问题背景 :使用Django3.2开发后端,vue开发前端,前后端部署到不同的服务器上。后端配置django-cors-headers解决跨域问题后,发现无法正确使用session,前端无法在cookie中保存sessionid。
浏览器是Chrome
在前端设置:axios.defaults.withCredentials = true
后,仍然无效.
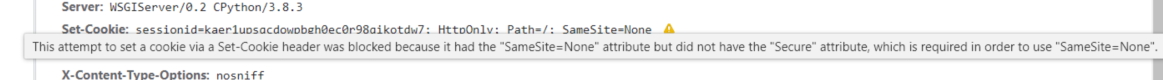
后来在开发者工具中,看到下面的警告,意思是想要设置cookie,需要把SameSite设置为None(Chrome浏览器默认是Lax)

设置方法是在Django项目的settings.py中添加
SESSION_COOKIE_SAMESITE = ‘None’

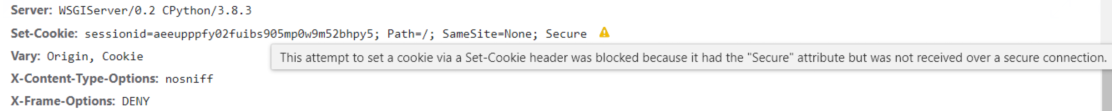
然后还是不行,错误信息变成了

意思是SameSite设置为None,必须添加Secure属性
接着在后端中进行配置

但还是不行

意思是如果设置了Secure,那么必须使用https进行通信,不可以使用http。
根本的解决方案:使用https进行通信,需要下载https证书
测试期的解决方案:使用火狐浏览器





















 2337
2337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








