问题原因:版本问题导致两个模块之间的冲突。
解决方法:使用webpack5的asset-module替换。
步骤1:首先卸载file-loader和url-loader
npm uninstall url-loader
npm uninstall file-loader
步骤2:将webpack.config.js配置文件中file-loader和url-loader的部分删掉。

步骤3:使用asset/resource替换
{
test: /\.(jpg|png|jpeg|gif|svg)$/,
type: "asset/resource",
generator: {
filename: "image/[name].[hash:8][ext]"
}
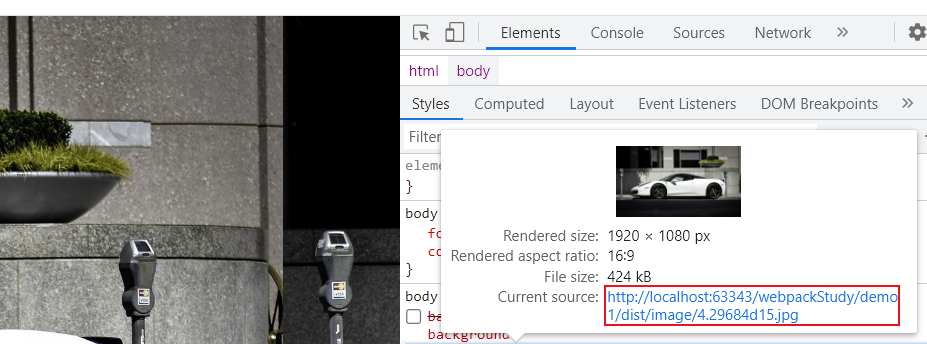
}最后背景图片成功显示

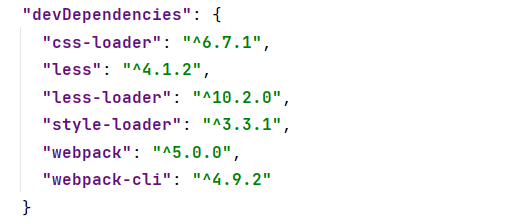
版本信息























 2316
2316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








