今天碰到一个问题就是后端用put方法,但是参数需要放进body里面
一时间没有头绪,后来查了一下,才知道其中的区别
export function modifyTask(data) {
return request({
method: "put",
url: "/task/task",
data // data就是body参数
});
}
export function modifyTask(params) {
return request({
method: "get",
url: "/task/task",
params // params就是query参数
});
}
这两种看似方法不同,仅仅是参数不同,但是在请求的时候会有区别
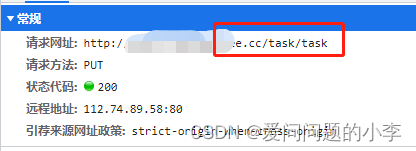
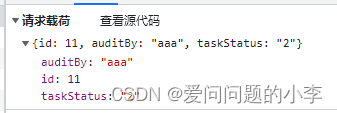
第一种:


参数传到了body里面
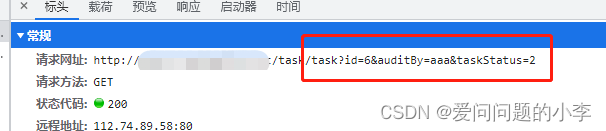
第二种:
 第二种就会被破解在url里面
第二种就会被破解在url里面
我的理解,这里的data和params名字是作区分的。
然后查了一下,就是第三方包axios的参数
params:作为请求参数增加到url中
data:作为携带请求数据增加到body中,放在请求体中
不对的欢迎指出





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








