1 引言
1.1 课题背景及意义
社会发展迅速,以往的管理方式已经满足不了人们对获得信息的方式、方便快捷的需求。医院门诊挂号系统慢慢的被人们关注。网上获取信息十分的实时、便捷,只要系统在线状态,无论在哪里都能第一时间查找到理想的信息。医院门诊挂号系统对于医院来说,可以摆脱传统手写记录的管理模式。不只是节省了人力和物力,还提高了工作的效率,让管理员、医生和用户可以更加高效地工作。医院预约管理系统需要考虑到医院相关的方方面面,逐步向医院管理系统的一体化发展。
1.2 系统的解决方案
根据软件工程的开发流程进行系统开发,使用Eclipse作为开发工具,Java作为开发语言,系统在前端页面主要以JavaScript实现一些基础操作,选用MySQL数据库作为系统的数据存储,开发过程中将项目搭建到Tomcat服务器上[1]。此外,系统也应当符合医院预约挂号的管理逻辑,安全可靠的存储数据和访问数据。
3.2 需求分析
通过调查一些中小型医院以及上网查询的有关医院预约挂号管理的资料,了解了一个医院预约挂号管理业务所覆盖的范围,明确了医院预约挂号管理系统业务处理流程,从而获得系统不同用户角色的实际需求[14]。
3.2.1 功能需求分析
医院门诊挂号系统主要实现用户线上预约医生就诊的功能和管理员对医院进行管理的功能。通过参考现有的相似系统之后,根据个人的合理分析将系统用户分成用户、医生和管理员三个角色,以下分别对用户、医生、管理员三种角色的不同功能和属性进行需求分析。
(1)注册登录以及权限功能需求分析
作为医院的管理者,每个角色都有自己的功能,因为每个角色的功能和进入系统后的页面是不同的,因此应该先注册和登录,登录之后各用户进入相应的系统页面,完成各自负责的业务和功能。
(2)预约用户功能需求分析
预约用户通过医院门诊预约系统进行挂号,首先需要注册以及完善自己的个人信息,建立就诊人档案,登录成功后,用户可以进行预约挂号,挂号成功后,用户可以查看自己的相关信息和挂号记录,未就诊时可以进行退号,若有行为异常如医生在预约的就诊时间因事不能服务等,可通过异常提醒管理查看。
(3)医生功能需求分析
医生可以通过医院预约挂号系统查看就诊人信息,并提供服务,结束用户的服务后,可以将用户的挂号信息改为已就诊,医生也可修改自己的个人资料和账号密码,通过查看留言板回复用户的问题等。
(4)管理员功能需求分析
管理员通过医院预约挂号系统对系统进行管理。管理员登录账号以后,可以对就诊人、医生的账户进行查看和修改,并为不同的账号分配不一样的权限,也可以管理医院的相关基础信息,比如设置医院的简介、医生科室的管理、医生出诊时间安排的管理等。
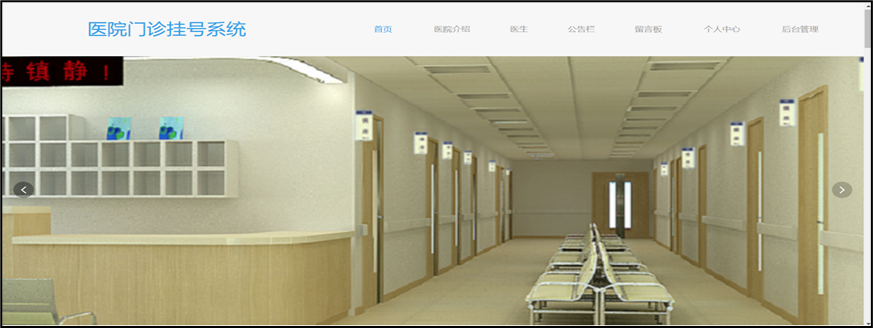
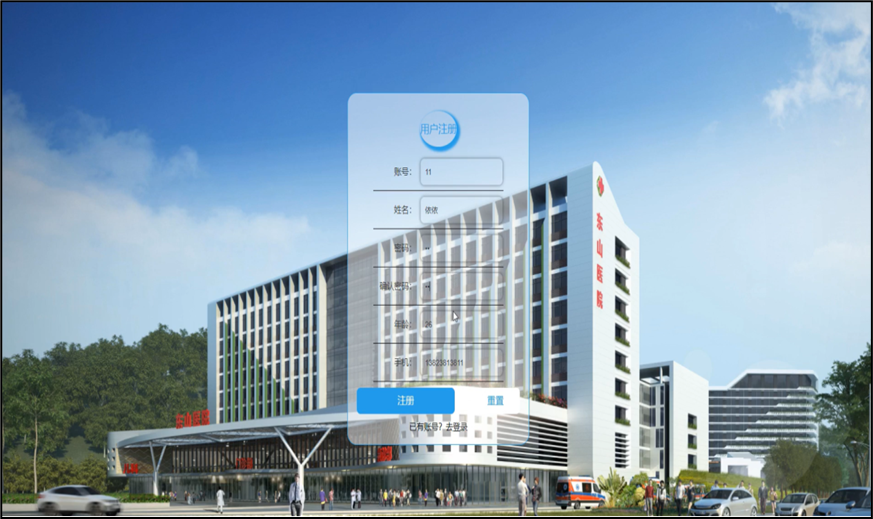
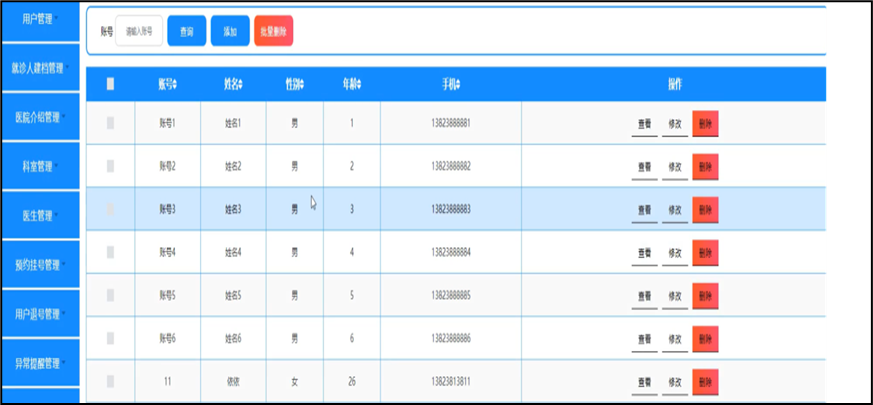
运行截图












 本文探讨了社会发展背景下医院门诊挂号系统的需求,介绍了采用Eclipse和Java进行开发,结合MySQL数据库的系统解决方案。详细阐述了用户(包括注册登录、预约、医生和管理员)的功能需求,以及系统管理的各个环节。
本文探讨了社会发展背景下医院门诊挂号系统的需求,介绍了采用Eclipse和Java进行开发,结合MySQL数据库的系统解决方案。详细阐述了用户(包括注册登录、预约、医生和管理员)的功能需求,以及系统管理的各个环节。















 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










