例如使用下图中蓝色图标

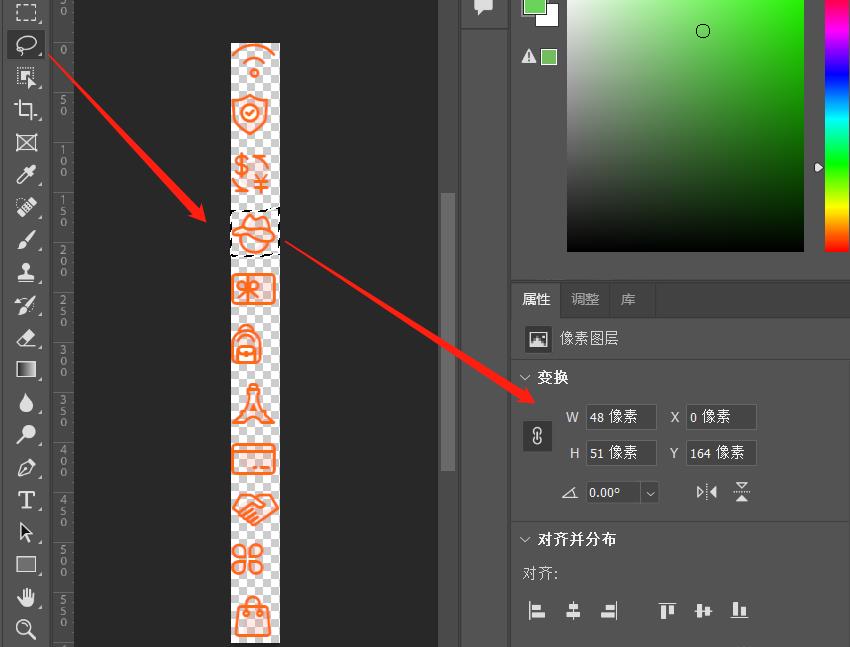
使用pr打开图片,使用套索工具圈出图标。右侧对应处出现相应的变换

将对应的代码中宽高和background-position设为图中对应值即可
a{
height: 51px;
width: 48px;
/* 雪碧图地址 */
background: url();
/* 将对应X Y的值转变为负数 */
background-position: 0 -164px;
}一些变化
若是给出的雪碧图图标大小与实际使用不相符,可以使用background-size进行背景图缩放,轻易不要在ps中改动雪碧的比例,因为雪碧图上图标太多,会影响在别处的使用。
例如实际需要的图标大小为宽高为24px,则可以进行如下修改
a{
height: 24px;
width: 24px;
/* 雪碧图地址 */
background: url();
background-size: 24px auto;
/* 将对应X Y的值转变为负数 */
background-position: 0 -82px;
}
注意将position等比变化





















 2478
2478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








