2019.7.9著
天朗气清,惠风和畅!
当然不可能了, 下了一天雨了 ,闷闷的 。
公司最近装修了 , 办公位置扩大一倍,估计又要招兵买马了,好事啊,希望我的工资也能跟公司一样蒸蒸日上。嘿嘿
长短短说,还是直接进入主题吧!
今天做了三个小功能,全是jsp页面相关的,完全一抹黑,难受 ,不过最后总算是搞完了
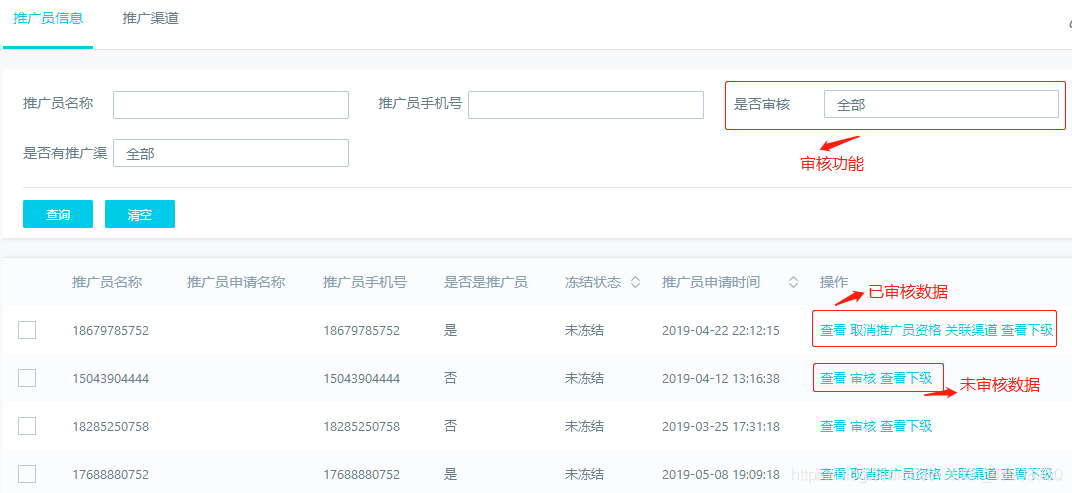
1.添加是否通过审核功能:

点击审核,或未审核选项,查询之后,数据显示分为已审核数据,未审核数据。
2.添加是否关联渠道功能:

渠道关联连接中,可能没有数据,所以做了一个筛选功能,在做这个功能时遇到了一个比较棘手的问题,共公司框架无法多表联查,简单的功能变得很麻烦,最后在单表内添加了一个字段,判断关联渠道是否有数据。
3.添加批量通过审核功能:

点击批量审核,可以审核多条数据,单个审核审核一条数据。
本来还想发点代码的,没有代码的博客是没有灵魂的,但是看了看全是页面的jq,想想还是算了。
经验之谈:
要想添加弹出框,可以使用如下代码:
<div class="modal-body">
<div class="form-group" style="text-align: center;">
<label for="textfield" class="control-label"><input type="radio" name="extendPersonAuditState" value="1" id="tg"> 通过</label>
<div class="form-box">
<input type="radio" name="extendPersonAuditState" value="0" id="btg"> 不通过
</div>
</div>
<div class="modal-footer" >
<input type="button" onclick="state();" class="btn frozen btn-primary" value='<aebiz:showTitle titleId="basebusiness.showmessage.confirm"/>'>
<button class="btn" data-dismiss="modal">
<aebiz:showTitle titleId="basebusiness.showmessage.cancel" />
</button>
</div>
</div>
<input type="hidden" id="uuid">
<script>
//批量审核
function examines(delId) {
var checkIds = "";
if (delId.trim() != "") {
checkIds = delId;
} else {
$("input[name='check']:checkbox").each(function() {
if ($(this).is(":checked")) {
checkIds += $(this).val() + ",";
}
})
}
if (checkIds.trim() == "") {
//提示为空
bootbox.alert("请选择需要审批的数据!");
return;
}
if (checkIds.trim() != "") {
checkIds = checkIds.substring(0, checkIds.length - 1);
}
$("#modal-state").modal('show');
$("#uuid").val(checkIds);
}
</script>下拉列表
<div class="form-group">
<label class="control-label">是否有推广渠道</label>
<div class="form-box">
<select name="isExtensionCustomerRel" id="isExtensionCustomerRel" class='form-control' >
<option value="">全部</option>
<option value="1">是</option>
<option value="0">否</option>
</select>
</div>
</div>if (!StringUtils.isEmpty(qm.getIsExtensionCustomerRel())) {
//未关联渠道
RetDTO dto = customerChannelRelWebApi.getAllUuids();
List<String> uuids = JSON.parseArray(dto.getRetData(), String.class);
if ("0".equals(qm.getIsExtensionCustomerRel())) {
qm.setUuid(StringUtils.join(uuids.toArray(), ","));
qm.getMapCondition().put("uuid",ConditionOpTypeEnum.NotIN.getCode());
} else if ("1".equals(qm.getIsExtensionCustomerRel())) {
//已关联渠道
qm.setUuid(StringUtils.join(uuids.toArray(), ","));
qm.getMapCondition().put("uuid",ConditionOpTypeEnum.IN.getCode());
}
}总结:全栈开发果然不是一般人能做到的,未来的路还很长啊,少年你要加油啊。






















 2081
2081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








