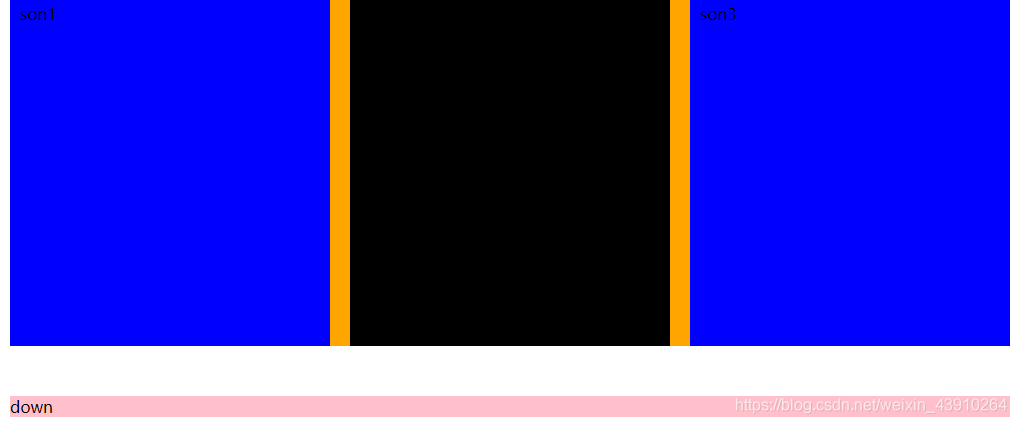
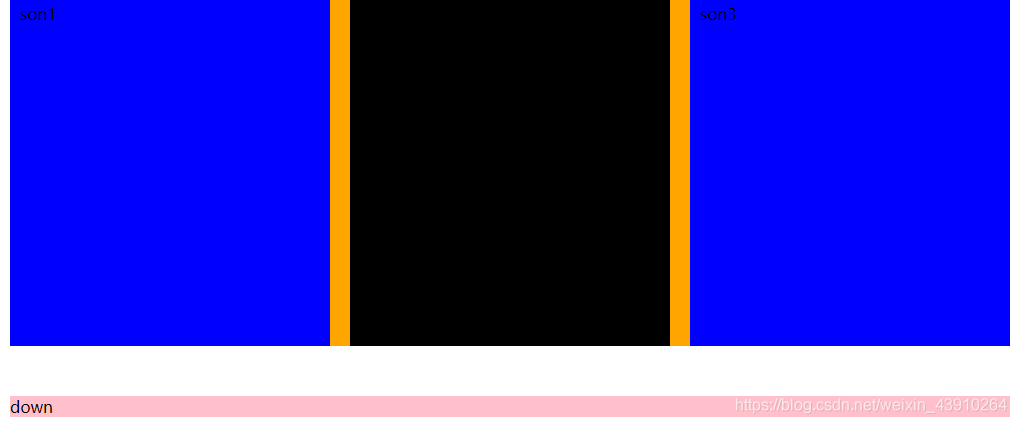
定宽布局
<div class="up">
<div class="son">son1</div>
<div class="son son1">son2</div>
<div class="son">son3</div>
</div>
<div class="down">down</div>
*{margin: 0; padding: 0;}
/*清除间距*/
.up{
width: 1000px;
margin:0 auto ;
/*水平自动居中*/
background-color: #FFA500;
overflow: hidden ;
/*清除浮动*/
}
.down{
/*外边距上有50px间距*/
width: 1000px;
margin:0 auto ;
background-color: #FFC0CB;
margin-top: 50px;
}
.son{
width: 300px;
height: 333px;
float: left;
background-color: #0000FF;
padding: 10px;
/*水平从左排列*/
}
.son1{
background-color: #000000;
margin: 0 20px;

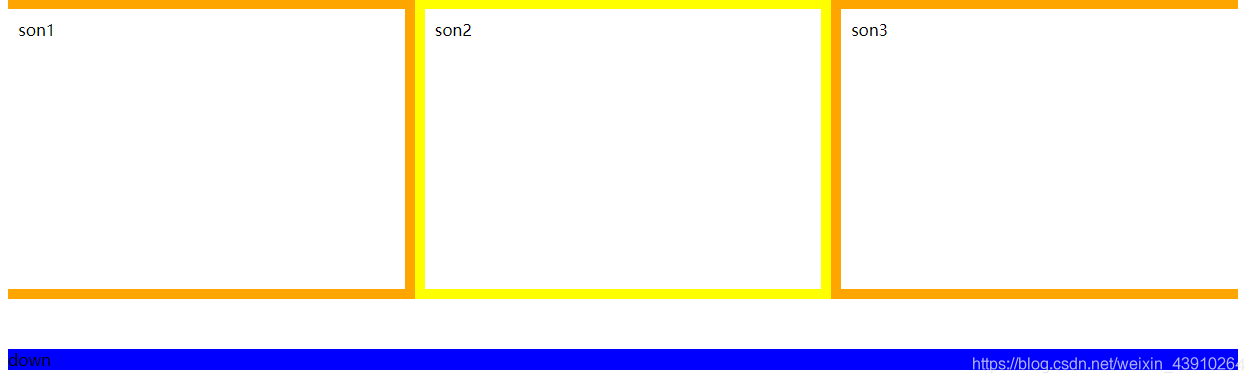
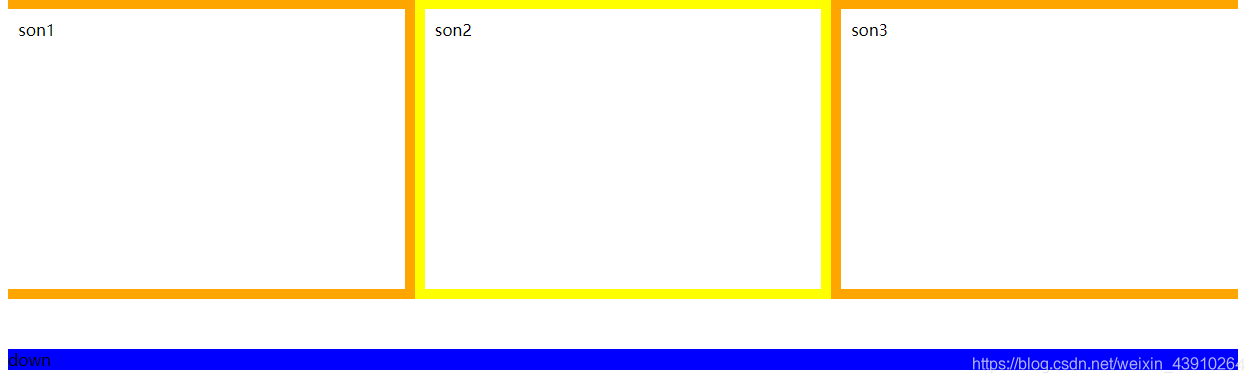
响应式布局
<div class="up">
<div class="row">
<div class="son"><div class="content">son1</div></div>
<div class="son son1"><div class="content">son2</div></div>
<div class="son"><div class="content">son3</div></div>
</div>
</div>
<div class="down">down</div>
*{margin: 0; padding: 0;}
.up{
background-color: #FFA500;
width: 90%;
margin: 0 auto;
min-width: 600px;
max-width: 1600px;
overflow: hidden;
}
.row{
margin-left: -10px;
margin-right: -10px;
}
.up .son{
float: left;
width: 33.33%;
height: 300px;
}
.son .content{
height: 260px;
margin: 10px;
padding: 10px;
background-color: #fff;
}
.son1{
background-color: #FFFF00;
}
.down{
background-color: #0000FF;
width: 90%;
margin: 0 auto;
min-width: 600px;
max-width: 1600px;
margin-top: 50px;
}

























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








