文章目录
前言
前面在学习当中,我们的所以的配置文件都卸载webpack.config.js的这个文件当中,现在我们为了把公共的、开发的、编译的配置文件抽离出来,以便于我们后面能更好的管理。
一、配置文件的抽取流程
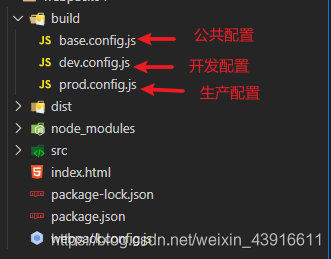
1.建立管理配置的文件夹build,并分别创建

base.config.js:公共配置
dev.config.js:开发配置
prod.config.js:生产配置
我们进行开发时:需要base.config.js和dev.config.js
我们进行编译时:需要base.config.js和prod.config.js
现在我们要对配置文件进行合并,需要使用到一个库merge
安装指令

最后分离成:
base.config.js

dev-config.js

prod.config.js

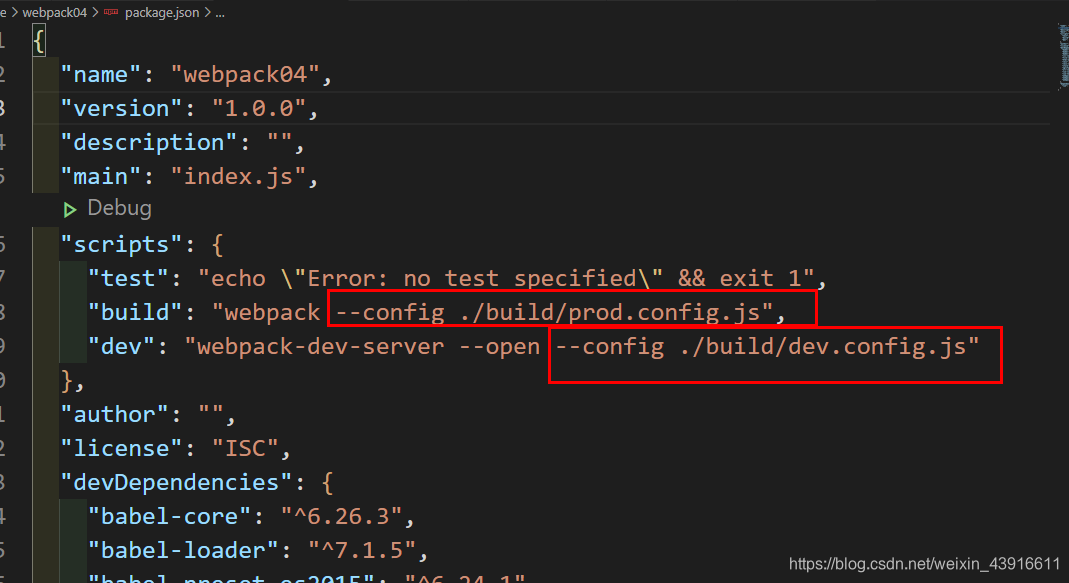
package.json

现在我们删除之前配置的webpack.config.js
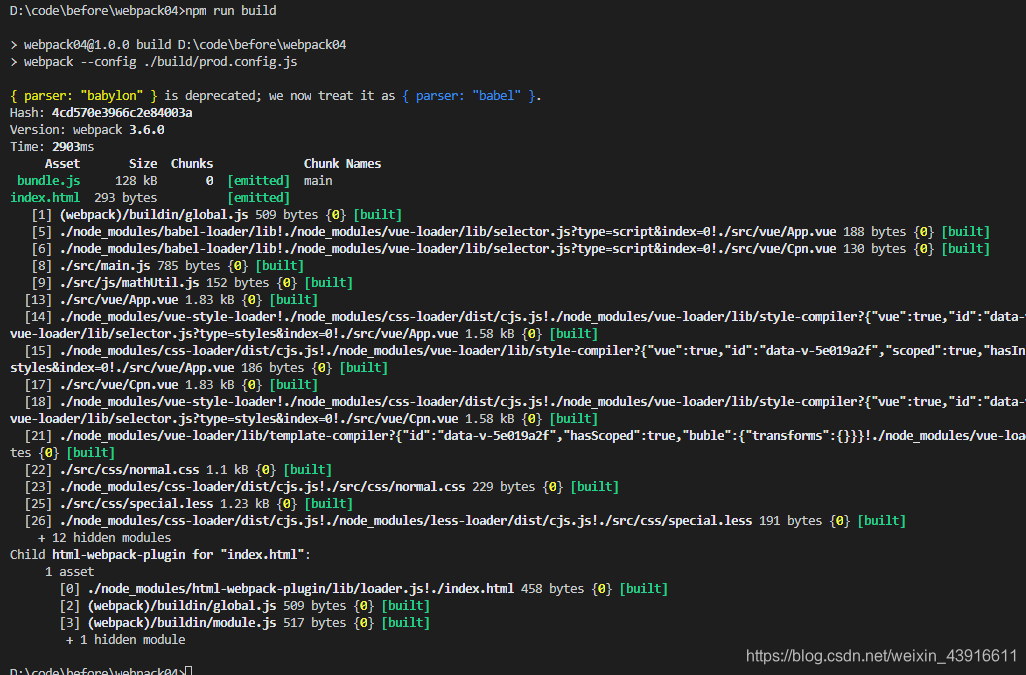
来进行打包,看是否能够正常运行
运行结果,运行成功:

总结
本次对于webpack配置文件的抽离,这样对于我们后期开发项目能更方便的进行管理配置
今日推荐
前端学习:B站up主-ilovecoding




















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








