一、属性定义
1、width:
auto 默认值。浏览器可计算出实际的宽度。
length 使用 px、cm 等单位定义宽度。
% 定义基于包含块(父元素)宽度的百分比宽度。
inherit 规定应该从父元素继承 width 属性的值。
2、padding
length: 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px
% : 规定基于父元素的宽度的百分比的填充
inherit: 指定应该从父元素继承padding
为什么使用父元素的宽度作为边距参考值?
CSS权威指南中的解释:
我们认为,正常流中的大多数元素都会足够高以包含其后代元素(包括外边距),如果一个元素的上下外边距是父元素的height的百分数,就可能导致一个无限循环:
父元素的height增加,来适应后代元素上下外边距的增加;而相应的,上下外边距因为父元素height的增加也会增加,如此循环。
3、VW VH
vw viewpoint width,视窗宽度,1vw=视窗宽度的1%
vh viewpoint height,视窗高度,1vh=视窗高度的1%
那什么是视窗宽度?
在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport。
根据CSS3规范,视口单位主要包括以下4个:
- .vw:1vw等于视口宽度的1%。
- vh:1vh等于视口高度的1%。
- vmin:选取vw和vh中最小的那个。
- vmax:选取vw和vh中最大的那个。
vh and vw:相对于视口的高度和宽度,而不是父元素的(CSS百分比是相对于包含它的最近的父元素的高度和宽度)。1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。
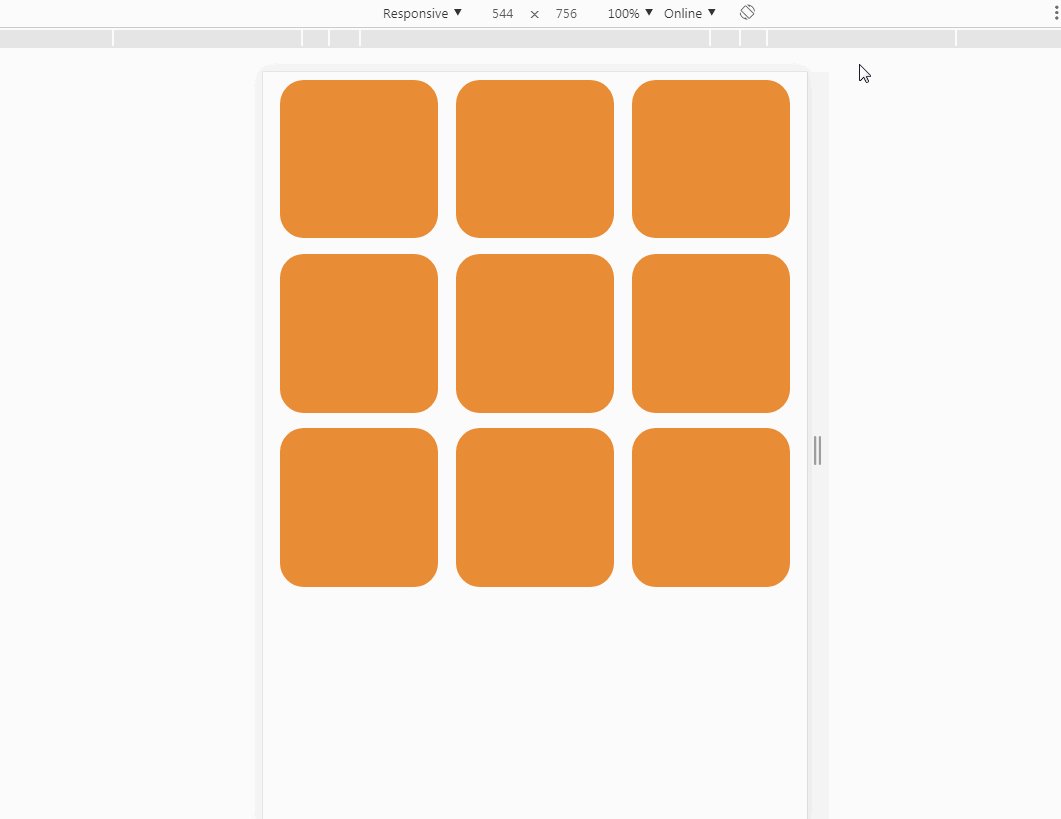
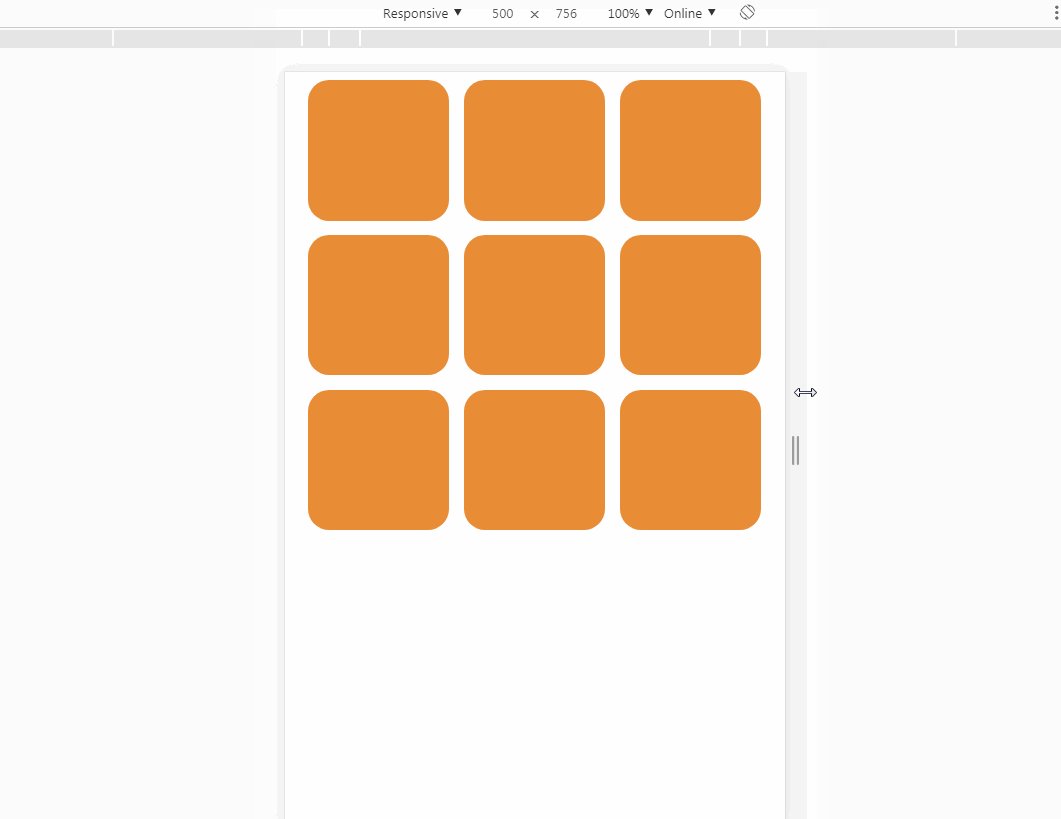
二、经典的九宫格布局
当需要制作一个“长宽成比例、且随着屏幕宽度动态变化”的元素时,由于无法设置具体宽高,只能使用设置比例的方式。如九宫格布局:

1、常规思路:
横向大div
宽度为屏幕宽度,内含3个正方形,使用flex布局:
.line{
width: 100%;
display: flex;
justify-content: space-around;
}
此时大div只有宽度,无高度。由于其高度又由内部正方形高度决定,所以只需要设置正方形宽高即可。
正方形设置
由于需要留边距,这里设置单个正方形宽度为外部div宽度的30%;
高度与宽度相同。结合上面的padding属性,可以想到使用padding-top或者padding-bottom属性,即其高度等于宽度,也就是外部div宽度的30%:
.square{
width: 30%;
padding-bottom: 30%;
margin-bottom: 3%;
background-color: #e98c36;
border-radius: 15%;
}
2、其他解决方式
1)float
单个正方形设置同上,加上左浮动可使其按顺序排成一列。
设置好宽度和左右外边距使得宽度总和接近100%。
.square {
width: 30%;
padding-top: 30%;
margin-bottom: 3%;
background-color: #e98c36;
border-radius: 15%;
float: left;
margin: 1.5%;
}
这里宽高单位可以由百分比替换为VW,但注意由于参考对象的不同,需要稍作调整:
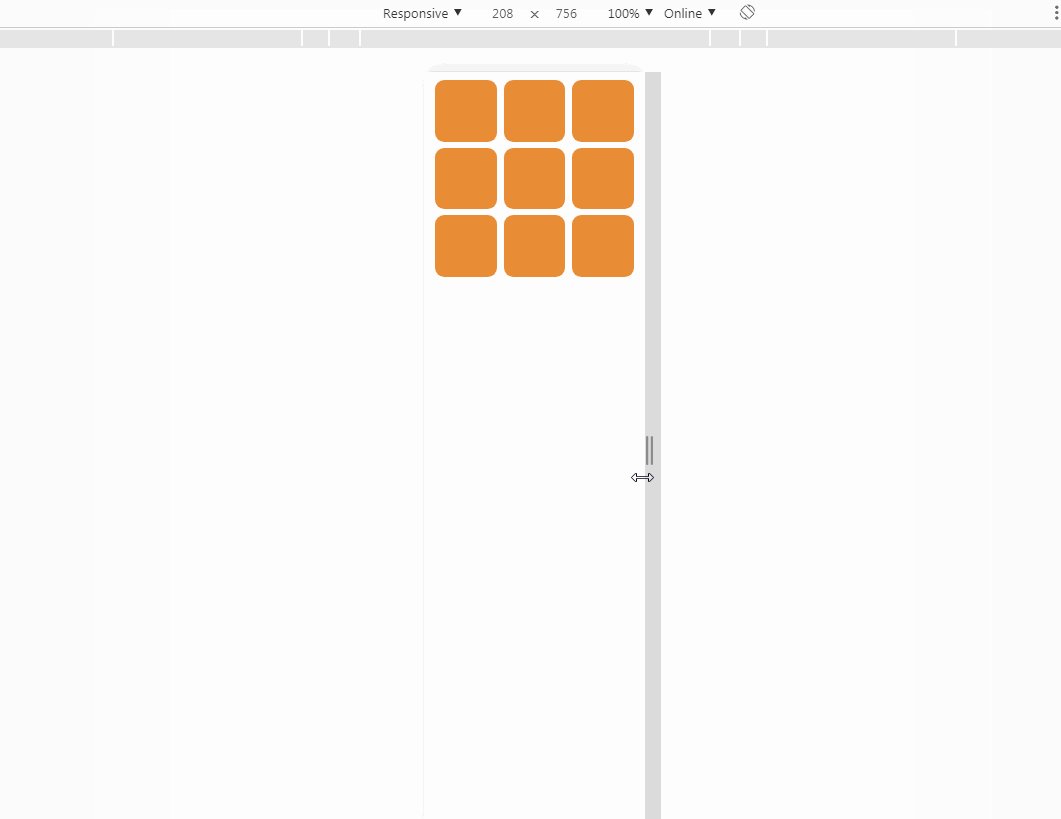
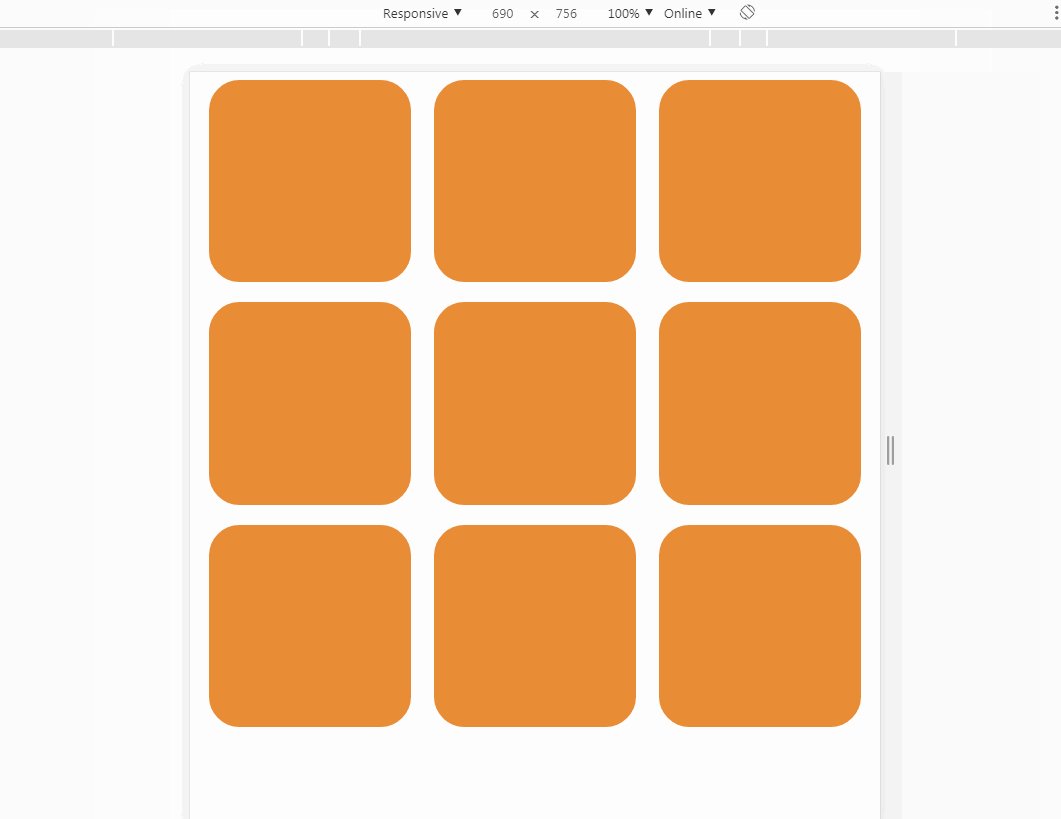
使用百分比为单位时,是以body宽度为父元素宽度;VW则以视窗宽度为参考,此时视窗宽度包括了整个页面宽度及滚动条等元素,则正方形的宽度应该设置稍小一些;且随着视窗缩小,body占百分比越小,到后面会出现正方形换行的情况。
2)改变div属性
单个正方形设置display:inline-block,也可实现并排效果。
这里需要注意的是,使用该设置后,每个正方形之间的空格也会占1个位置。
解决方法:设置font-size:0
3、自适应九宫格中加内容
由于不能破坏九宫格正方形布局,那么内容应该是不能干涉九宫格文本流空间的。
可以在正方形内加容器,设置position:absolute;再设置定位居中。
参考资料:
https://www.cnblogs.com/luxiaoxing/p/7544375.html
https://www.cnblogs.com/KeithWang/p/3139517.html






















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








