tinymce是开源的富文本编辑器,对于现在众多停止维护的富文本编辑器而言,应该算首选富文本编辑器了。
下载地址:https://www.tiny.cloud/get-tiny/

选右边“Download TinyMCE SDK Now”输入电子邮箱就可以下载了。
语言包下载地址:https://www.tiny.cloud/get-tiny/language-packages/
英文官方使用文档:https://www.tiny.cloud/docs/tinymce/6/
一、使用示例
将下载好的tinymce目录复制到static目录下,在index.html中引入tinymce的相对路径。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入tinymce.min.js文件-->
<script src="/tinymce6.4.1/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>
二、引入插件
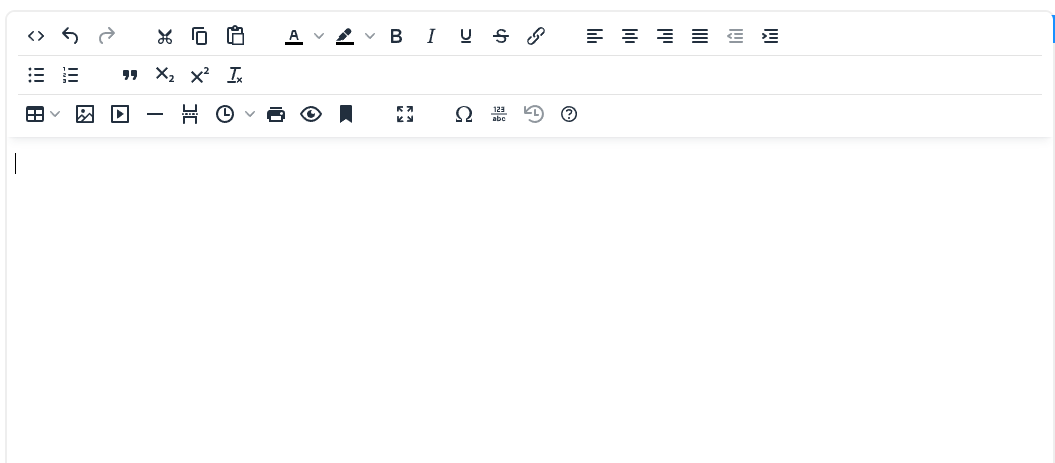
正常来说,渲染成功之后,就需要配置工具栏了。

tinymce.init({
selector: `#mytextarea`,
language: "zh_CN",//
toolbar: [
`code undo redo | cut copy paste | forecolor backcolor bold italic underline strikethrough link | alignleft aligncenter alignright alignjustify outdent indent | `,
` styleselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | `,
" table image media hr pagebreak insertdatetime print preview anchor | fullscreen | charmap wordcount restoredraft help",
],
menubar: false,
plugins:
"advlist anchor autosave code codesample directionality emoticons fullscreen image importcss " +
" insertdatetime font_size link autolink lists media nonbreaking pagebreak preview save searchreplace" +
" table visualblocks visualchars wordcount charmap help",
])
插件功能参考官方文档:https://www.tiny.cloud/docs/tinymce/6/plugins/






















 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








