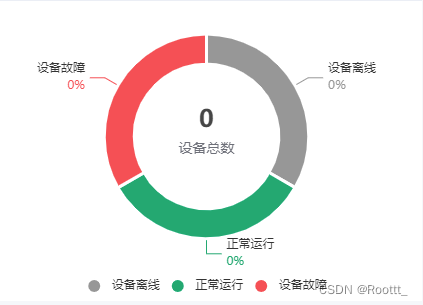
效果图

options:{
title: {
text: '0',
textStyle: {
fontSize: 24
},
subtext: '设备总数',
subtextStyle: {
fontSize: 14
},
left: 'center',
top: '34%'
},
legend: {
bottom: '1%',
left: 'center',
icon: 'circle',
},
color: ["#979797", "#00A870", "#FA5151"], //颜色
tooltip: {
trigger: 'item'
},
label: {
formatter: (params) => {
//console.log(params) //可打印 自定义显示数据
// 可通过params.data 获取到series data的数据。不止有name和value eg:params.data.color
//return params.name+`\n{${params.data.color}|`+params.percent+'%}'
return params.name+'\n{per|'+params.percent+'%}';
},
rich: {
per: {
color: 'inherit', //继承了父颜色
padding: [5, 0, 0, 0]
},
//自定义颜色
grey:{color:"#979797"},
},
},
series: {
name: '',
type: 'pie',
radius:['48%', '68%'],
animationDuration: 3000,
center:['center', '45%'],
itemStyle: {
borderColor: '#fff',
borderWidth: 3,
},
data:[
{ value: 0, name: '设备离线', color: 'grey' },
{ value: 0, name: '正常运行', color: 'green' },
{ value: 0, name: '设备故障', color: 'red' },
],
}}





















 3483
3483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








