色光三原色原理
色光的三原色是 红色(Red)、绿色(Green)、蓝色(Blue) 三种,可以构成缤纷的绚丽色彩。
CSS3支持的颜色表示方法
- 用颜色英文名称表示。英文名称代表一种颜色,但表示很有限且不易记忆和查询。
- 用十六进制的颜色表示。色光三原色原理,可以查表。
- 用 rgb (r, g, b) 表示。色光三原色原理,红色 + 绿色 + 蓝色。
- 用 hsl (Hue, Saturation, Lightness) 表示。色调 + 饱和度 + 亮度。
- 用 rgba (r, g, b, a) 表示。色光三原色原理,红色、绿色、蓝色 + 透明度。a ∈ [0, 1],0代表完全透明。
- 用 hsla (Hue, Saturation, Lightness, alpha) 表示。色调、饱和度、亮度 + 透明度。alpha ∈ [0, 1],0代表完全透明。
十六进制颜色查询
网页源码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html" ;charset="utf-8">
<title>CSS颜色表示</title>
<style type="text/css">
div>div{
width: 400px;
height: 40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for (var i = 0; i < 300; i++) {
document.write("CSS颜色表示");
}
</script>
<div style="position:absolute;top:0px">
<div style="background-color:gray;">
background-color:gray
</div>
<div style="background-color:#ff4314;">
background-color:#888
</div>
<div style="background-color:#ffff00;">
background-color:#ffff00
</div>
<div style="background-color:rgb(0, 255, 255);">
background-color:rgb(0, 255, 255)
</div>
<div style="background-color:hsl(120, 100%, 50%);">
background-color:hsl(120, 100%, 50%)
</div>
<div style="background-color:rgba(0, 255, 255, 0.5);">
background-color:rgba(0, 255, 255, 0.5)
</div>
<div style="background-color:hsla(120, 100%, 50%, 0.5);">
background-color:hsla(120, 100%, 50%, 0.5)
</div>
</div>
</body>
</html>
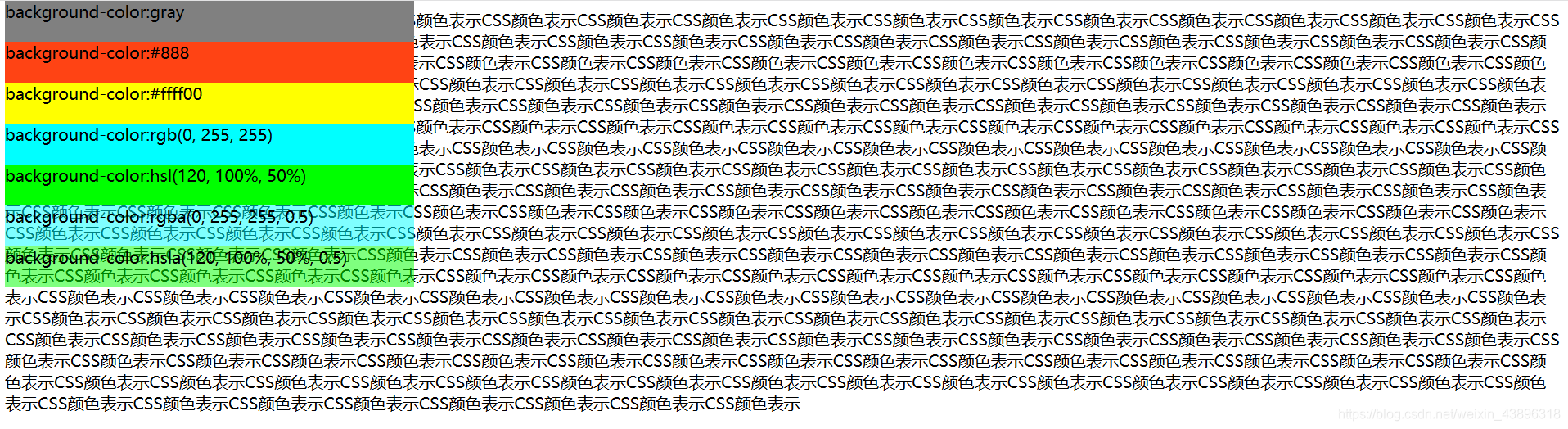
网页展示
说明
之所以在后面加文字,是为了验证透明度。























 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










