VUE表格二维展示,将对象列表二维化
以科室人员的班岗展示为例,横坐标代表班岗,它由对象的两个元素来装载,纵坐标代表人;
我们需要的是三个列表,第一个是纵坐标中的人名列表,第二个是横坐标的班岗列表,第三个是数据。
<div class="table-container">
<el-table :data="scheduleNameList" border>
<el-table-column prop="schedulingName" label="姓名\班岗" align="center"></el-table-column>
<el-table-column
v-for="item in this.schedulingClassHillock"
align="center"
:key="item.id"
:label="item.label">
<template slot-scope="scope">
<span v-for="(i, index) in scheduleList" :key="index">
<span
v-if="item.schedulingShiftName === i.schedulingShiftName && item.schedulingHillockName===i.schedulingHillockName
&& scope.row.schedulingName === i.schedulingName"
style="margin-left: 10px">
<div>{{ i.classHillockNum }}</div>
</span>
</span>
</template>
</el-table-column>
</el-table>
</div>
此处我用到的是:scheduleNameList代表人名列表;schedulingClassHillock代表班岗列表;scheduleList代表数据列表。
prop="schedulingName"中是用户的姓名;:label是横坐标中需要展示的内容;
需要判定的是班岗列表中的班次和岗位与数据列表中的对应一致,人名列表中的人名和数据列表中的对应一致。
getScheduleCountList(this.listQuery).then(res => {
this.listLoading = false;
this.scheduleList = res.data;
let _this = this;
for (let i = 0; i < this.scheduleList.length; i++) {
//此处装载人名列表,对于重名的只保留一个
let hasSameName = false;
hasSameName = this.scheduleNameList.some(function (item) {
if (item.schedulingName === _this.scheduleList[i].schedulingName) {
return true;
}
})
if (!hasSameName) {
this.scheduleNameList.push({
schedulingName: _this.scheduleList[i].schedulingName
})
}
//此处装载班岗列表,对于重名的只保留一个;schedulingShiftName代表班次名称,schedulingHillockName代表岗位名称
let hasSameClassHillock = false;
hasSameClassHillock = this.schedulingClassHillock.some(function (item) {
if (item.schedulingShiftName === _this.scheduleList[i].schedulingShiftName
&& item.schedulingHillockName === _this.scheduleList[i].schedulingHillockName) {
return true;
}
})
if (!hasSameClassHillock) {
this.schedulingClassHillock.push({
id: Math.floor(Math.random() * 9999999999 + 1),
label: _this.scheduleList[i].schedulingShiftName + '\n' + _this.scheduleList[i].schedulingHillockName,
schedulingShiftName: _this.scheduleList[i].schedulingShiftName,
schedulingHillockName: _this.scheduleList[i].schedulingHillockName
})
}
}
});
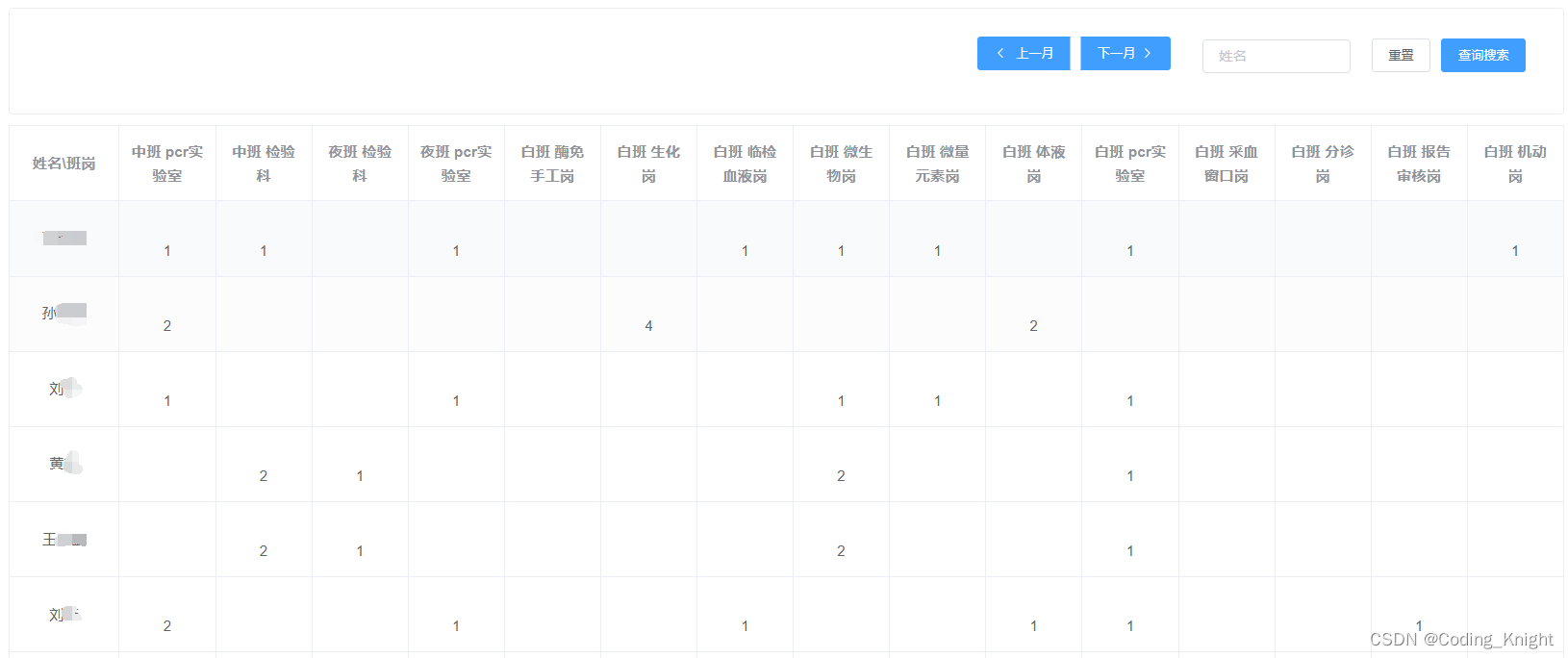
最后,展示一下效果,图片里的数字代表该月此人上此班岗的数量

还一个横坐标是日期的二维展示






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








