vue二维表格之日期表格实例
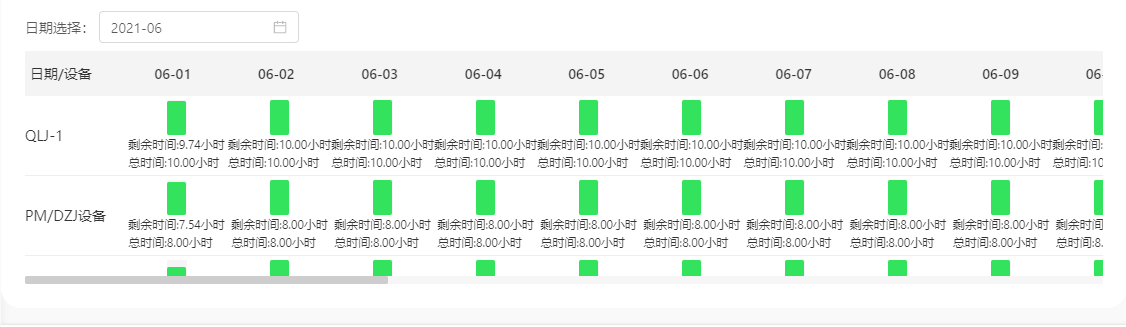
实例:

1.实现思路日期为X轴,设备为Y轴,通过坐标点(x,y)确定数据位置,代码实现是以组件的形式展示,如果你对vue组件不了解可以关注我的其他文章,此篇文章为特定业务代码,通用代码请关注下一篇文章,直接上代码。
2。组件的.vue文件
<style lang="less">
.edit-dimensional-list-element {
position: relative;
overflow: hidden;
height: 233px;
overflow-x: auto;
padding: 0px 5px 0 0;
.key-th {
display: flex;
align-items: center;
background: #F4F4F4;
padding-left: 5px;
}
.edit-broadcast-text-center {
flex: 1;
}
.edit-datas,.key-th{
width: 3200px;
}
.edit-datas {
height: 80%;
overflow: auto;
display: flex;
flex-direction: row;
.edit-datasBody {
width: 100%;
display: grid;
color: rgba(0, 0, 0, 0.8);
font-size: 10px;
&-td{
height: 100%;
display: flex;
align-items: center;
justify-content: center;
border-bottom: 1px solid #EEEEEE;
&-progress{
width: 20px;
height: 35px;
background: #f5f5f5;
border-radius: 2px;
margin: auto;
display: flex;
align-items: flex-end;
&-bg{
width: 19px;
border-radius: 2px;
}
}
}
}
.edit-datasXY {
display: flex;
align-items: center;
overflow: hidden;
border-bottom: 1px solid #EEEEEE;
}
}
.key-th-time-set {
width: 225px;
}
}
</style>
<template>
<div
class="edit-dimensional-list-element"
>
<!-- x轴 -->
<div
class="key-th"
:style="{
height: setTable.X.height + '%',
fontSize: setTable.X['font-size'] + 'px',
color: setTable.X.color,
'font-weight': setTable.X['font-weight'],
}"
>
<div class="key-th-time-set">
日期/设备
</div>
<div
class="edit-broadcast-text-center thCompId"
v-for="(item, index) in setTable.titleX"
:key="'x' + index"
:style="{
flexBasis: item.width + '%',
height: '100%',
display: 'flex',
alignItems: 'center',
justifyContent:'center',
}"
>
{{ item.title }}
</div>
</div>
<div class="edit-datas">
<!-- Y轴 -->
<div :style="setTable.Y">
<div
v-for="(itemY, index) in setTable.titleY"
class="edit-datasXY"
:style="{ height: itemY.height + 'px', width: '100px' }"
:key="'a' + index"
:title="itemY.title"
>
{{ itemY.title }}
</div>
</div>
<!-- 内容区 -->
<div class="edit-datasBody" :style="styleGrid">
<div
v-for="(item, index) in datasBody"
class="edit-datasBody-td"
:key="index"
>
<div>
<div class="edit-datasBody-td-progress">
<div class="edit-datasBody-td-progress-bg"
:style="{
background:item.progress>=0.7?'#33e35d':0.7>item.progress>=0.5?'#fcdb3d':0.5>item.progress>=0.2?'#fba81f':'#f87169',
height:item.progress * 35 +'px'
}">
</div>
</div>
<div>剩余时间:{{ item[dataConfig.sysj]}}小时</div>
<div>总时间:{{ item[dataConfig.value] }}小时</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'edit-dimensional-list-element',
props: ['dataList'],
mixins: [],
components: {},
data() {
return {
datasBody: [],
simpleOption: {
data:[],
table: {
borderWidthTop: 1,
borderStyle: 'solid',
borderColor: 'rgba(11,0,0,1)',
X: {
height: 20,
'font-family': 'PingFang-SC-Medium, PingFang-SC',
'font-size': 14,
'font-weight': 500,
color: 'rgba(0, 0, 0, 0.8)',
},
Y: {
width: '100px',
'font-family': 'PingFang-SC-Medium, PingFang-SC',
'font-size': '14px',
'font-weight': 500,
color: 'rgba(0, 0, 0, 0.8)',
},
titleX: [],
titleY: [],
},
},
dataInterface: {
dsType: '30',
dataConfig: {
x: 'day',
y: 'deviceName',
value: 'planTime', //总时间
sysj: 'overTime', // 剩余时间
},
},
}
},
watch: {
dataList: function (val) {
let day = new Set();
let deviceName = new Set();
this.simpleOption.table.titleX = [];
this.simpleOption.table.titleY = [];
val.forEach((element) => {
element.overTime = parseFloat(element.overTime).toFixed(2);
element.planTime = parseFloat(element.planTime).toFixed(2)
element.progress = element.overTime/element.planTime
day.add(element.day)
deviceName.add(element.deviceName)
});
day.forEach((item) => {
this.simpleOption.table.titleX.push({
title: item,
key: item,
width: 8,
})
});
deviceName.forEach((item) => {
this.simpleOption.table.titleY.push({
title: item,
key: item,
height: 80,
})
});
this.simpleOption.data = val;
this.dataBodyFuc()
},
},
computed: {
setOption() {
return this.simpleOption
},
dataConfig() {
return this.dataInterface.dataConfig
},
setTable() {
return this.simpleOption.table
},
styleGrid() {
let style = {}
let frX = ''
let pxY = ''
for (let i = 0; i < this.setTable.titleX.length; i++) {
frX += this.setTable.titleX[i].width + 'fr' + ' '
}
for (let i = 0; i < this.setTable.titleY.length; i++) {
pxY += this.setTable.titleY[i].height + 'px' + ' '
}
style['gridTemplateColumns'] = frX
style['gridTemplateRows'] = pxY
return style
},
},
methods: {
//根据XY找到对应的数据
dataBodyFuc() {
this.datasBody = []
for (let itemY of this.setTable.titleY) {
for (let itemX of this.setTable.titleX) {
let data = this.setOption.data.find(
function (itemData) {
return itemData[this.dataConfig.y] === itemY.key && itemData[this.dataConfig.x] === itemX.key
}.bind(this)
)
if (_.isEmpty(data) === false) {
this.datasBody.push(data)
} else {
this.datasBody.push({})
}
}
}
},
},
}
</script>
3.dataList传来的数据格式如下
dataList:[ {
"day":"05-01",
"planDate":"2021-05-01 00:00:00",
"deviceName":"QLJ-1",
"planTime":10,
"actualTime":0.12,
"overTime":9.88
}]
对你有帮助的话点个赞呗






















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








