var arr = [1, 1, 'true', 'true', true, true, false, false, undefined, undefined, null, null, NaN, NaN, 'NaN', 'NaN', 0, 0, 'a', 'a', {}, {}];
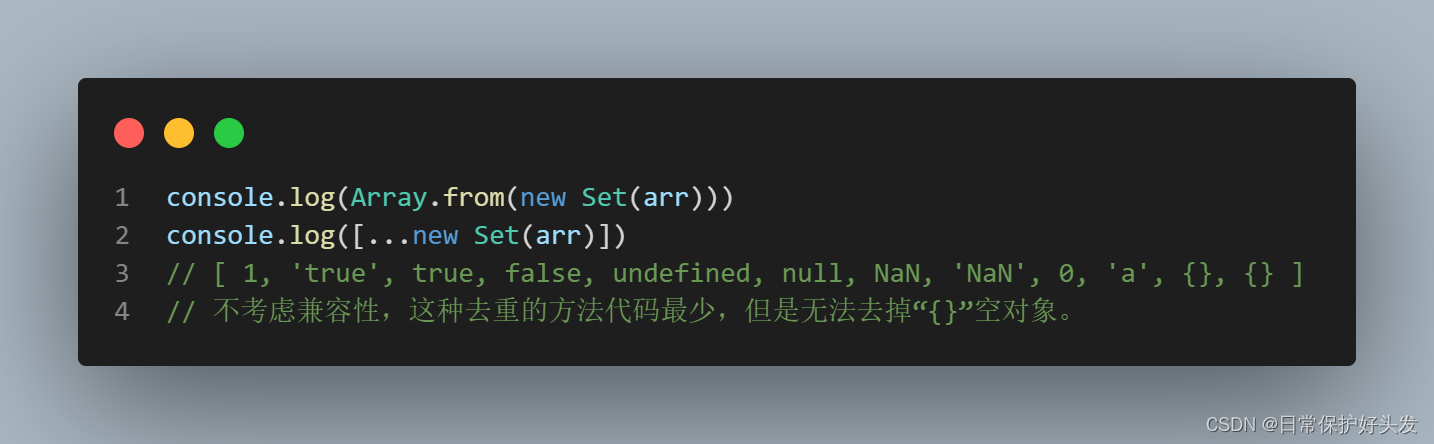
1、利用ES6 Set去重(ES6中最常用)

2、利用for嵌套for,然后splice去重(ES5中最常用)

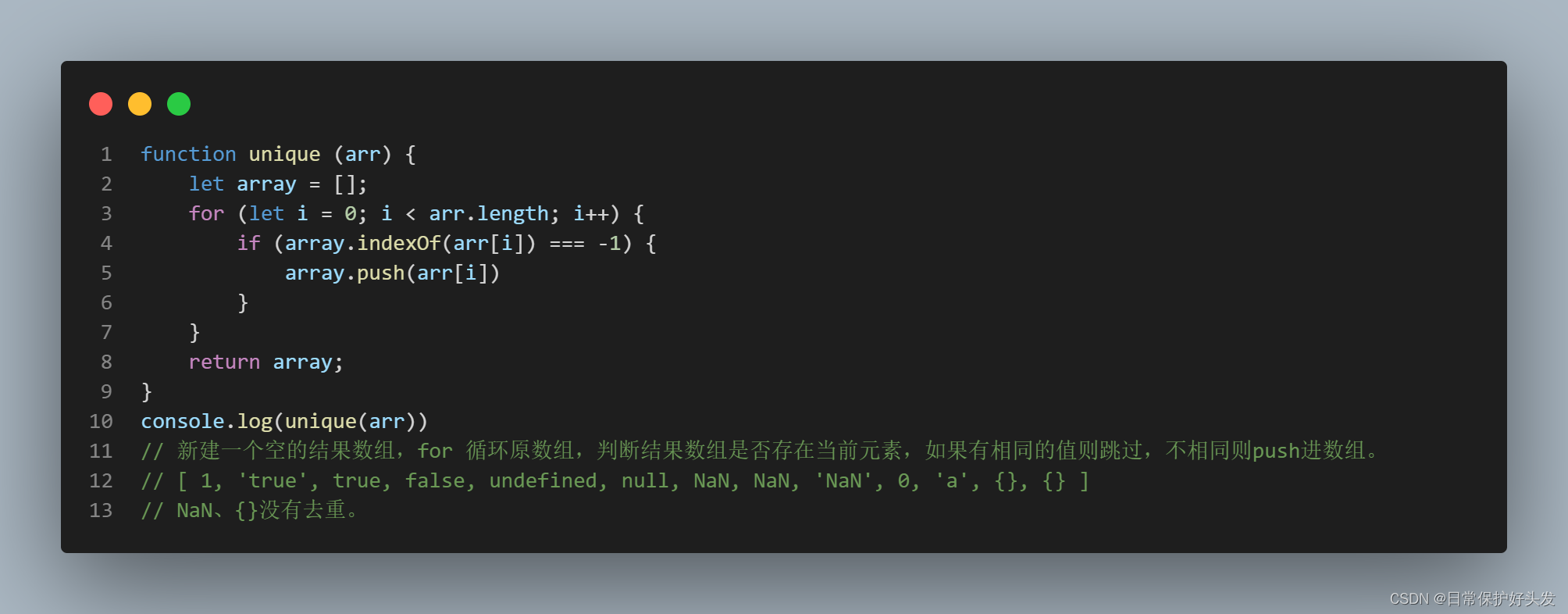
3、利用indexOf去重

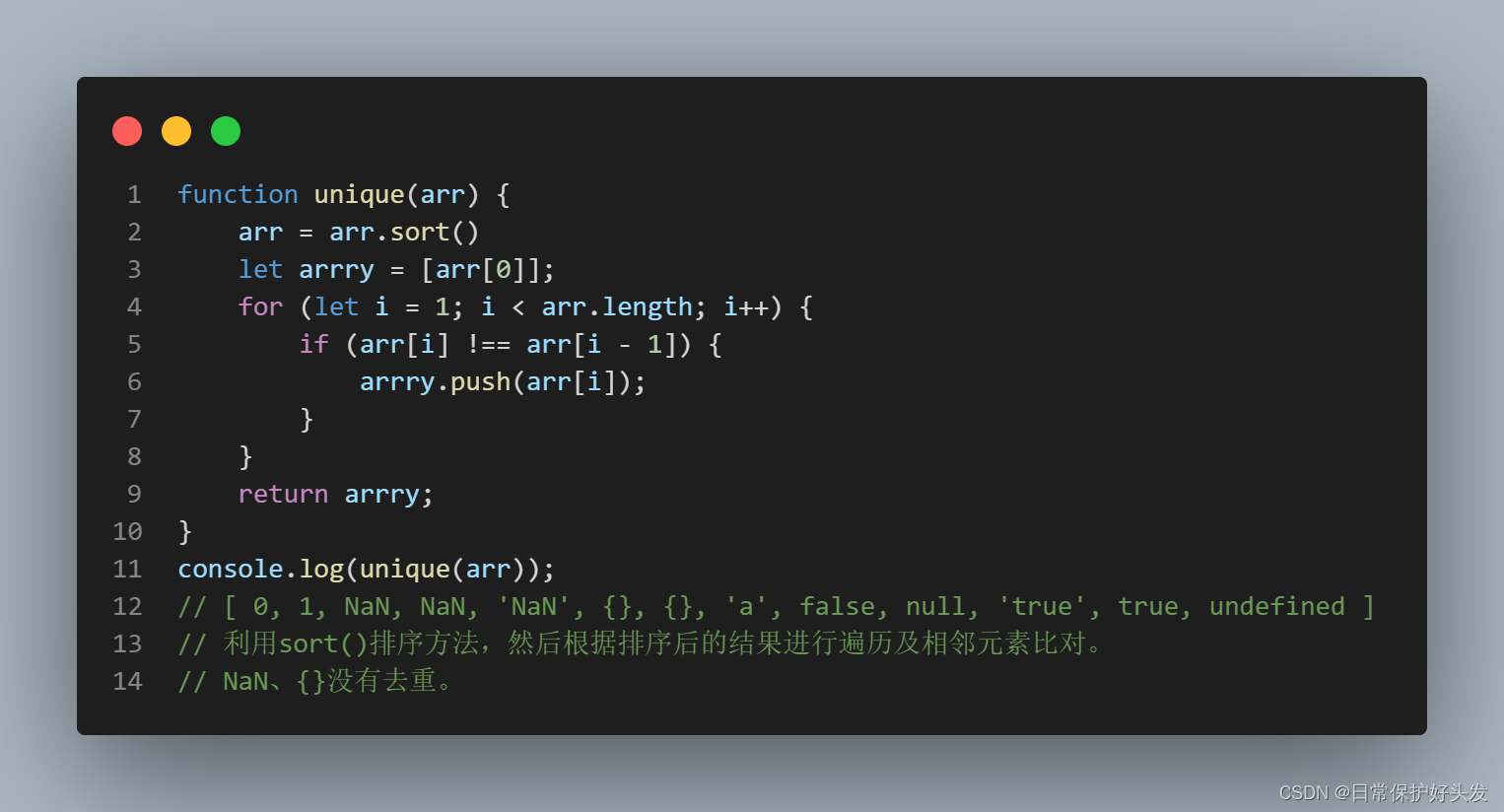
4、利用sort()

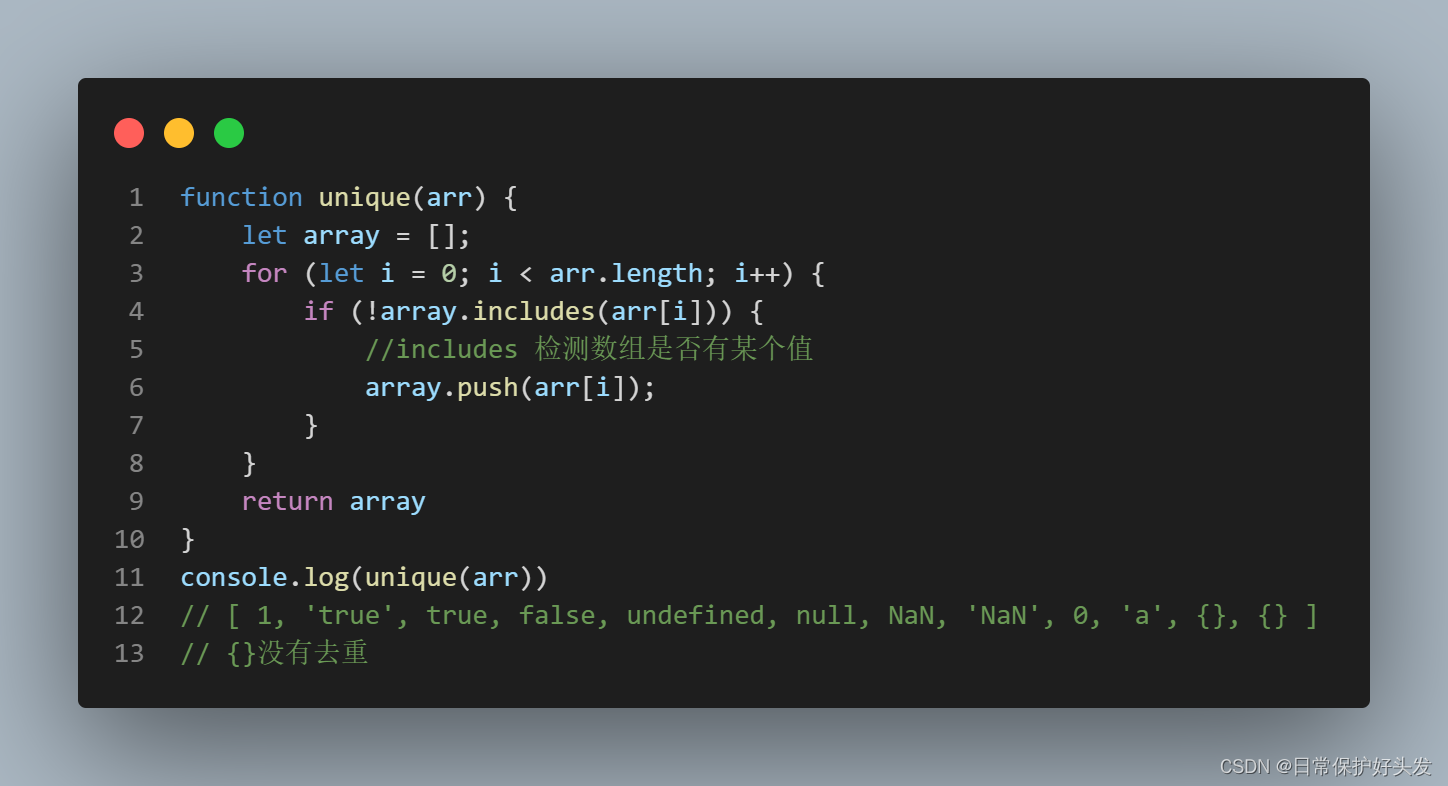
5、利用includes

6、利用hasOwnProperty

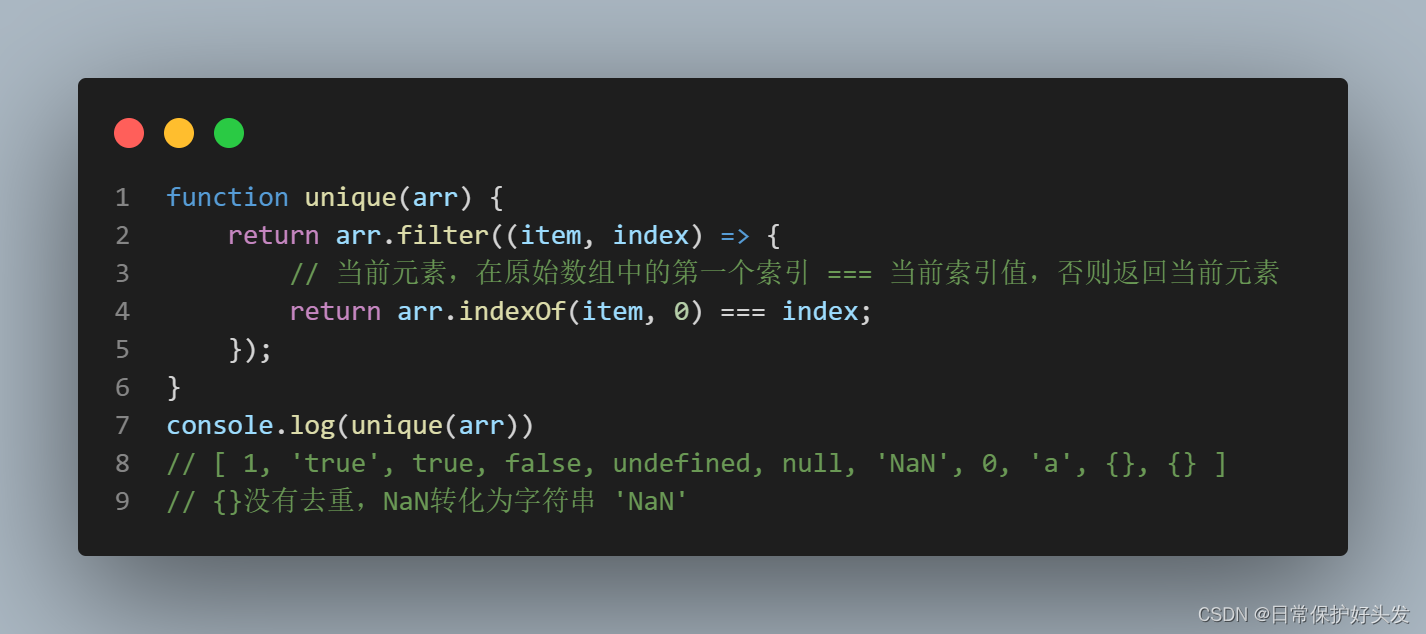
7、 利用filter

8、利用递归去重

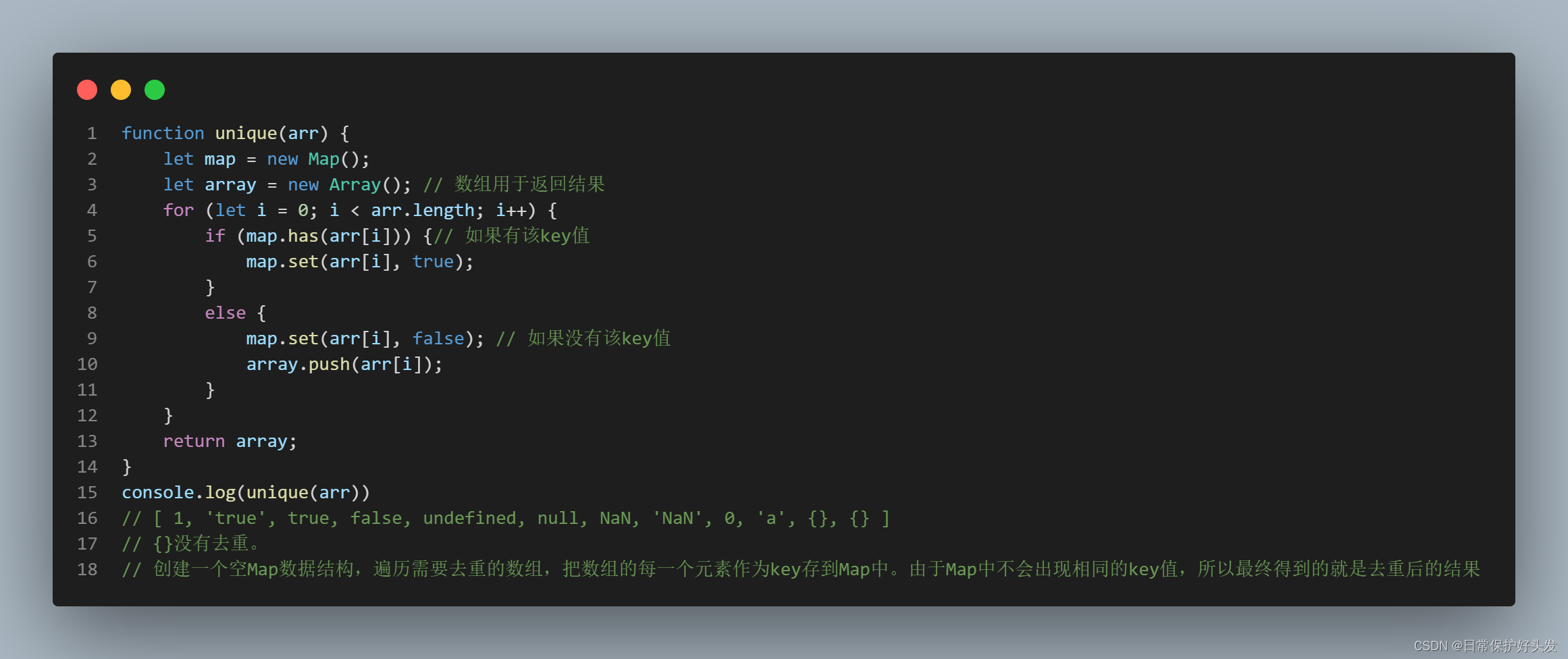
9、利用Map数据结构去重

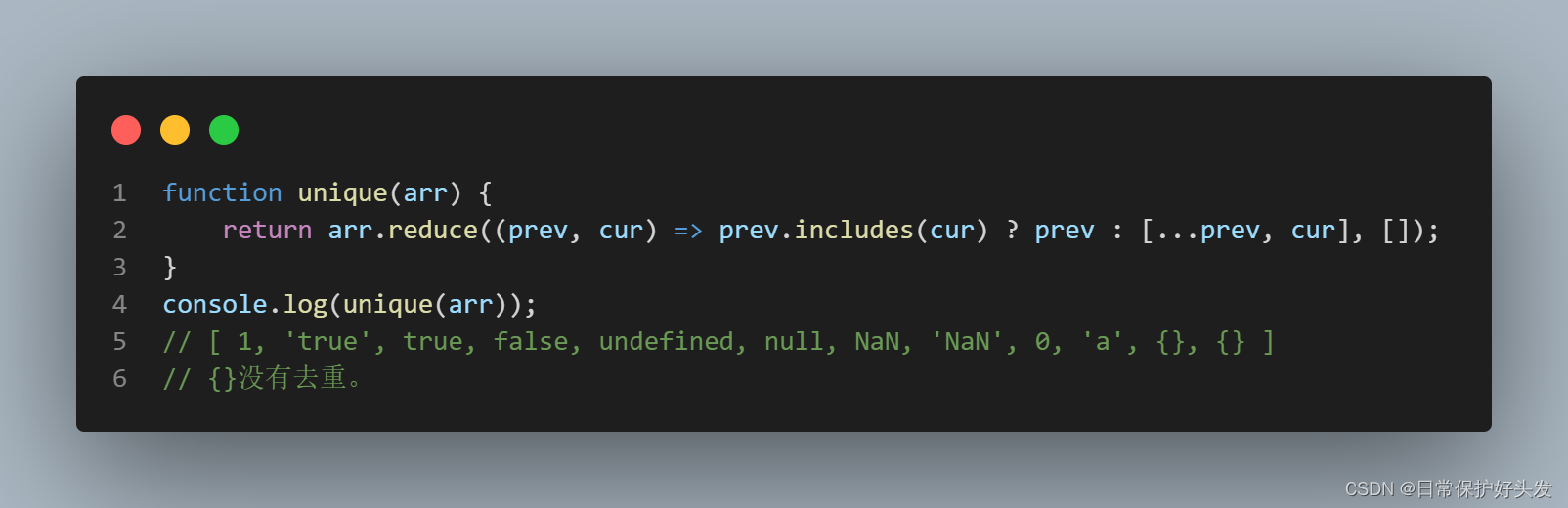
10、利用reduce+includes

关于JavaScript实现数组去重的方法暂时先收集这么多啦,后续有其他的再进行补充更新~























 484
484











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










