前言
别人使用我们发布的 npm 包时,可能不知道对应的参数,与对应的类型。
如何让我们的包拥有类型支持呢,使用 typescript 生成 d.ts 文件即可,我们来试试。
创建项目
$ mkdir project && cd project
$ npm init -y
全局安装typescript
$ npm i typescript -g
使用typescript格式化项目
项目根目录执行。
$ npx tsc --init
会发现多出一个文件 tsconfig.json 。

我们修改对应的设置,添加设置"declaration": true,可以帮助我们编译 ts 文件自动额外生成 d.ts文件。
我这里还顺便加上了 "declarationMap": true,用于生成 d.ts.map 文件,你可以根据需要添加。
"declaration": true,
"declarationMap": true,

编写 index.ts 文件,我们要确保自己编写ts文件内容时严谨的控制自己的变量类型,这样自动生成的 d.ts 才有作用。
编译 ts
然后我们在项目根目录运行 tsc 开始编译。
$ tsc
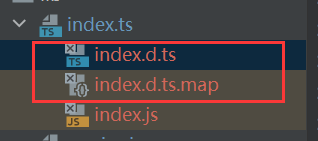
会发现生成了对应的我们需要的 d.ts 文件

兼容性处理
要注意通过 ts 编译生成的 js 文件并没有做好兼容处理,我们上传npm包之前可能还需要对其进行es6到es5的兼容性处理。
详见另一篇文章:nodejs ES6模块使用 以及 ES6代码转ES5兼容性处理。
推荐使用文章第二种方案,esbuild 相比 babel 比较简单且更快。
定义类型文件位置
记得在 package.json 中指明 d.ts 类型文件位置,否则该文件无法生效:
"types": [
"lib/index.d.ts"
],

尾言
做完以上步骤,就可以把我们的项目上传至npm仓库啦。
如果觉得文章对你有帮助的话,欢迎点赞收藏哦,有什么错误或者意见建议也可以留言,感谢~
























 7195
7195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










