HTML


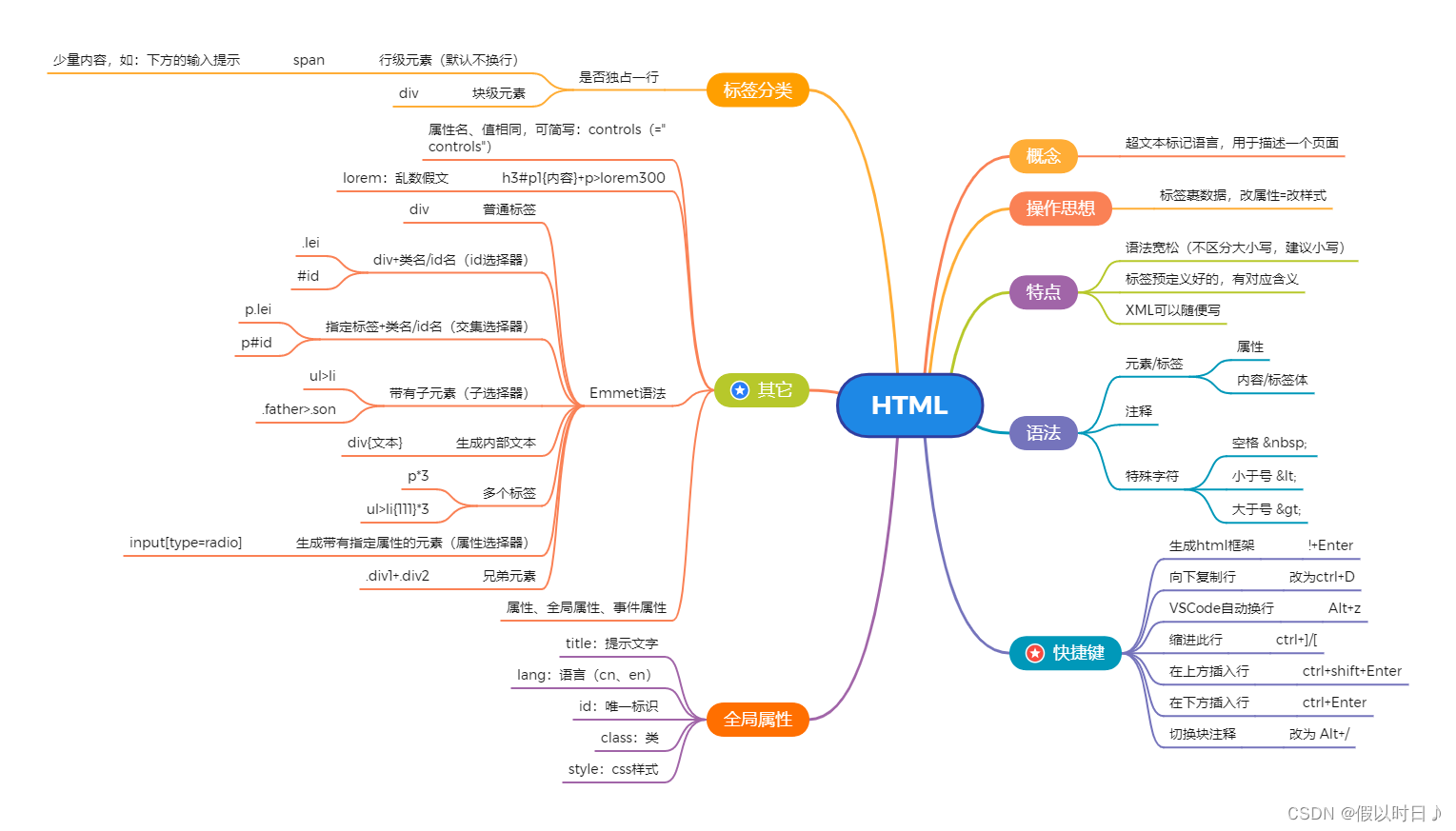
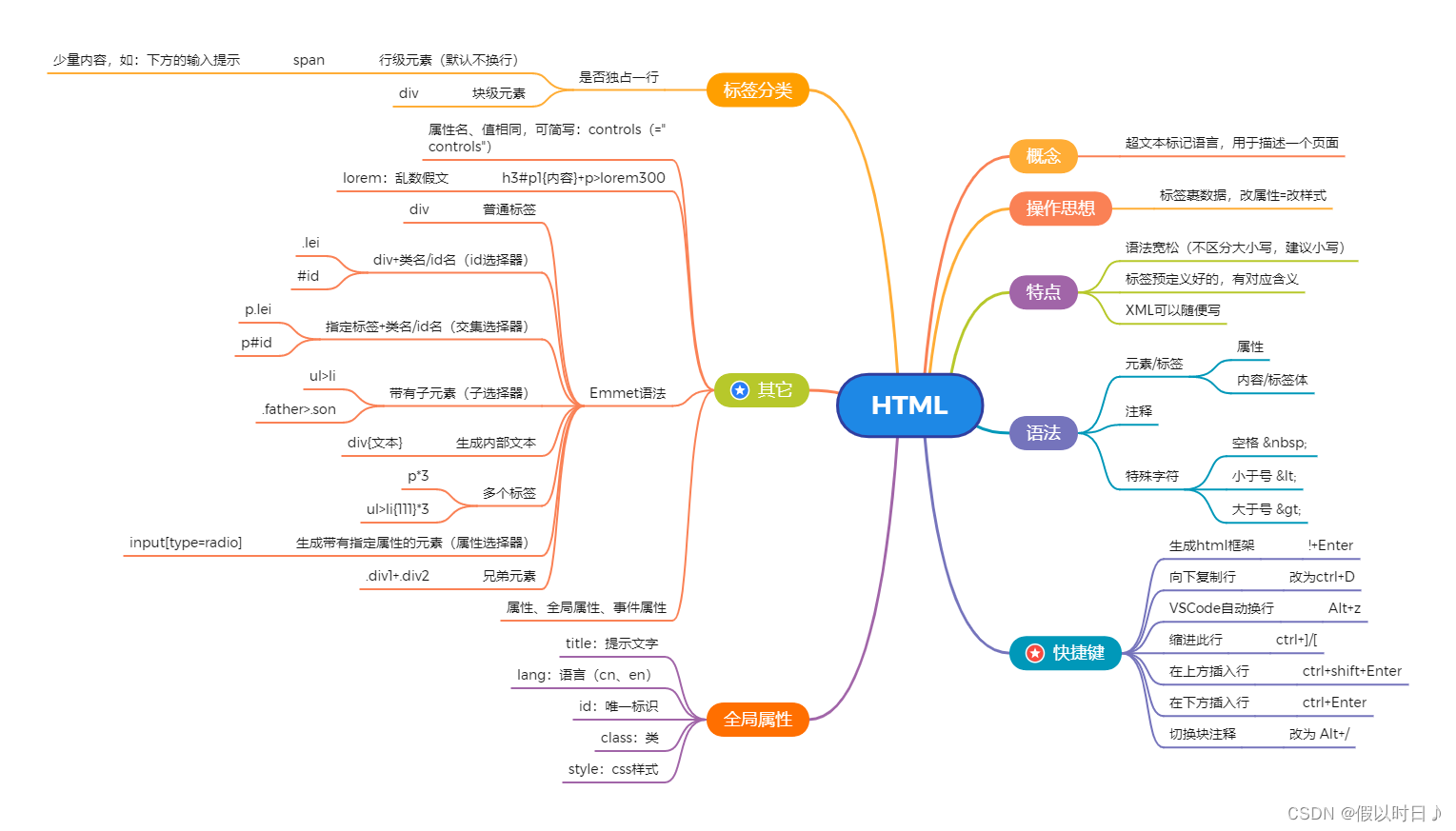
概念(超文本标记语言,用于描述一个页面)
操作思想(容器的思想:标签/元素=容器)
特点(建议小写;标签是预定义好的)
语法(标签、标签体、属性、注释、特殊字符)
标签分类(块元素、行元素)
行级标签(行级元素)
优先在上一行显示:span(存储少量的数据,如输入框旁边的提示)、a、img
<span style="color:red">span</span>
块级标签(块级元素)
直接另起一行显示:div(主要用于布局)、h、p、列表、布局(header…)
<div style="width: 100px;background:blue;">盒子</div>
常用标签
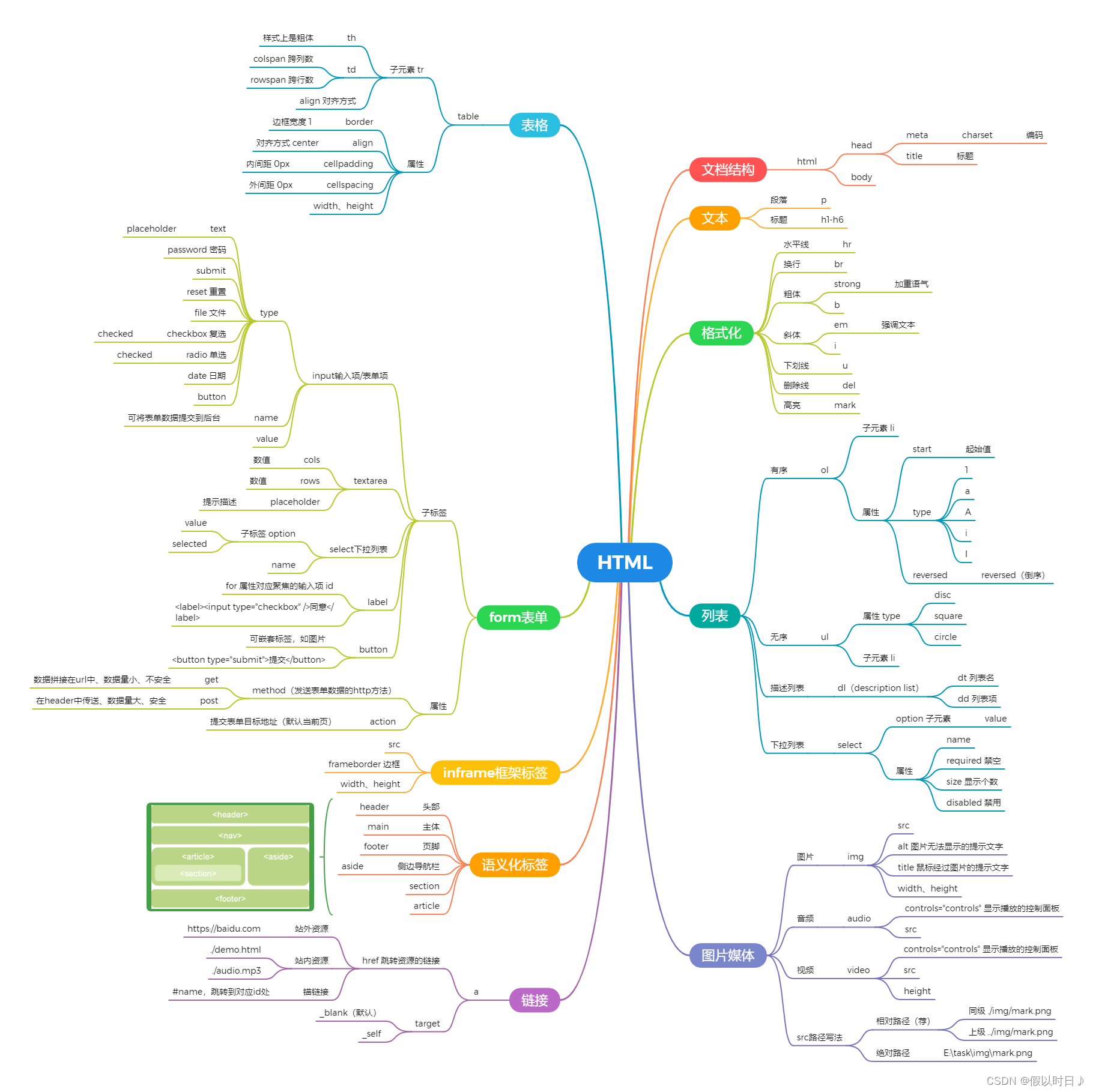
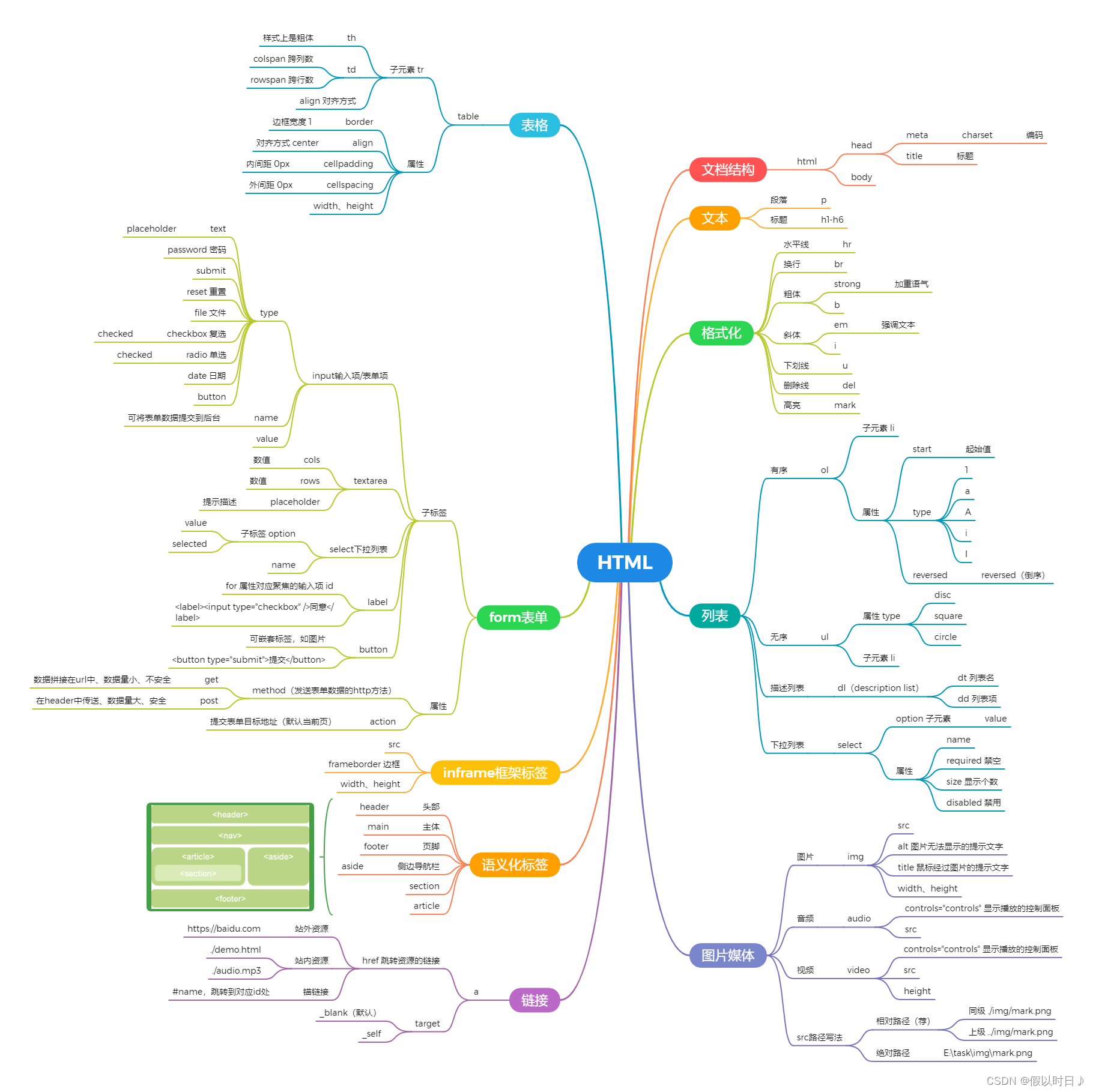
文档结构标签
<html>
<head>
<title></title>
</head>
<body></body>
</html>
文本标签
标题标签 h1 - h5
段落标签 p
格式相关标签
水平线标签:<hr>(也可以有size、color)
换行标签:<br>
粗体: b strong
斜体: i em
下划线: u
删除线: del
高亮:mark
列表相关标签ul、ol、dl
无序列表 ul(unorder list)
列表项:li(list item)
属性:type(disc实心圆、square实心方块、circle空心)
有序列表 ol(order list)
列表项:li(list item)
属性:type(A、a、I、i、1)
描述列表 dl(description list)
列表名:dt
列表项:dd
<dl>
<dt>部门名称:</dt>
<dd>财务部</dd>
<dd>学工部</dd>
<dd>教研部</dd>
</dl>
图片媒体标签img
图片标签 img
属性
src 此目录"./图片名", 上层目录"../图片名
width 图片宽度
height 图片高度
alt 图片无法显示的提示文字
title 鼠标经过图片的提示文字
音频标签 audio
属性
controls="controls" 显示播放的控制面板
src 路径
视频标签 video
属性
controls="controls" 显示播放的控制面板
height 控制播放页面的高度
src 路径
超链接标签a
a
属性
href 定义要跳转的资源(路径)
target 定义打开方式
_blank 新的窗口打开
_self 默认当前窗口打开
站外链接(跳转到另一个网站或者应用):
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="tencent:///?q=1234567">点我咨询</a>
站内链接(跳转到本网站的另一个页面):
<a href="./03_新闻文本案例.html">新闻</a>
<a href="./gcd.jpg">图片</a>
<a href="./img/video.mp4">视频</a>
<a href="./img/压缩包.rr">压缩包</a>
<!-- 浏览器特性:能够识别,自动打开,不能识别,就下载 -->
锚链接(在同一个页面的不同部分进行跳转):
<a href="#id1"></a>
<p id="id1"></p>
布局相关标签(均可用div代替)
页头:header
导航:nav
主体:main
侧边栏:aside
独立区域:section
文章:article
页脚:footer
<body>
<!-- 头部区域 -->
<header>
<!-- 标题 -->
<h1>首页</h1>
<!-- 导航栏 -->
<nav>
<a href="">首页</a>
<a href="">美食</a>
</nav>
</header>
<!-- 主体区域 -->
<main>
<!-- 左侧:侧边栏 -->
<aside>侧边栏</aside>
<!-- 右侧:轮播图 -->
<aside>轮播图</aside>
<!-- 美食区域 -->
<section>
<article>商品一</article>
<article>商品二</article>
</section>
</main>
<!-- 页脚区域 -->
<footer>版权信息</footer>
</body>
表单form
form 表单标签 定义了表单要提交的范围和提交的地址
action 设置表单要提交的地址(默认提交到当前页面)
method 设置表单要提交的方式(默认是get方式)
get:把数据拼接到地址栏后面,相对的不安全,提交数据量比较小
post:把数据封装到请求体中,相对安全,一般用于文件上传
name:表单名称
label 标签 内部文字不可选中
input 表单项标签 根据type属性值的不同,呈现不同的样式,让用户输入或者选择
type
text 文本框(默认)
value="小明"(可选中)
placeholder="请输入昵称"(不可选中)
password 密码框(数据不以明文显示)
radio 单选框
checkbox 复选框
checked="checked"(或直接<input type="radio" name="sex" checked>)
file 文件框(可以用于选择文件用来上传)
submit 提交按钮(提交页面数据)
reset 重置按钮(恢复到页面刚打开时的效果)
button 普通按钮(会配合后面的js一起使用)
hidden 把不需要用户看到,但是后台又需要的数据,可以通过隐藏域传递到后台 id = 12345
<input type="hidden" name="id" value="12345">
select 下拉选择框
option 选择框的选择项标签
属性:
selected="selected"
value="选项名称"
textarea 文本域标签
属性:
cols 列数
rows 行数
<textarea name="textarea" cols="30" rows="10" placeholder="请输入"></textarea>
通用属性
name:表单项要想提交到后台,必须要有name属性
对于单选和复选框,可以使用name属性进行分组
value:对于单选和复选框,可以指定value属性的值,用于区分用户选择了哪一个选项(否则默认都是on)
可以设置submit.button,reset等元素的默认值
下拉选择项option标签如果没有value属性,提交到后台就是option标签体的内容,如果有value属性,提交到后台就是value属性的值
h5新增标签
label 为input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。
在 label 元素内点击文本,就会触发此控件。
当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
button 按钮,一般需要指定type属性
<button> 元素比 <input> 元素更容易使用样式。
可以在元素内添加 HTML 内容(像 <em>、<strong> 甚至 <img>),以及::after 和 ::before 伪元素来实现复杂的效果,而 <input> 只支持文本内容。
如果按钮不是用于向服务器提交数据,要确保type为button。
表格table
* caption 表格标题
* tr(table row) 行,嵌套在 table 中
* th(table head) 表头, 嵌套在 tr 中
* td(table data) 单元格,嵌套在 tr 中
* 跨行合并:rowspan="合并单元格的个数"
* 跨列合并:colspan="合并单元格的个数"(下一行/列会自动跳过被合并位置)
* rowspan="2"
<td rowspan="2" colspan="2">22</td>
<table width="800px" height="300px" border="1px" cellpadding="0px" cellspacing="0px">
<caption>表格标题</caption>
<tr>
<th>表头1姓名</th>
<th>表头2年龄</th>
</tr>
<tr align="center">
<td>单元格内的文字 小明</td>
<td>单元格内的文字 18</td>
</tr>
...
</table>
速查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML常用标签</title>
</head>
<body>
<!-- form 表单
action:提交地址,默认当前页面
method:发送表单数据的 HTTP 方法:get(默认),post
input 输入项标签
type
text,password,radio单选框,checkbox复选框
file,submit提交,reset重置,button,date
checked(单选和复选框的默认选中状态)
select 下拉框
option 选择项标签
selected(默认选中)
textarea 文本域
cols 列数,rows 行数
通用属性
name
表单项元素要有name属性才会提交到后台
单选和复选框用name进行分组
submit,reset,button按钮的默认文字
value
单选和复选框要指定value属性的值区分选项
下拉选择框里面选择项option标签的值
-->
<div style="border:2px solid gray;border-radius: 5%;width: 300px;padding: 15px;background:azure;">
<form action="./success.html" method="get">
输入框 <input type="text" name="name" placeholder="请输入昵称">
<br><br>
单选<input type="radio" name="gender" value="man" checked>男
<input type="radio" name="gender" value="woman">女
<br><br>
下拉列表
<select name="city">
<option value="02">上海</option>
<option value="03" selected>北京</option>
</select>
<br><br>
多选
<input type="checkbox" name="type" value="ka" checked>可爱
<input type="checkbox" name="type" value="li">活泼
<br><br>
文件<input type="file" name="" id="">
<br><br>
日期<input type="date" name="" id="">
<br><br>
文本域
<textarea name="textarea" cols="30" rows="4" placeholder="最多100字"></textarea>
<br>
<label for="chengNuo"><input type="checkbox" name="chengNuo" id="chengNuo">我同意所有条款</label>
<br><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</div>
<!-- 标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<p>段落,段间有默认间距</p>
<hr size="3" color="red"><!-- 水平线 size,color-->
<br><!-- 换行 -->
<b>粗体</b>
<strong>粗体</strong>
<i>斜体</i>
<em>斜体</em>
<u>下划线</u>
<mark>高亮</mark>
<del>删除线</del>
<!-- 无序列表 type:disc 实心圆,square 方块,circle 空心圆-->
<ul type="circle">
<li>中国移动</li>
<li>中国联通</li>
</ul>
<!-- 有序列表
type:a A i I 1
start:起始索引 -->
<ol start="2">
<li>中国移动</li>
<li>中国联通</li>
</ol>
<!-- 图片 音频 视频 -->
<img src="./img/gcd.jpg" width="100px" height="50px" alt="代替文本" title="悬浮提示">
<audio src="./img/audio.mp3" controls></audio>
<video src="./img/video.mp4" controls="controls" height="200px"></video>
<!-- 链接a href
target 规定在何处打开目标_self,_blank-->
<!-- 站外链接 -->
<a href="./success.html" target="_blank">跳转到文档</a>
<a href="./img/audio.mp3">跳转到音频</a>
<a href="tencent:///?q=1234567">点我咨询</a>
<!-- 锚链接:跳转至同一个页面不同部分,配合id属性使用 -->
<a href="#top">页顶</a>
<!-- table表格 width,height
tr 行
th 加粗
td 格子
border 边框宽度
align:center 对齐方式
cellpadding 内边距
cellspacing 格间距
rowspan 合并行数
colspan 合并列数 -->
<table border="1" width="800px" height="300px" align="center" cellpadding="0px" cellspacing="0px">
<caption>表格标题</caption>
<tr>
<th colspan="4">合并行</th>
</tr>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>毕业院校</th>
</tr>
<tr align="center">
<td>张三</td>
<td>19</td>
<td>男</td>
<td rowspan="2">合并列</td>
</tr>
<tr align="center">
<td>李四</td>
<td>20</td>
<td>女</td>
</tr>
</table>
<!-- 语义化标签 -->
<!-- 头部区域 header--><hr>
<header>
<!-- logo -->
<h1>菜市场</h1>
<!-- 主导航栏 -->
<nav>
<a href="#">首页</a>
<a href="#">生鲜</a>
<a href="#">美食</a>
</nav>
</header>
<!-- 主体 main -->
<main>
<!-- 左侧:侧边栏导航 -->
<aside>侧边栏导航</aside>
<!-- 右侧:轮播图 -->
<aside>轮播图</aside>
<!-- 下边:新鲜好物区 -->
<section>
<article>商品1</article>
<article>商品2</article>
</section>
</main>
<!-- 页脚: footer -->
<footer>版权信息</footer>
</body>
</html>










 本文详细介绍了HTML的概念、语法、标签分类以及常用标签的使用,包括文本、格式、列表、图片、音频视频、超链接、布局和表单等元素。此外,还提及了HTML5的新特性以及语义化标签在页面结构中的应用。通过实例展示了如何创建和组织一个基本的HTML页面。
本文详细介绍了HTML的概念、语法、标签分类以及常用标签的使用,包括文本、格式、列表、图片、音频视频、超链接、布局和表单等元素。此外,还提及了HTML5的新特性以及语义化标签在页面结构中的应用。通过实例展示了如何创建和组织一个基本的HTML页面。















 2044
2044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










