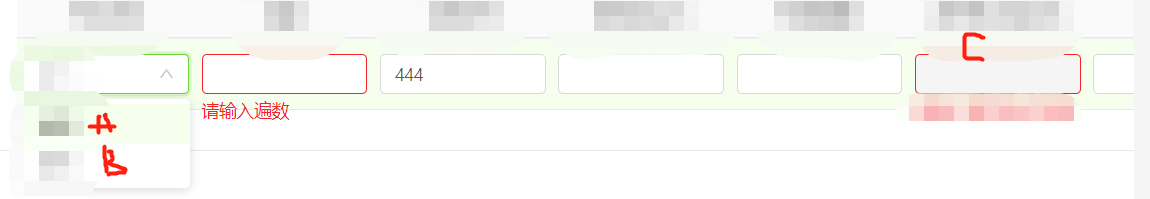
场景:二级弹层为一个table,table中的形式如下图:select下有两个选项A,B,当为A时,其他全部为必填,为B时c是disabled

场景已经看到了,看着很简单,select的时候类型为b的时候把c设置为disabled就可以了,但是,如果刚才选完A出发c的校验,c的校验信息出来之后,直接操作select选B,这样c置为disabled的同时,校验信息依然存在:
解决方案:
<template slot="hammerPrintLap" slot-scope="text, record">
<a-form-model :ref="'subFormHammerPrintLap' + index" :model="record" v-if="record.tampType !== '1'">
<a-form-model-item
label=""
prop="hammerPrintLap"
:rules="{
required: true,
message: '请输入',
trigger: 'blur',
}">
<a-input-number
:min="0"
:step="0.1"
style="width: 100%; margin: -5px 0;"
v-model="record.hammerPrintLap"
:disabled="isReadOnly"/>
</a-form-model-item>
</a-form-model>
<a-input-number
v-else
:min="0"
:step="0.1"
style="width: 100%; margin: -5px 0;"
v-model="record.hammerPrintLap"
:disabled="true"/>
</template>
可以看到我是用的两个层,根据判断条件分别展示有无校验的层,这种方式一开始并没有用,总感觉select二次出发的时候把校验给清空了,但是网上有一种解决方案
this.form.resetFields() // 重置编辑表单,*行不通*,我是没找到重置校验的方式。
注意:校验信息是:一开始触发校验之后requried为true,如果不解决校验,直接去重置required为false, required: aa ? true : false,是没用的,他的校验就是一次走完才会走下次
<a-form-model-item
label=""
prop="hammerPrintLap"
:rules="{
required: aa ? true : false,
message: '请输入',
trigger: 'blur',
}">






















 1441
1441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








