布局操作
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#3602f8"
app:navigationIcon="@mipmap/ic_launcher_round"
app:logo="@mipmap/ic_launcher"
app:title="标题1"
app:titleTextColor="#ff00"
app:subtitle="副标题"
app:subtitleTextColor="#ff0"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:layout_width="120dp"
android:layout_height="wrap_content"
android:hint="输入要查询的内容"
android:drawableLeft="@mipmap/bil"
/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
<android.support.v4.widget.DrawerLayout
android:id="@+id/dl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面"
android:background="#ff00"
/>
</LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#f000"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="左侧视图滑动"
/>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
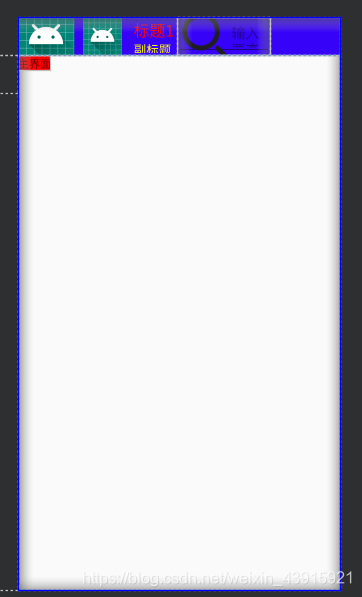
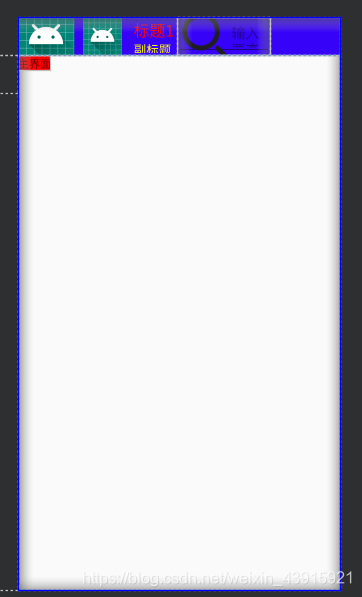
布局完之后是这样的

在MainActivity中操作
package com.example.study_three;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.GridView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar=findViewById(R.id.toolbar1);
drawerLayout=findViewById(R.id.dl);
//让他来替换actionbar
setSupportActionBar(toolbar);
//导航按钮添加点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了导航", Toast.LENGTH_SHORT).show();
}
});
//绑定toolBar和drawerlayout
ActionBarDrawerToggle toggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close);
toggle.syncState();
drawerLayout.addDrawerListener(toggle);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//自定义Menu
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId()==R.id.i1){
Log.e("##","主菜单");
}else if(item.getItemId()==R.id.i2){
//抽屉是否从左面打开
if(drawerLayout.isDrawerOpen(Gravity.LEFT)){
//关闭
drawerLayout.closeDrawer(Gravity.LEFT);
}else{
//打开
drawerLayout.openDrawer(Gravity.LEFT);
}
}
return super.onOptionsItemSelected(item);
}
}
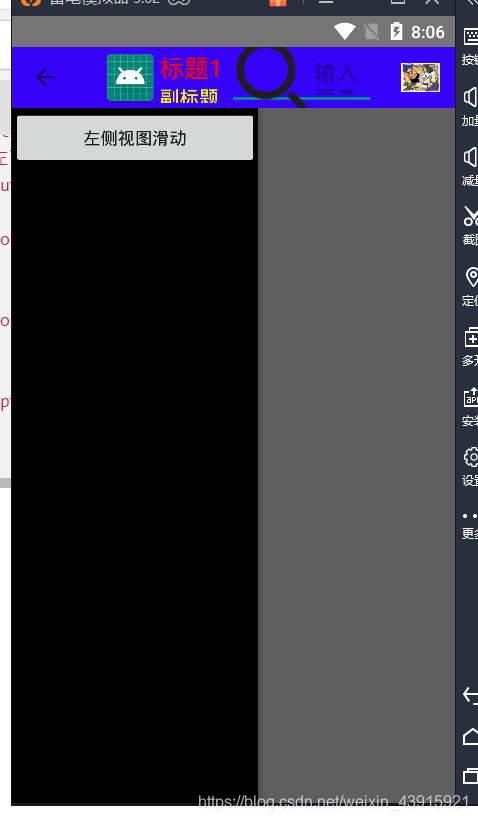
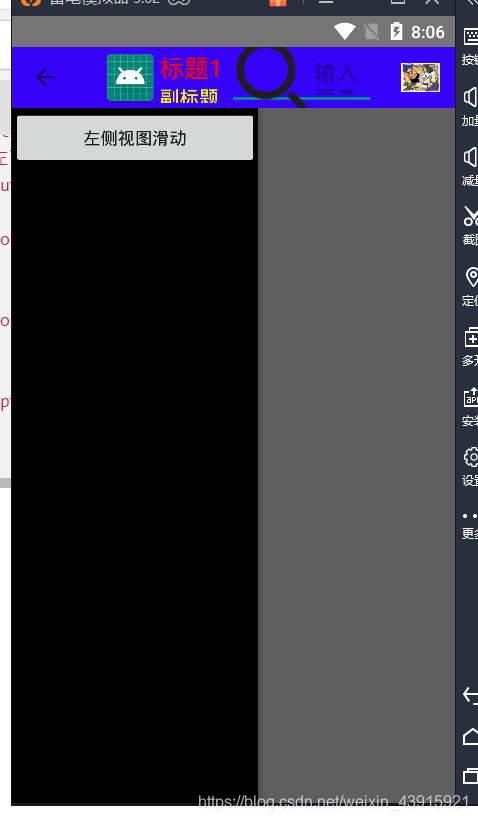
效果点击左上按钮或者菜单选项会切出来一个界面
























 2032
2032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








