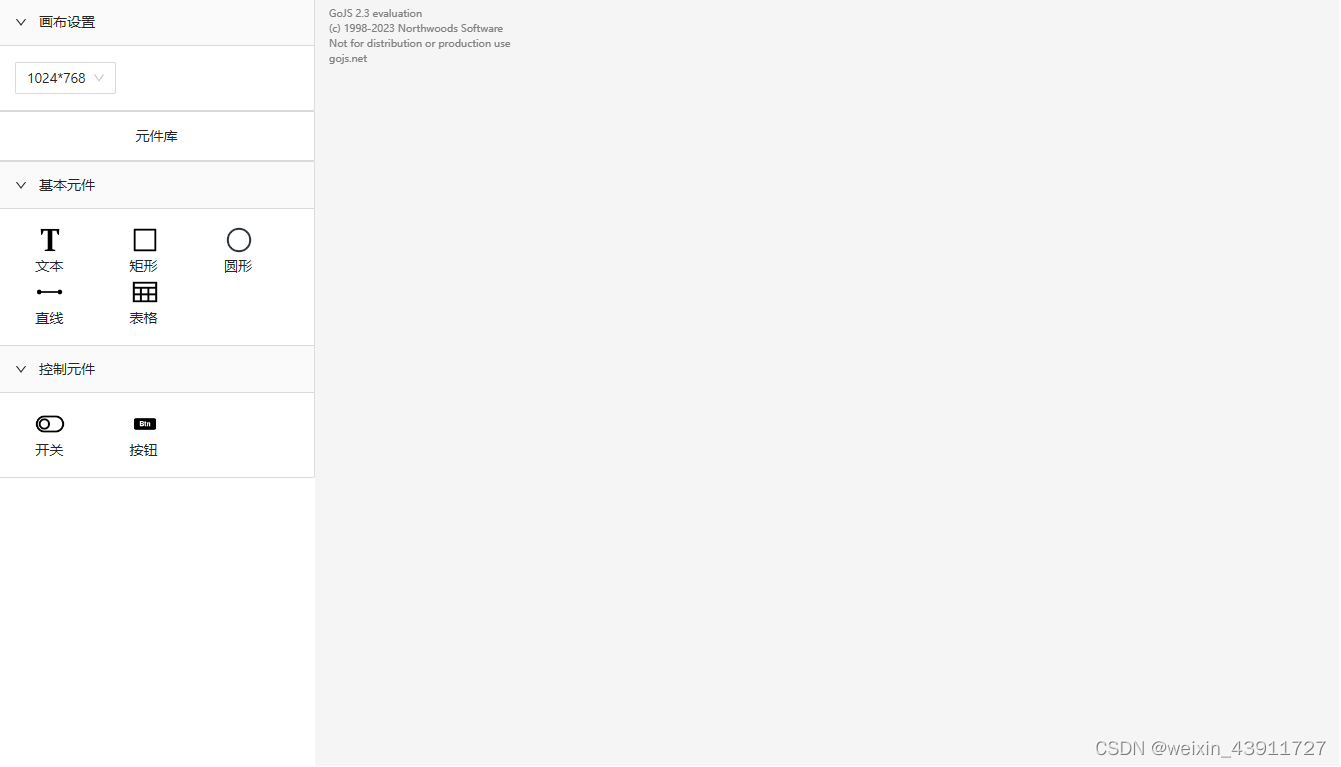
目前已经开发了以下页面:

显而易见,目前我想实现的功能是将左边的元素拖入右边的画布中,然后画布中生成对应的元素。
首先我想解决模板的创建问题,根据我的想法,在将元素拖入画布中时,实际只会传递一个type属性值,我想根据该属性值在画布中生成元素,按照这个开发思路,首先我需要定义一些模板,然后根据type属性值去寻找对应模板进行生成。
我们可以根据官方文档中的html拖拽示例进行开发,但其中有很多我们不需要的逻辑,于是我进行了一定的删减:
https://gojs.net/latest/samples/htmlDragDrop.html
1.模板创建
先试着简单创建一个文本框的模板。
const textTemplate = $(
go.Node,
'Auto',
{
locationSpot: go.Spot.Center },
new go.Binding('location'),
$(go.Shape, 'Rectangle', {
fill: 'white' }),
$(
go.TextBlock,
{
margin: 3,
font: 'bold 16px sans-serif',
width: 140,
textAlign: 'center',
editable: true ,
},
new go.Binding("text", "text").makeTwoWay() // makeTwoWay()方法类似于双向绑定,设置后修改文本框中的值model中的数据也会相应地修改。
)
);
dia.nodeTemplateMap.add('text', textTemplate);
2.拖拽事件
由于我的元件和画布位于不同的组件中,所以我将dataTransfer放进了一个单独的服务中,以便他们都能使用它。
import {
Injectable } from '@angular/core';
@Injectable({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








