1. 文本
使用mustache 语法 (双大括号 { {}} )
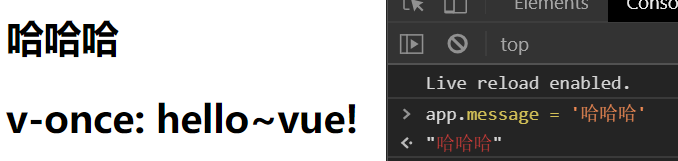
也可以使用v-once指令执行一次性的插值(只展示一次,当数据发生改变后,不展示改变后的数据)
<h2>{
{message}}</h2>
<h2 v-once>v-once: {
{message}}</h2>

v-once:
- 后面不需要跟任何表达式
- 表示元素和组件只渲染一次,不会随着数据改变而改变
2. 原始html
mustache语句会将数据解释为普通文本
使用 v-html 指令
某些情况下,从服务器请求到的数据本身是html代码
<div id = "app">
<p>{
{
url}}</p>
<p v-html = 'url'></p>
</div







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








