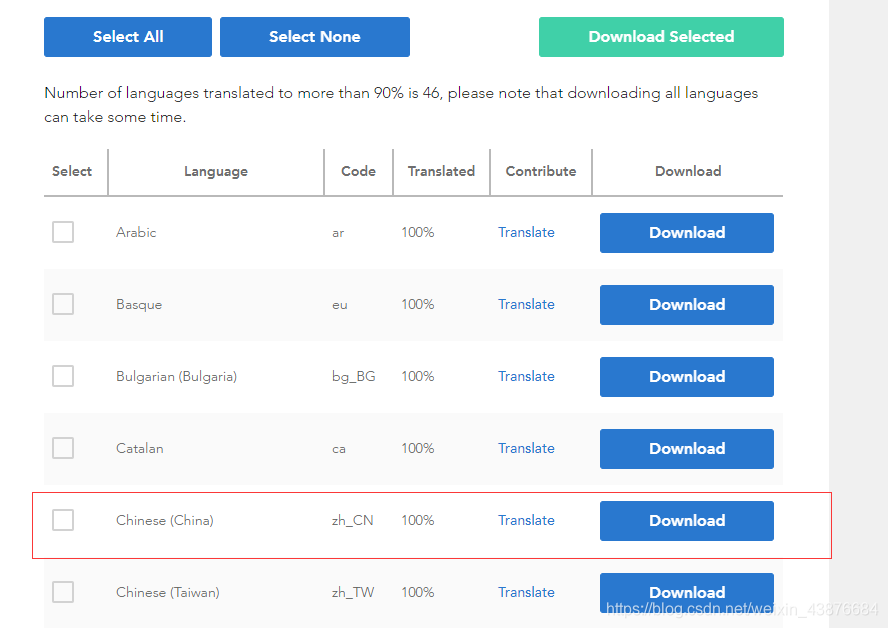
2.下载工具栏对应的 中文语言包

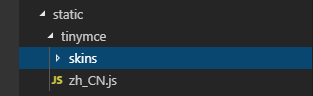
3.在node_modules 中找到刚刚安装的tinymce这个文件夹,将skins文件夹拷贝到static或者新版的public中,并且将下载好的中文语言包放在static或者新版的public中

4.引用
<template>
<div>
<!--
给editor加key是因为给tinymce keep-alive以后组件切换时tinymce编辑器会显示异常,
在activated钩子里改变key的值可以让编辑器重新创建
-->
<editor id="tinymceEditor"
:init="tinymceInit"
v-model="content"
:key="tinymceFlag"></editor>
<!-- <Upload
multiple
ref="imageUpload"
action="//jsonplaceholder.typicode.com/posts/"
:on-success="insertImage"
style="display:none">
</Upload> -->
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/textcolor'
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/fullscreen'
export default {
name: 'TinymceEditor',
components: {
'editor': Editor
},
data () {
return {
content: "",
tinymceFlag: 1,
tinymceInit: {},
}
},
methods: {
setContent (content) {
this.content = content;
},
getContent () {
return this.content;
},
},
created () {
const that = this
this.tinymceInit = {
skin_url: '/static/tinymce/skins/ui/oxide',
language_url: `/static/tinymce/zh_CN.js`,
language: 'zh_CN',
height: document.body.offsetHeight - 300,
browser_spellcheck: true,
branding: false,
statusbar: false,
paste_data_images: true,
menubar: false,
plugins: 'advlist table lists paste preview fullscreen',
toolbar: 'fontselect fontsizeselect forecolor backcolor bold italic underline strikethrough | alignleft aligncenter alignright alignjustify | imageUpload quicklink h2 h3 blockquote table numlist bullist preview fullscreen',
}
},
activated () {
this.tinymceFlag++
},
}
</script>
<style>
.tox-silver-sink {
z-index: 5000 !important;
}
.tox-toolbar__group {
border: none !important;
}
.tox-tinymce {
height: 588px !important;
border: none !important;
}
.tox-edit-area {
border: none !important;
}
.tox-toolbar {
background-color: #c5d7ec !important;
}
</style>
官方地址




























 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








