一、深拷贝和浅拷贝
基本数据类型: 字符串(string)、数值(number)、布尔值(boolean)、undefined、null ;
引用数据类型: 对象(Object)、数组(Array)、函数(Function);
深拷贝和浅拷贝只针对Object和Array引用数据类型
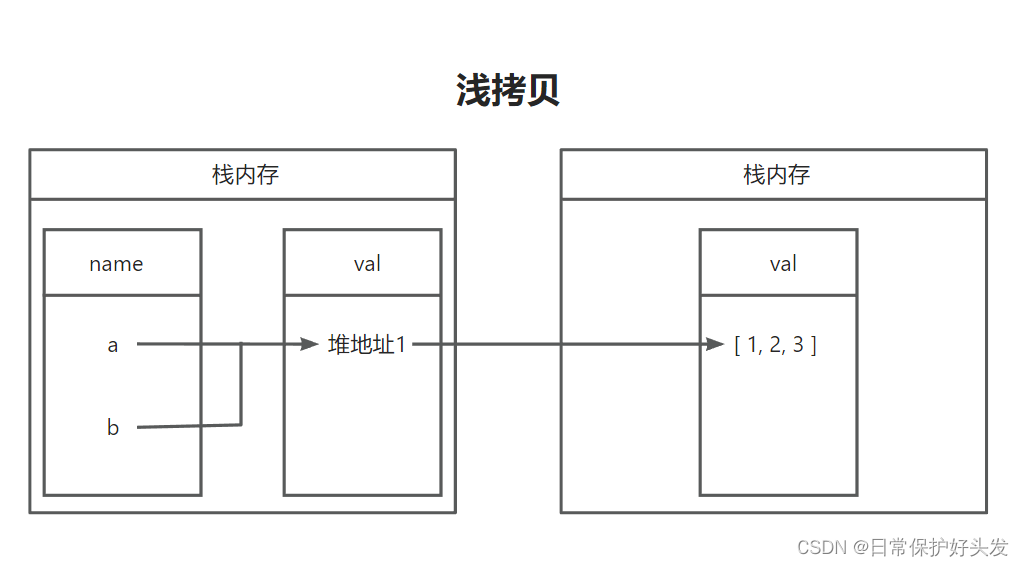
浅拷贝: 只复制了原始对象的引用,也就是栈中指向堆中同一对象的地址。这意味着,新的对象并不是在堆中重新分配了内存空间,而是与原始对象共享同一块空间。因此,如果修改了其中一个对象,另一个对象也会受到影响。(见下方图解)

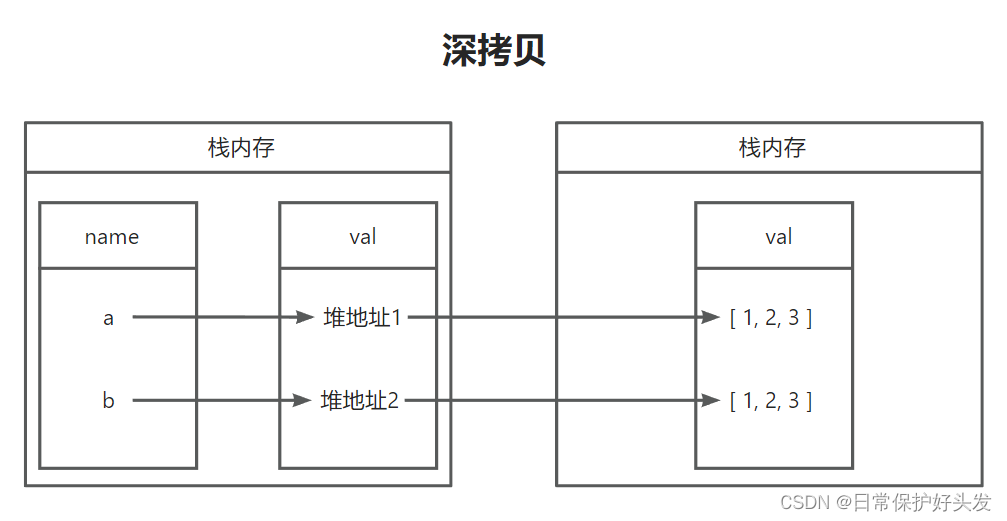
深拷贝: 则会将原始对象及其所有子对象都复制到堆中,并返回一个指向新对象的引用。这样,新的对象与原始对象之间不存在任何关联,修改其中一个对象不会影响另一个对象。(见下方图解)

二、实现深拷贝的方法
var foo = {
name: '绝绝子',
info: {
age: 18
}
}
1、JSON.parse()和JSON.stringify()
可以将JavaScript对象序列化为一个JSON字符串,再使用JSON.parse()将其解析为一个新的对象,从而实现深拷贝。需要注意的是,该方法只能处理部分数据类型,例如字符串、数字、布尔值、数组和对象等。对于函数、Date对象、正则表达式等类型,则无法正确地进行序列化和反序列化。
当对象内存在undefined、symbol、function类型的属性时,在序列化过程中会被忽略;当属性为NaN 和 Infinity 格式的数值及 null 都会被当做 null。
const newFoo = JSON.parse(JSON.stringify(foo));
console.log(foo, newFoo);
// { name: '绝绝子', info: { age: 18 } } { name: '绝绝子', info: { age: 18 } }
foo.info.age = 25
console.log(foo, newFoo







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










