前言
前段时间介绍了如何实现邮箱的验证,相比手机验证,更好一些,可以验证用户的手机号,防止别人恶意注册,本文介绍如何在nodejs实现短信发送,以腾讯云的短信验证为例。
只是短信验证需要付费且需要一些认证信息,可能没有邮箱注册那么方便,如果个人开发网站建议还是去看看邮箱发送验证码:nodejs/express 实现邮箱发送验证码。
提前准备
- 首先需要腾讯云的个人或者企业认证的账号,个人会赠送一百条,企业赠送一千条,可以用于测试,地址:腾讯云短信服务。
- 然后需要进行签名的认证,我们需要拥有自己的公司企业或备案的个人网站,进行认证,也就是认证短信前面的部分:【某某平台】。地址:腾讯云短信签名。
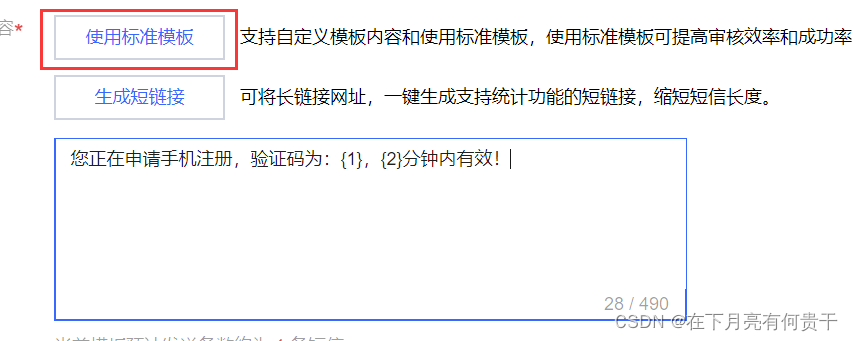
- 最后是进行模板编写,使用标准模板比较容易审核通过。地址:腾讯云短信模板。

nodejs使用
依赖包
npm i tencentcloud-sdk-nodejs
代码
需要自己修改的参数:
-
获取
secretId与secretKey:API密钥管理。 -
短信应用
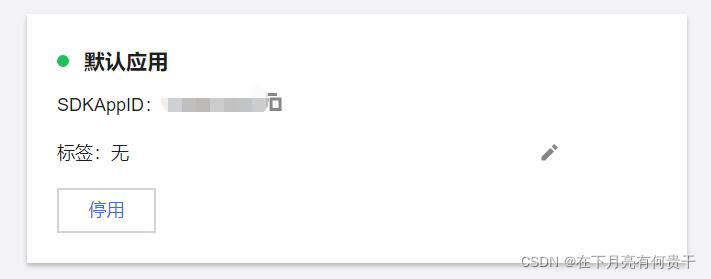
SmsSdkAppId:默认应用的SDKAppID。

-
审核通过的模板
TemplateId:腾讯云短信模板管理。

-
PhoneNumberSet填写你需要发送到的手机号码。 -
TemplateParamSet填写模板参数,像模板如果是您正在申请手机注册,验证码为:{1},{2}分钟内有效!,这里的 {1} 和 {2} 就是参数,我们可以以数组形式动态传入参数:验证码和有效时间。
import tencentcloud from "tencentcloud-sdk-nodejs"
// 导入对应产品模块的client models。
const smsClient = tencentcloud.sms.v20210111.Client
/* 实例化要请求产品(以sms为例)的client对象 */
const client = new smsClient({
credential: {
/* 必填:腾讯云账户密钥对secretId,secretKey。
* 你也可以直接在代码中写死密钥对,但是小心不要将代码复制、上传或者分享给他人,
* 以免泄露密钥对危及你的财产安全。
* SecretId、SecretKey 查询: https://console.cloud.tencent.com/cam/capi */
secretId: '你的secretId',
secretKey: '你的secretKey',
},
/* 必填:地域信息,可以直接填写字符串ap-guangzhou,支持的地域列表参考 https://cloud.tencent.com/document/api/382/52071#.E5.9C.B0.E5.9F.9F.E5.88.97.E8.A1.A8 */
region: "ap-guangzhou",
/* 非必填:
* 客户端配置对象,可以指定超时时间等配置 */
profile: {
/* SDK默认用TC3-HMAC-SHA256进行签名,非必要请不要修改这个字段 */
signMethod: "HmacSHA256",
httpProfile: {
/* SDK默认使用POST方法。
* 如果你一定要使用GET方法,可以在这里设置。GET方法无法处理一些较大的请求 */
reqMethod: "POST",
/* SDK有默认的超时时间,非必要请不要进行调整
* 如有需要请在代码中查阅以获取最新的默认值 */
reqTimeout: 30,
/**
* 指定接入地域域名,默认就近地域接入域名为 sms.tencentcloudapi.com ,也支持指定地域域名访问,例如广州地域的域名为 sms.ap-guangzhou.tencentcloudapi.com
*/
endpoint: "sms.tencentcloudapi.com"
},
},
})
/* 请求参数,根据调用的接口和实际情况,可以进一步设置请求参数
* 属性可能是基本类型,也可能引用了另一个数据结构
* 推荐使用IDE进行开发,可以方便的跳转查阅各个接口和数据结构的文档说明 */
const params = {
/* 短信应用ID: 短信SmsSdkAppId在 [短信控制台] 添加应用后生成的实际SmsSdkAppId,示例如1400006666 */
SmsSdkAppId: "你的SDKAppID",
/* 短信签名内容: 使用 UTF-8 编码,必须填写已审核通过的签名,签名信息可登录 [短信控制台] 查看 */
SignName: "你的标签名",
/* 短信码号扩展号: 默认未开通,如需开通请联系 [sms helper] */
ExtendCode: "",
/* 国际/港澳台短信 senderid: 国内短信填空,默认未开通,如需开通请联系 [sms helper] */
SenderId: "",
/* 用户的 session 内容: 可以携带用户侧 ID 等上下文信息,server 会原样返回 */
SessionContext: "",
/* 下发手机号码,采用 e.164 标准,+[国家或地区码][手机号]
* 示例如:+8613711112222, 其中前面有一个+号 ,86为国家码,13711112222为手机号,最多不要超过200个手机号*/
PhoneNumberSet: ["+8613711112222"],
/* 模板 ID: 必须填写已审核通过的模板 ID。模板ID可登录 [短信控制台] 查看 */
TemplateId: "你的模板ID",
/* 模板参数: 若无模板参数,则设置为空*/
TemplateParamSet: ["666666", '10'],
}
// 通过client对象调用想要访问的接口,需要传入请求对象以及响应回调函数
client.SendSms(params, function (err, response) {
// 请求异常返回,打印异常信息
if (err) {
console.log(err)
return
}
// 请求正常返回,打印response对象
console.log(response)
})
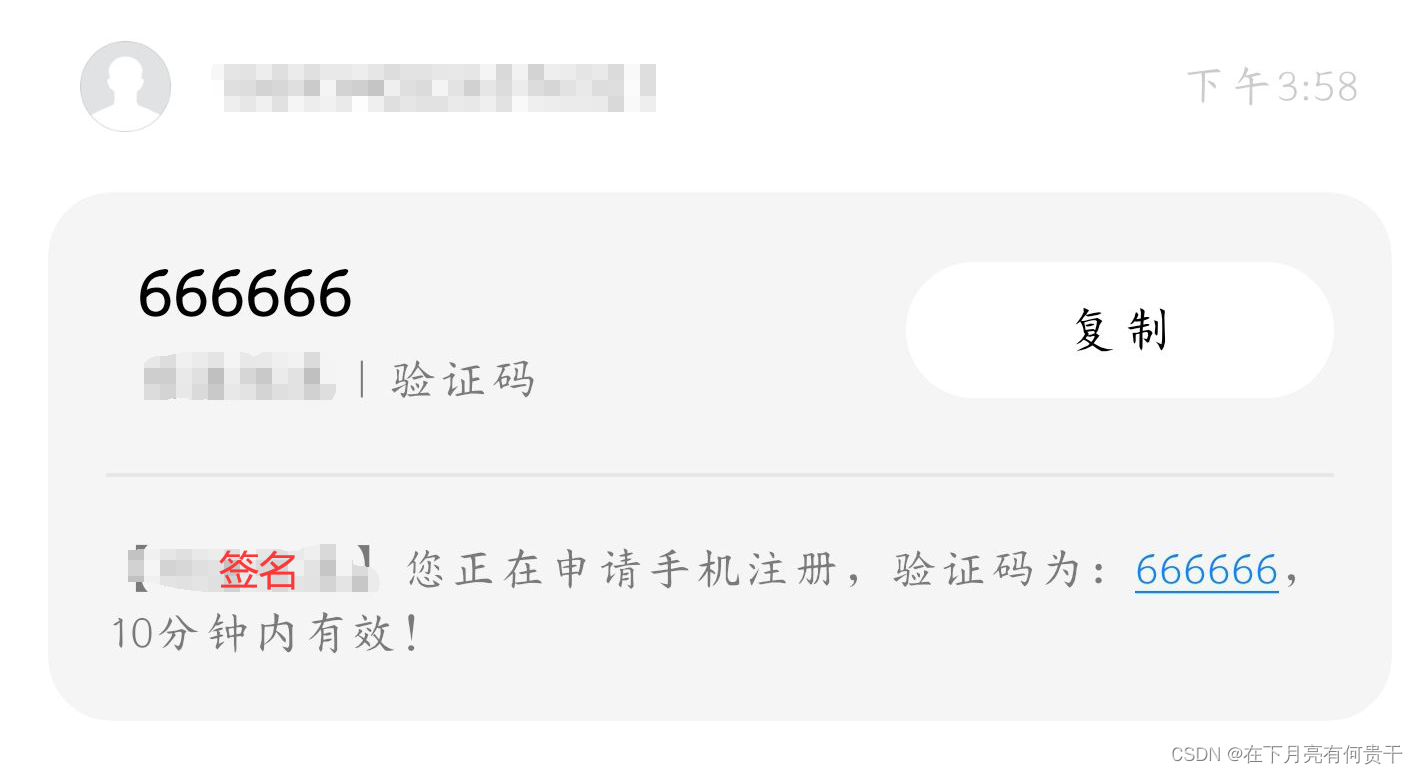
效果

尾言
如果觉得文章还不错的话,欢迎点赞收藏哦,有什么错误或者意见建议也可以留言,感谢~
























 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










