普通通知
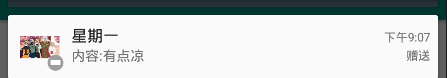
效果:

private void nornalNotification() {
NotificationManager Manager=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
Notification.Builder builder = new Notification.Builder(this);
builder.setSmallIcon(R.mipmap.one);
builder.setTicker("收到一条消息");
builder.setContentTitle("星期一");
builder.setContentText("内容:有点凉");
Bitmap bitmap=BitmapFactory.decodeResource(getResources(),R.mipmap.three);
builder.setLargeIcon(bitmap);//大图片
builder.setContentInfo("赠送");
builder.setDefaults(Notification.DEFAULT_ALL);
builder.setAutoCancel(true);//点一下关闭通知
Manager.notify(1,builder.build());
}
进度通知

代码:
final NotificationManager manger=(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
final Notification.Builder builder = new Notification.Builder(this);
builder.setSmallIcon(R.mipmap.two);
builder.setContentText("进度条");
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
int progress=0;
@Override
public void run() {
builder.setProgress(100,progress,false);
progress+=10;
manger.notify(2,builder.build());
if(progress==100) {
manger.cancel(2);
timer.cancel();
}
}
},0,1000);
自定义通知:
xml布局文件

代码:
NotificationManager manager=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
Notification.Builder builder = new Notification.Builder(this);
builder.setSmallIcon(R.mipmap.one);
builder.setContentTitle("custom");
builder.setContentText("我是一个自定义内容");
RemoteViews remoteViews=new RemoteViews(getPackageName(),R.layout.custom_notifi);
remoteViews.setImageViewResource(R.id.notifi_image,R.mipmap.one);
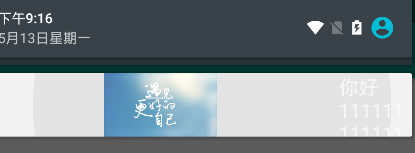
remoteViews.setTextViewText(R.id.notifi_text,"你好111111111111111111");
builder.setContent(remoteViews);
manager.notify(2,builder.build());
效果:


由于模拟器原因,有的需要长按才能显示文字
列表通知
private void listNotification() {
NotificationManager manager=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
Notification.Builder builder = new Notification.Builder(this);
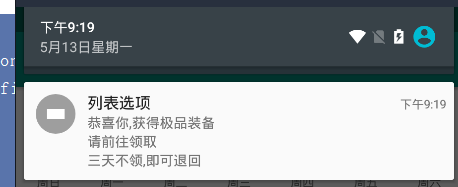
builder.setContentTitle("列表选项");
builder.setSmallIcon(R.mipmap.one);
builder.setContentText("内容");
Notification.InboxStyle inboxStyle = new Notification.InboxStyle();
inboxStyle.addLine("恭喜你,获得极品装备");
inboxStyle.addLine("请前往领取");
inboxStyle.addLine("三天不领,即可退回");
builder.setStyle(inboxStyle);
manager.notify(3,builder.build());
}
实现效果

大视图通知
NotificationManager manager=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
Notification.Builder builder = new Notification.Builder(this);
builder.setContentTitle("大视图");
builder.setSmallIcon(R.mipmap.one);
builder.setContentText("内容");
Notification.BigPictureStyle bigPictureStyle = new Notification.BigPictureStyle();
bigPictureStyle.bigPicture(BitmapFactory.decodeResource(getResources(),R.mipmap.one));
builder.setStyle(bigPictureStyle);
manager.notify(11,builder.build());
实现效果:

悬浮框通知
private void suspendNotification() {
NotificationManager manager=(NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
Notification.Builder builder = new Notification.Builder(this);
builder.setContentTitle("视图");
builder.setSmallIcon(R.mipmap.one);
builder.setContentText("内容");
Intent intent = new Intent(MainActivity.this,supose.class);
PendingIntent activity = PendingIntent.getActivity(this, 0, intent, PendingIntent.FLAG_CANCEL_CURRENT);
builder.setContentIntent(activity);
builder.setFullScreenIntent(activity,true);
manager.notify(2,builder.build());
}
效果: 就是在模拟器的上方会弹出一个框























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








