1.为什么要自己封装一个InputNumber 计数器组件?
因为原始的el-element的el-input-number组件有问题:
- 原生组件能输入英文,不能限制只能输入数值;
- 原始组件能通过键盘上的删除按钮,将数据全部删除,若提交表单的话,就会将一个空值提交给后端,这是错误的,所以前端还要给组件做非空校验,比较麻烦;
- 原始组件必须要失焦才能触发数据更新,若我们在更改数值后,没有点击失焦,而是直接点击确认提交表单,此时我们以为我们已经将数值改变了,其实数值没有改变,数值还是改变之前的值,若此时刷新页面的话,就能看到数值没有更新,所以必须要在更改数值后失焦,才能将数值更改成功;操作起来比较麻烦;
- 假如给原始组件设定了最大值和最小值,但是我们依旧可以输入大于最大值或小于最小值的数值,也只有让组件失焦,才能触发数值的范围校验。操作起来也不是很方便,在失焦前就应该不允许输入不合法的数值,这样才合理。
2.基于以上原因,决定自己封装一个 InputNumber 计数器组件:
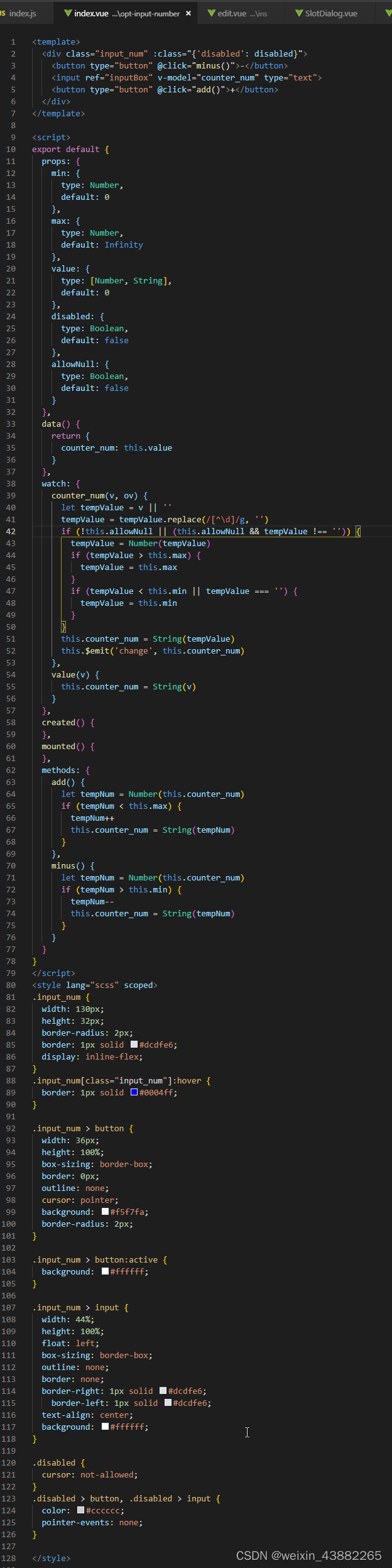
代码如下:(没办法,只能截图,大家将就一下看吧)

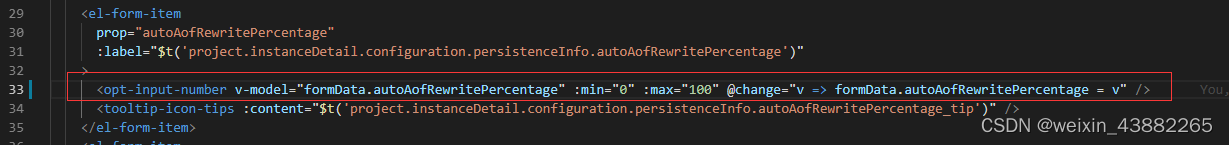
3.引用该自定义组件

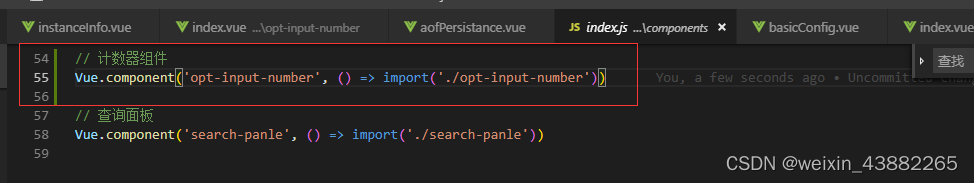
4.全局组件引用定义

5.有几个我认为重点的地方讲一下
1. 我这个定义的是一个全局组件,所以不需要每次都在使用的vue页面单独引用,比较方便;若想要单独引用,可以看下面其它的案例;
Vue自定义InputNumber 计数器组件
自定义计数器组件le-input-number
2. 组件中的 <button>一定要加 type=“button”,否则每次点击这个按钮的时候,执行完button的click事件后,会自动的重新刷新一下当前的页面。
原因:
button,input type=button按钮在IE和w3c,firefox浏览器区别:
- 1、当在IE浏览器下面时,button标签按钮,input标签type属性为button的按钮是一样的功能,不会对表单进行任何操作。
- 2、但是在W3C浏览器,如Firefox下就需要注意了,button标签按钮会提交表单,而input标签type属性为button不会对表单进行任何操作。
3. 当调用该组件时,v-model 传递给该组件的值,可能是 Number 类型,也可能是 String 类型,所以子组件接受父组件的值 value 的类型必须要定义为 [Number, String],default 0 默认值类型为定义在前面的 Number 类型,[Number, String] 顺序也不能变,变了就会报类型转换错误;也不能写成 Number | String 这种方法,虽然不会报错,但是 VS 编译器会报警告,如果不在乎警告,也可以这么写,实际使用不影响效果。
4. 在 watch: {} 中监视 counter_num 值的变化,若值改变了,就执行watch: {} 中的逻辑,使用 .replace() 和正则将数据中的非数字的输入去掉,只允许输入数字,若输入值大于了最大值,则将输入值重置为最大值,若若输入值小于了最小值,则将输入值重置为最小值。然后通过$emit('change', this.counter_num)通知父组件调用change方法,将父组件中 formData.autoAofRewitePercentage值改为最新修改后的值this.counter_num,实现了双向绑定。
5. 在 watch: {} 中监视 value 值的变化,当父组件传递过来的 value 值改变时,就执行watch: {} 中的逻辑,及时将 value 值重新赋给 counter_num ,及时将新值回显到 <input> 中,而且此时 counter_num 值的改变也会触发 watch: {} 中 counter_num 值的监控逻辑。
6. 在 <div class="input_num" :class="{'disabled': disabled}"> 中的 :class="{'disabled': disabled}" 意思是,当 disabled 为true时,:class=“disabled”,此时该 div 的 class="input_num disabled";若disabled 为false时,则 :class 为空,那此时该 div 的 class="input_num"。
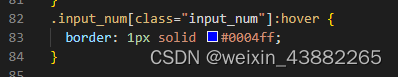
7. 这是css的属性选择器,[属性名=属性值] 选择含有指定属性和属性值的元素。这段css的意思是,当 .input_num 元素中的 class 属性的值为 “input_num” 时,执行该css代码,鼠标移入时该组件的边框就会变成紫色。

8. 当 该组件被禁用时,即父组件传递给子组件的 disabled = true 时,该子组件置灰且不可操作,鼠标移入时出现禁用图标。
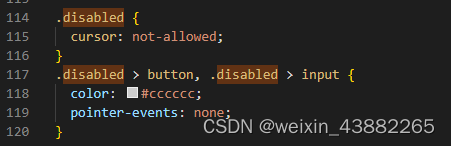
因上所述,当 disabled = true 时,<div class="input_num" :class="{'disabled': disabled}"> 中的 class="input_num disabled";那么下图中的元素选择器能够选择到对应的元素,并执行css代码。
cursos: not-allowed; 出现禁用图标;
color: #cccccc; 置灰;
pointer-events: none; 元素不对指针事件做出反应(即禁用鼠标操作);

若禁用该组件的鼠标操作后,鼠标移入时,无法出现禁用图标,则请看下面网址中的解释:
cursor: not-allowed,pointer-events: none不能同时使用
CSS3中pointer-events属性和cursor属性-使用案例
css 鼠标经过显示禁止符号





















 892
892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








