最近实习有一个文件导出的需求,有一个接口,直接对返回的数据进行处理。
一般响应返回的是二进制数据流,要对其进行处理,转化城文件
1.可以直接将二进制流的内容转换成 Blob 对象,然后通过这个对象创建一个 objectURL
// type 为需要导出的文件类型
const blob = new Blob( [res.data])
// 兼容不同浏览器的URL对象
const url = window.URL || window.webkitURL || window.moxURL
// 创建下载链接
const downloadHref = url.createObjectURL(blob)
2.创建一个a链接,使这个使这个a链接指向下载链接
// 创建a标签并为其添加属性
let downloadLink = document.createElement(‘a’)
downloadLink.href = downloadHref
3.下面就全部写出来,每一句写注释了
//给a链接设置不显示,以免项目中有关于a的公共样式而影响页面结构
downloadLink.style.display = "none";
//a的指向下载文件
downloadLink.download = fileName;
//节点操作把a放在dom中
document.body.appendChild(downloadLink);
//点击
downloadLink.click();
// 垃圾回收 <a>
document.body.removeChild(downloadLink);
downloadLink = null;
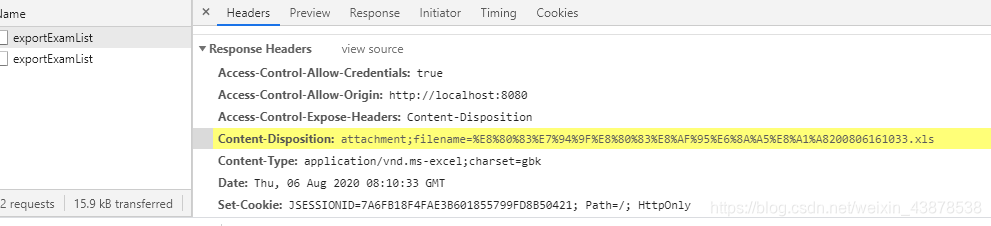
4.还有关于文件名fileName的处理,这个文件名实在response headers中的content-disposition需要对这玩意处理一下才能获取文件名,因为存在中文乱码的问题

let fileName = "下载文件名.xls";
//浏览器兼容性处理
const contentDisposition = headers["content-disposition"] || "";
//分割contentDisposition
const arr = contentDisposition.split("filename=");
//如果有的话就用decodeURI进行处理
if (arr.length > 1) fileName = decodeURI(arr[1]);
结束





















 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








