目录
腾讯云物联网通信
通过腾讯云网址进行账号注册登录,这里就不再细说。
在云产品中选择 物联网–物联网通信
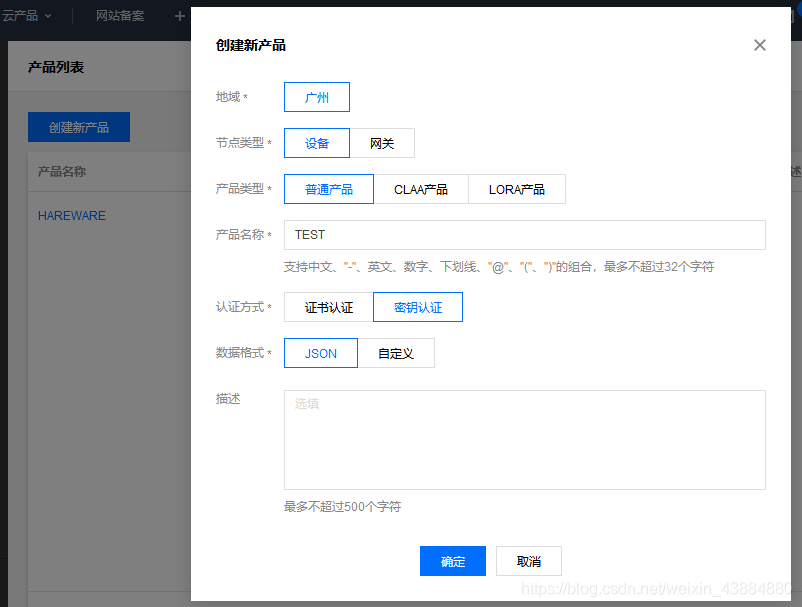
 接着创建新产品
接着创建新产品

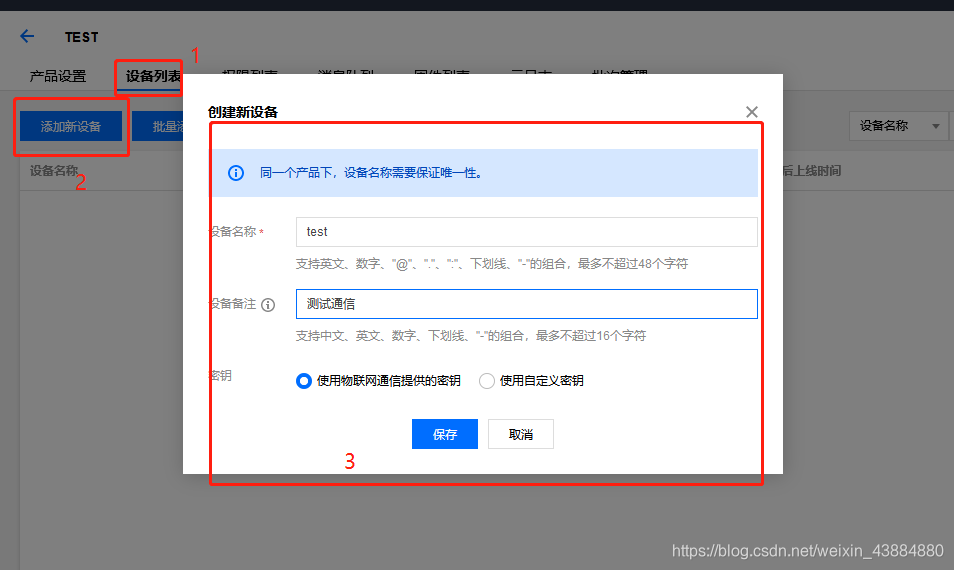
记住产品ID,之后点击管理,进入新界面创建设备


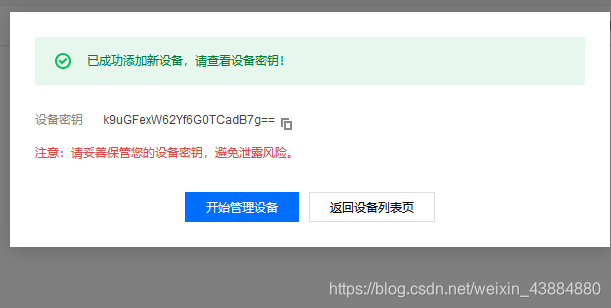
点击保存后进弹出成功添加新设备信息和设备秘钥,点击复制保存设备密钥

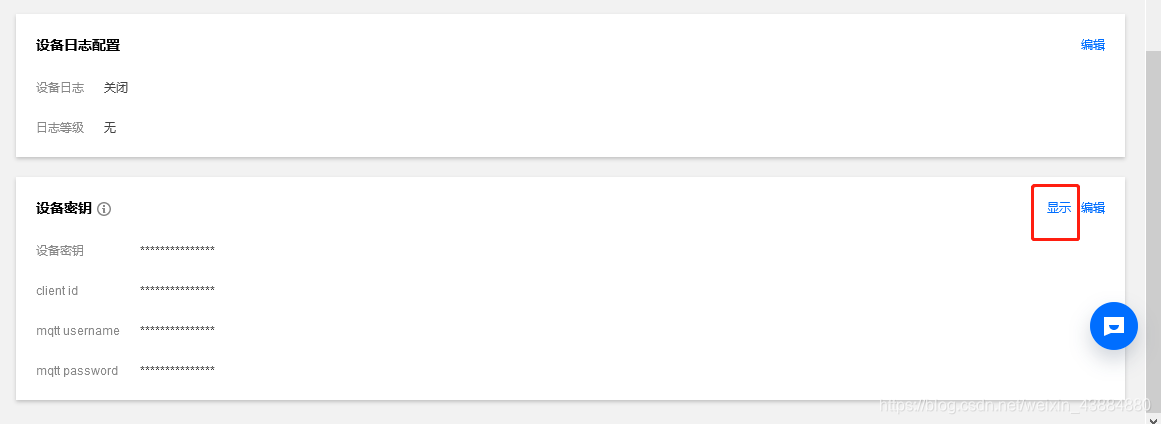
点击开始管理设备后进入设备信息界面,之后将页面往下滑我们可以看到本设备(test)中的信息,点击显示后逐一复制保存。

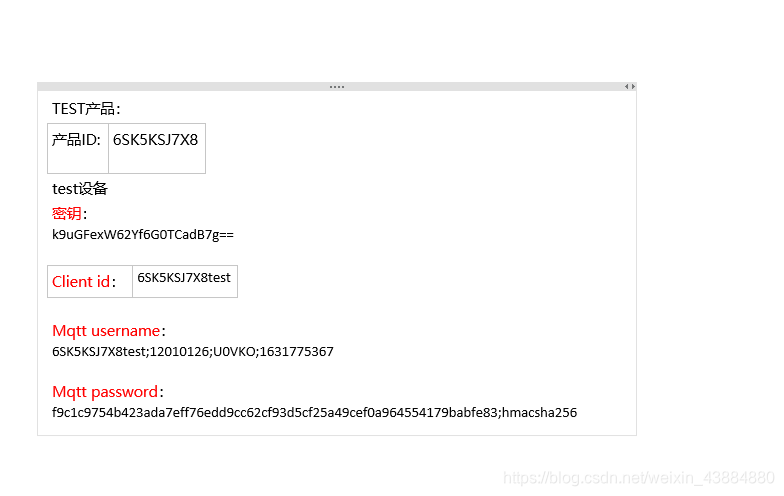
经过以上操作,我们可以得到以下图所示的信息,后面需要用到。

MQTT测试
此步骤可以用软件MQTT.fx、通信猫等mqtt调试工具进行操作。这里以MQTT.fx演示
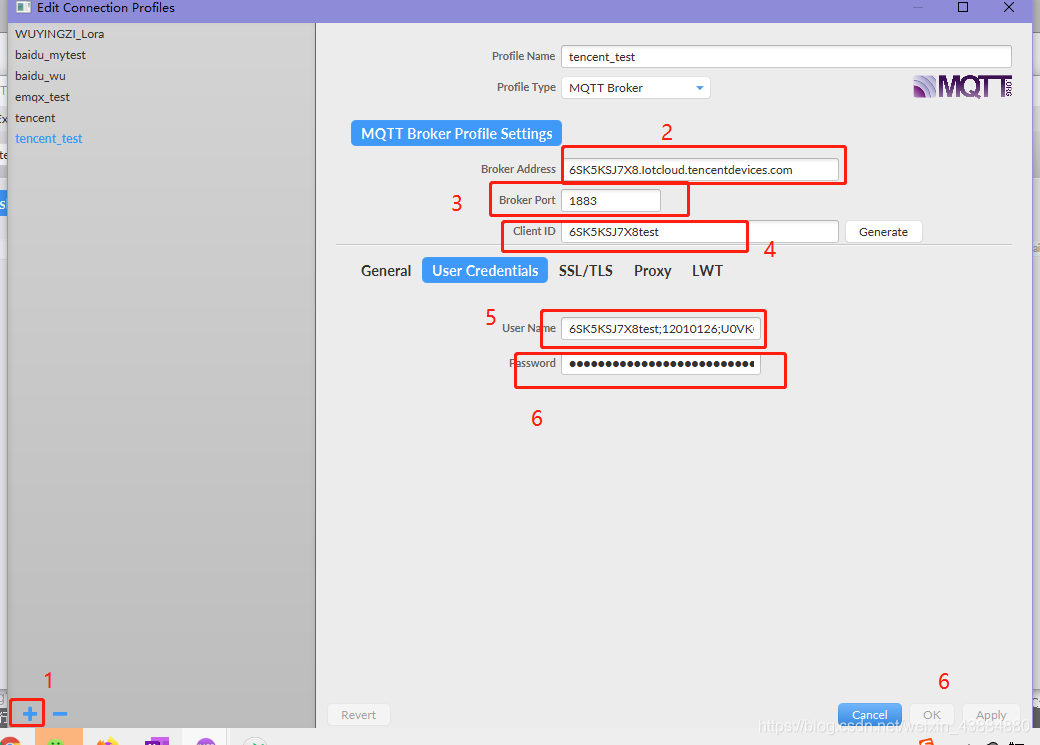
1.连接配置
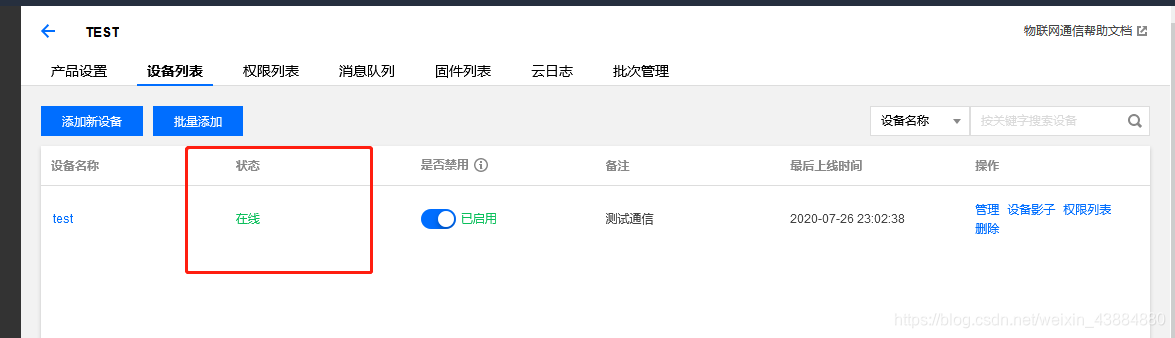
 之后保存进入到主页面选择tencent_test并连接,界面右上角红灯变绿及表示连接成功。此时可以登录至腾讯云官网查看设备状态。
之后保存进入到主页面选择tencent_test并连接,界面右上角红灯变绿及表示连接成功。此时可以登录至腾讯云官网查看设备状态。
 2.通信
2.通信
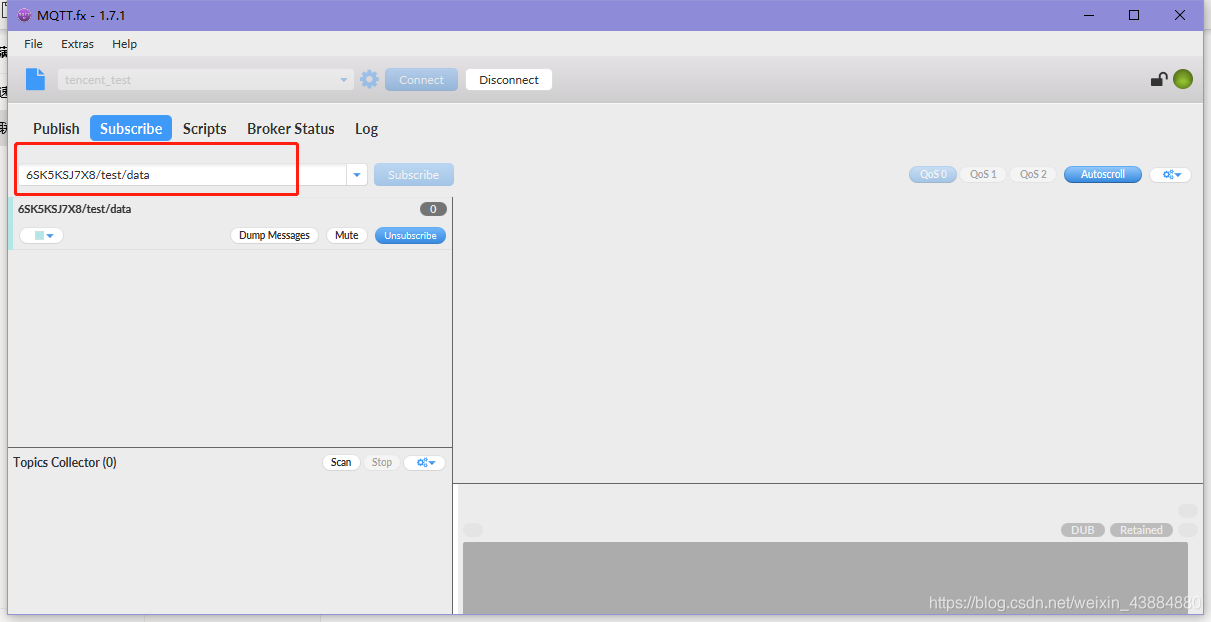
订阅主题:产品ID/设备名称/data
 网页发送测试信息
网页发送测试信息
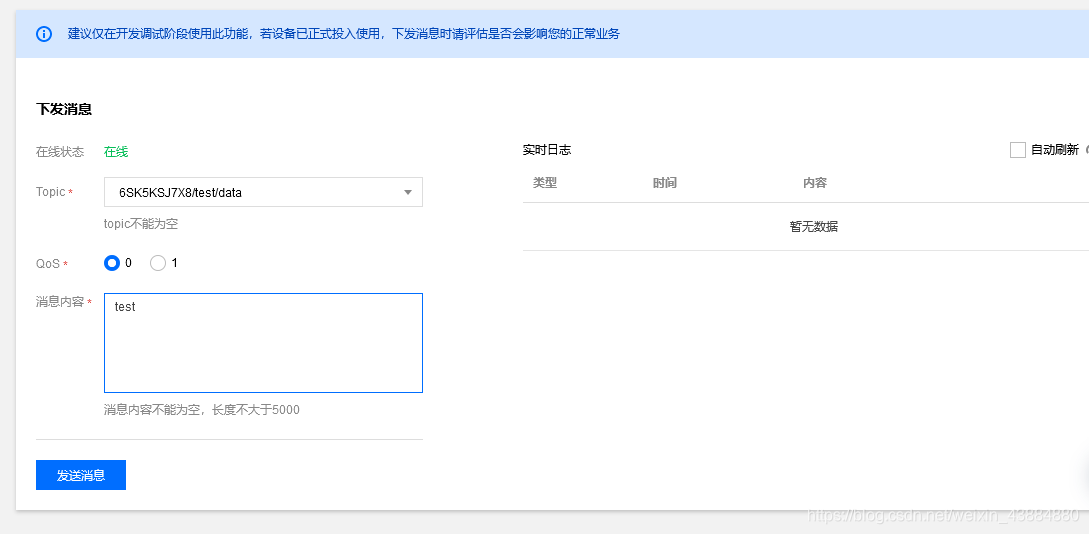
进入设备test管理界面-在线调试,选择topic名称 :产品ID/设备名称/data ,之后发送信息。
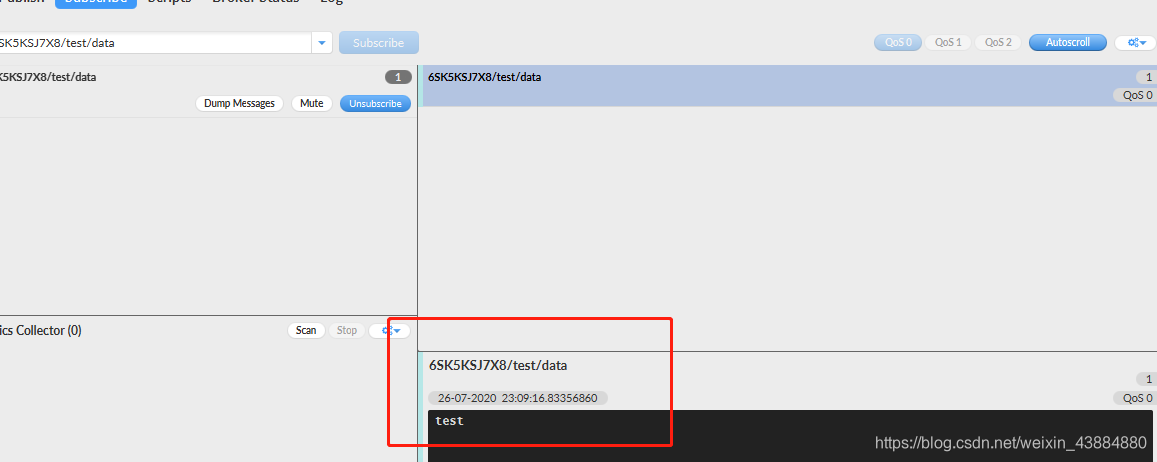
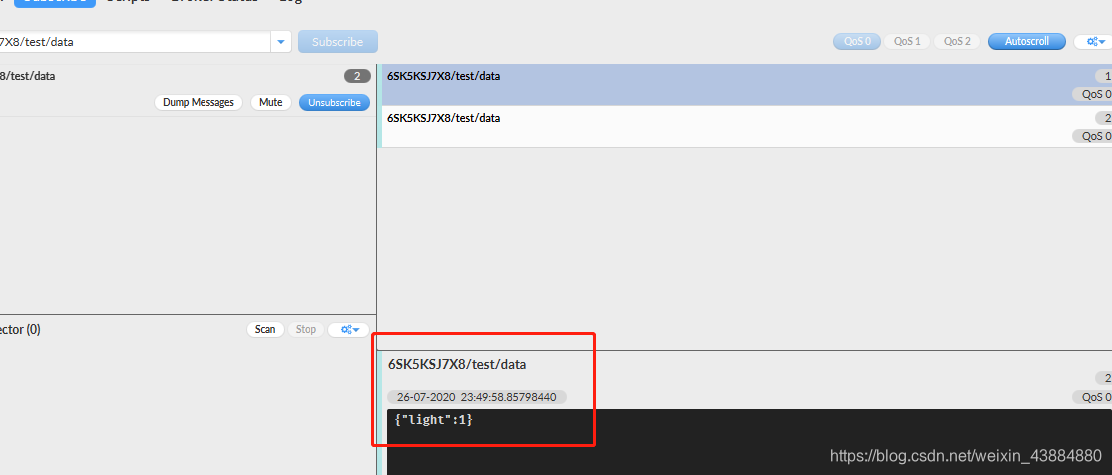
 可以在mqtt.fx中查看到接受到的信息
可以在mqtt.fx中查看到接受到的信息
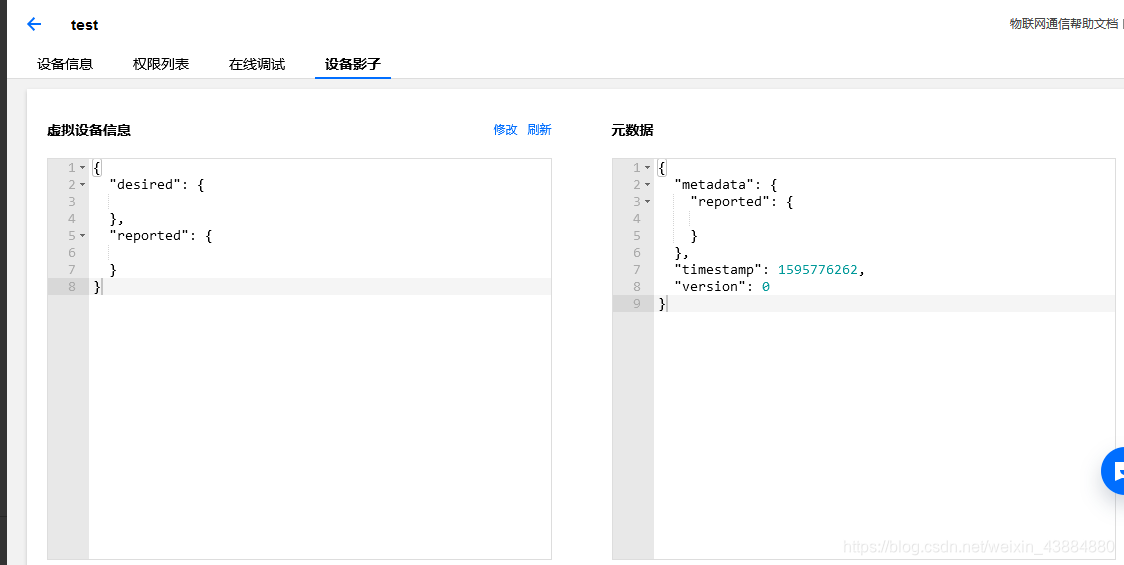
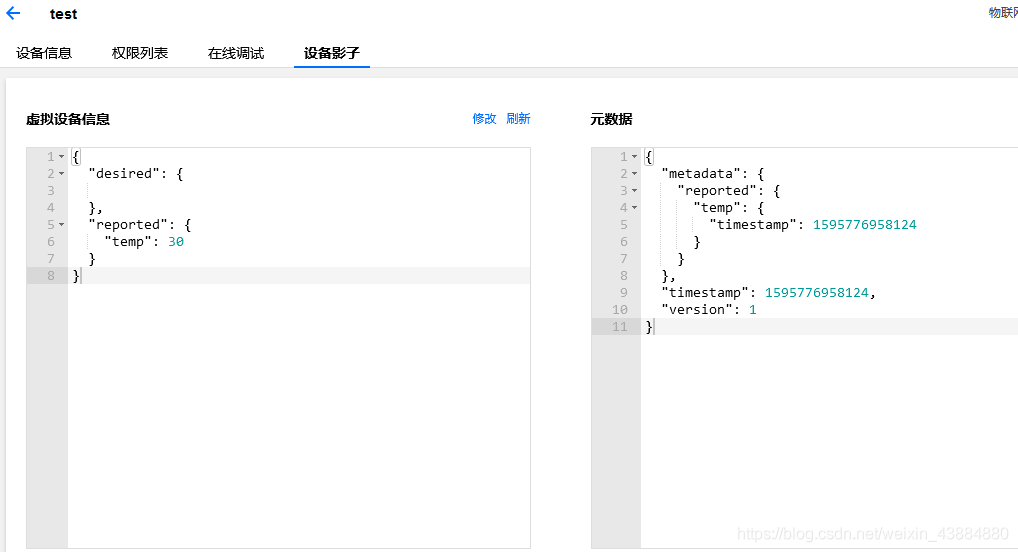
 3.设备影子
3.设备影子
参考文档:腾讯云设备影子
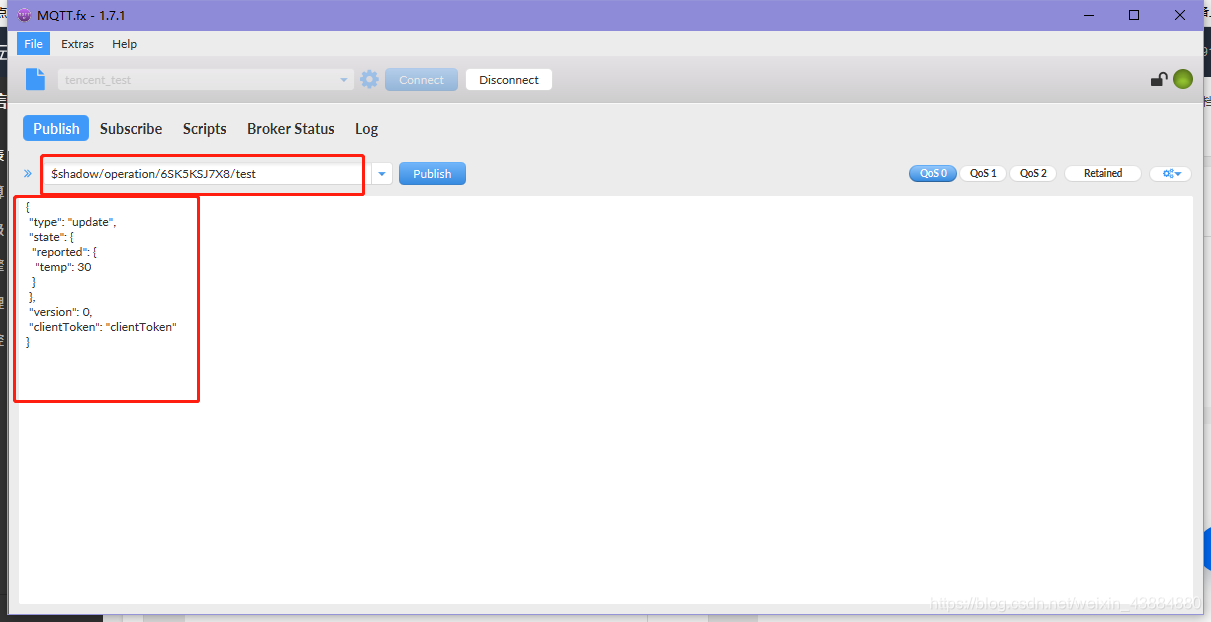
$shadow/operation/产品ID/设备名称:用于发布(上行)消息,可实现对设备影子数据的 get/update 操作。
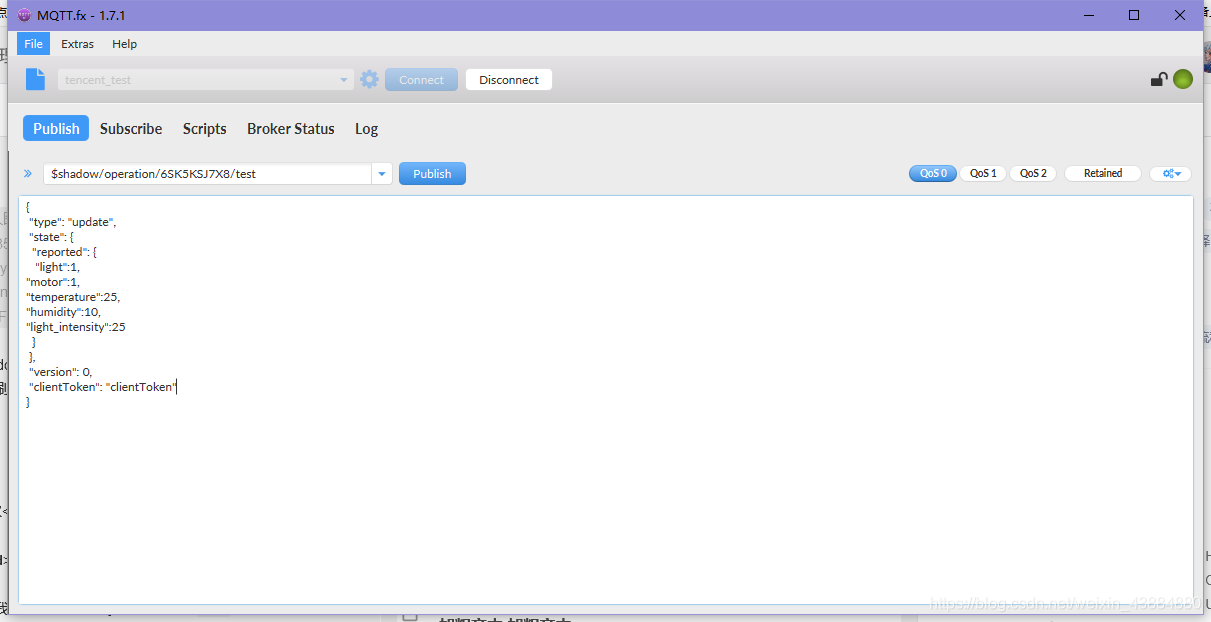
 发布消息到设备影子
发布消息到设备影子

 至此,mqtt通信测试完成。
至此,mqtt通信测试完成。
微信小程序demo
小程序github连接:tencent-tiny 智慧农业
将下载demo项目导入到微信开发者工具中,更改为自己的APPID
同时要先配置云开发环境,具体配置看微信小程序开发文档
1.更改app.js文件中的productId、deviceName、secretId、secretKey。
productId、deviceName为之前保存的产品id和设备名称。
secretId、secretKey为腾讯云控制台-访问管理-访问密钥-API密钥管理中获取
 在onLaunch函数中更改env为自己的云开发环境id
在onLaunch函数中更改env为自己的云开发环境id
2.上传并部署云函数
在cloudfunctions目录下的云函数iothub-publish以及iot-shadow-query依次右击选择上传并部署:云端安装依赖之后进行保存编译即可
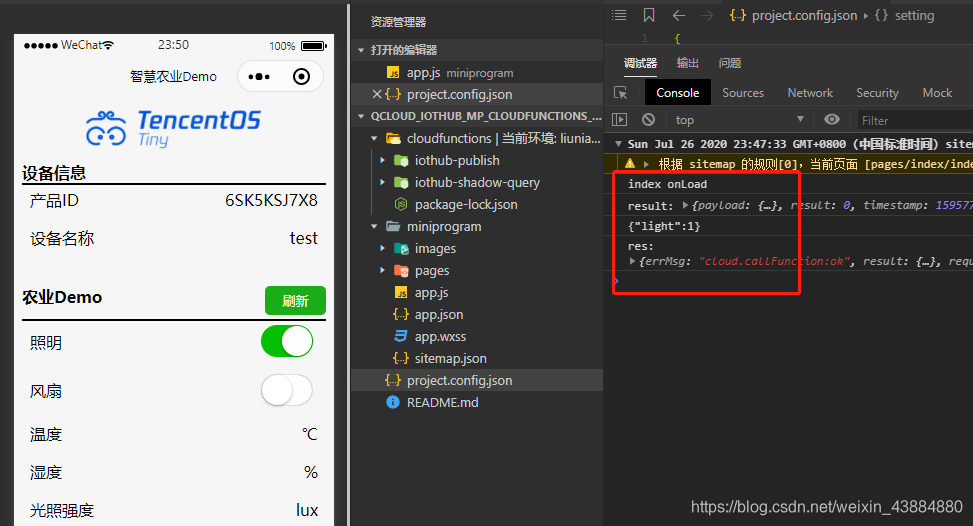
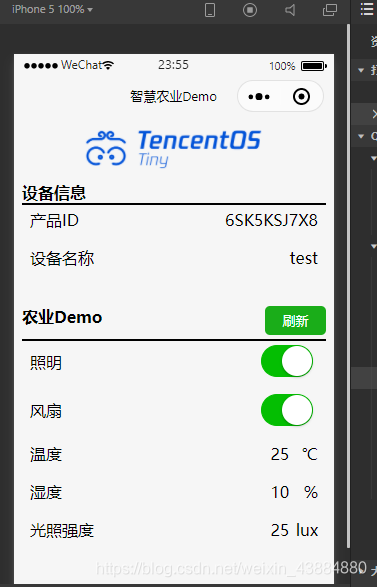
3.小程序测试
在小程序更改照明、风扇状态时会触发iothub-publish下发其状态,订阅产品ID/设备名称/data即可

 同样向$shadow/operation/产品ID/设备名称 发送json数据后,在小程序中点击刷新按钮触发云函数iot-shadow-query获取到数据。其实现的机制也是通过订阅相关设备影子进行获取最新的数据并将此值在前端界面中显示。
同样向$shadow/operation/产品ID/设备名称 发送json数据后,在小程序中点击刷新按钮触发云函数iot-shadow-query获取到数据。其实现的机制也是通过订阅相关设备影子进行获取最新的数据并将此值在前端界面中显示。


完。





















 5461
5461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








