在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,Vue定义了很多生命周期函数,在生命周期过程中的特定节点触发,我们可以在这些生命周期函数中访问那个时刻Vue的相关属性,或者进行一些需要的操作。
生命周期函数在vue2和vue3中并不相同,下面列举两张官方的图
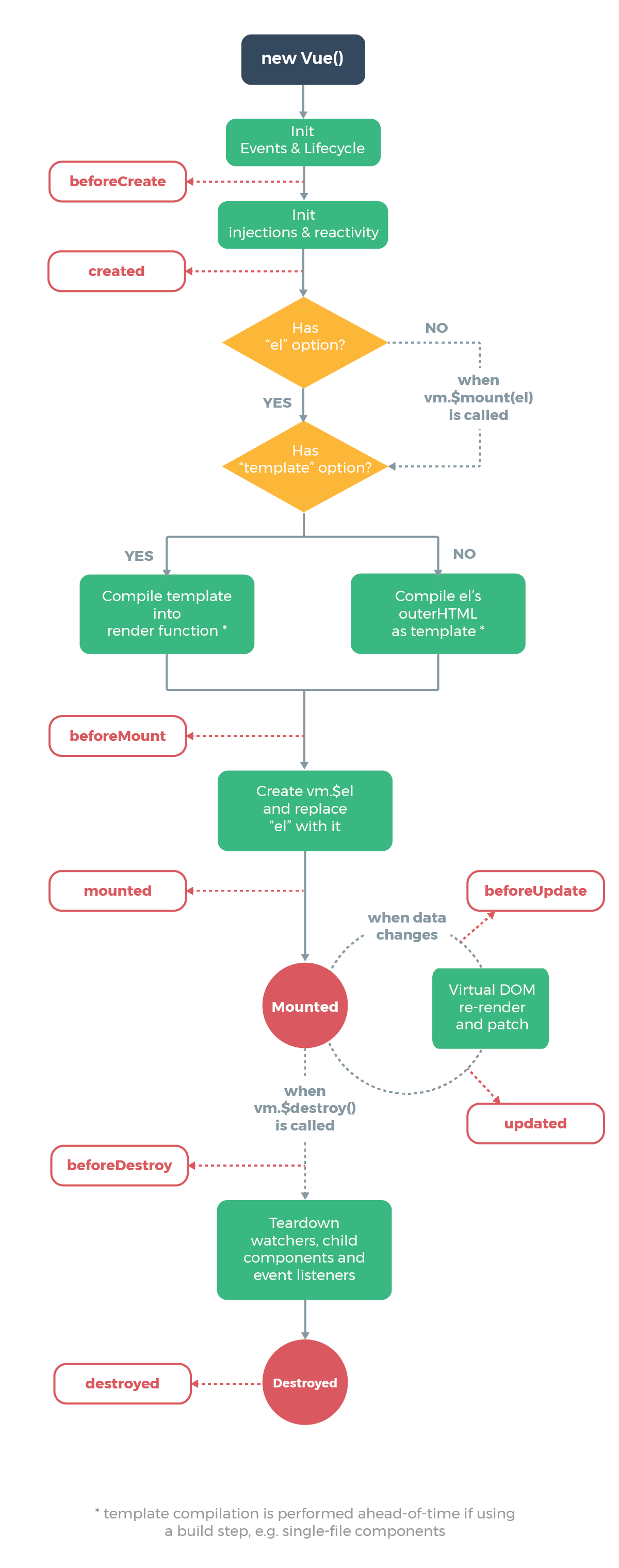
Vue2的生命周期

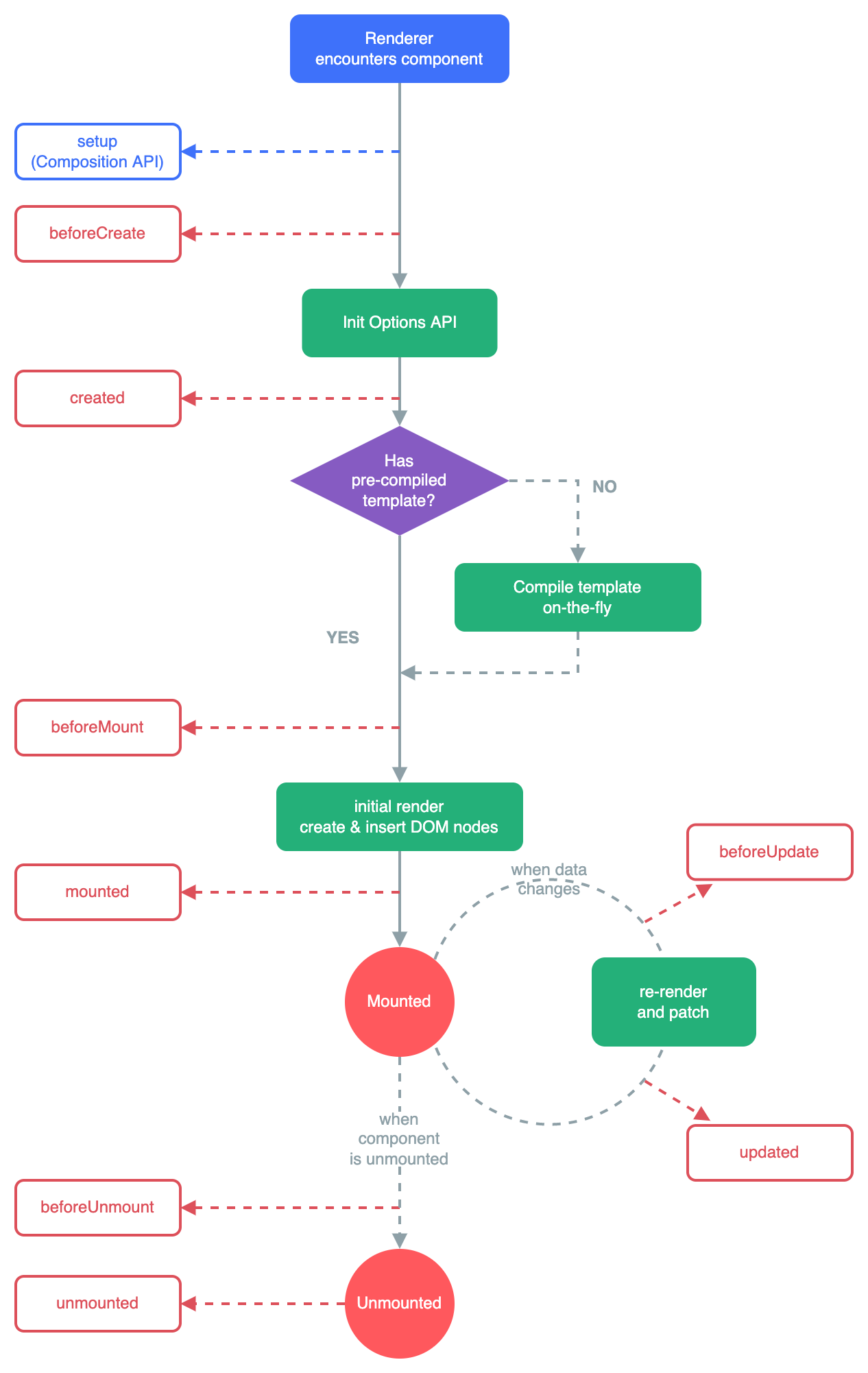
Vue3的生命周期

使用keep-alive后生命周期的变化
正常生命周期:beforeRouteEnter --> created --> mounted --> updated -->destroyed / unmounted
使用keepAlive后生命周期:
首次进入缓存页面:beforeRouteEnter --> created --> mounted --> activated --> updated --> deactivated
再次进入缓存页面:beforeRouteEnter --> activated --> updated --> deactivated
注:
1、这里的activated非常有用,因为页面被缓存时,created,mounted等生命周期均失效,你若想进行一些操作,那么可以在activated内完成。
vue2 / vue3 生命周期函数列举
| vue2 | vue3 |
|---|---|
| beforeCreate | setup() |
| created | setup() |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| activated | onActivated |
| deactivated | onDeactivated |






















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








