浏览器缓存问题
-
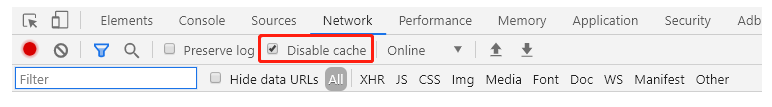
浏览器设置禁止强制缓存(这种方法是不使用于生产环境的情况)

-
在html文件中添加meta标签,告诉浏览器强制不缓存此文件
<meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="Cache-Control" content="no-cache no-store must-revalidate" /> <meta http-equiv="Expires" content="0" />no-cache从字面意义上很容易误解为不缓存,但是no-cache代表不缓存过期的资源,使用no-cache的目的就是为了防止从缓存中获取过期的资源。
no-store才是真正的不进行缓存
must-revalidate:告诉浏览器、缓存服务器,本地副本过期前,可以使用本地副本;本地副本一旦过期,必须去源服务器进行有效性校验。 -
静态文件版本号更新
name.js?v=1.1 -
快速清理浏览器缓存(仅针对Chrome)
大多数人是Ctrl+F5 或者 F5刷新,其实Ctrl+R也是刷新
Ctrl+F5 和 Ctrl+Shift+R 就是不加载缓存并刷新
还有一种方式,当鼠标长按浏览器刷新按钮,会出现一下选项作用也是一样
Ctrl+Shift+Del 清空浏览器数据的快捷键,这是清除浏览器所有缓存






















 2774
2774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








