问题描述:切换到第二页以后导致第一页选中的数据取消了
解决方法:


<el-table
border
:header-cell-style="{ background: '#ebf8f8' }"
height="250"
size="small"
@selection-change="handleSelectionChange"
:row-key="getRowKeys">
<el-table-column
type="selection"
width="55"
align="center"
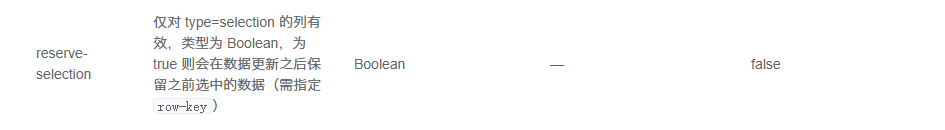
:reserve-selection="true">
</el-table-column>
</el-table>
getRowKeys(row) {
return row.id
},
handleSelectionChange(val) {
this.multipleSelection = val
},





















 1417
1417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








