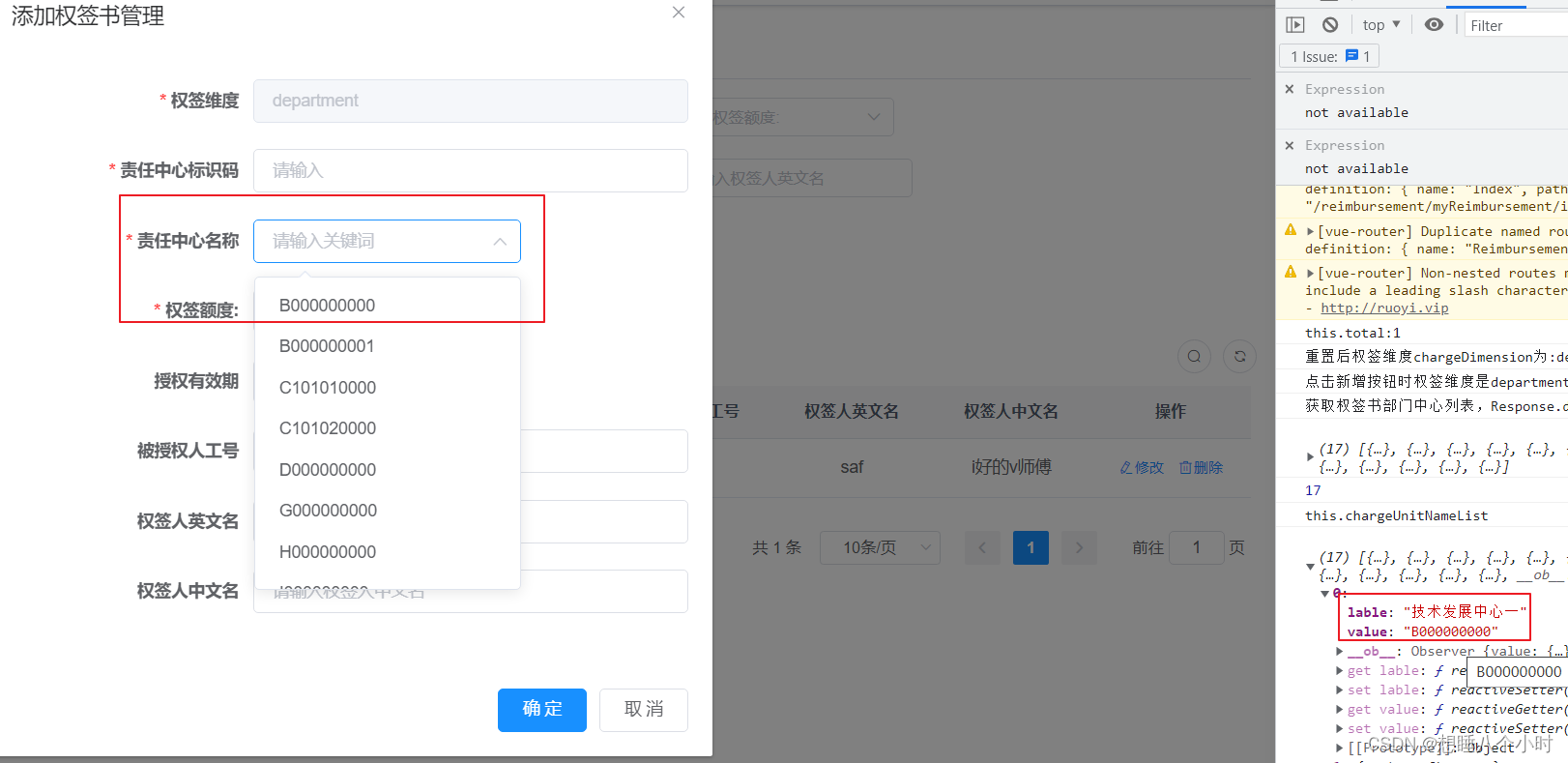
问题:将后端返回的值放进chargeUnitNameList数组里,el-select从该数组取值,但是显示的是value的值,想要显示lable的值,通过console.log打印出来该数组,value和lable值正常放进数组去了。


相关代码:
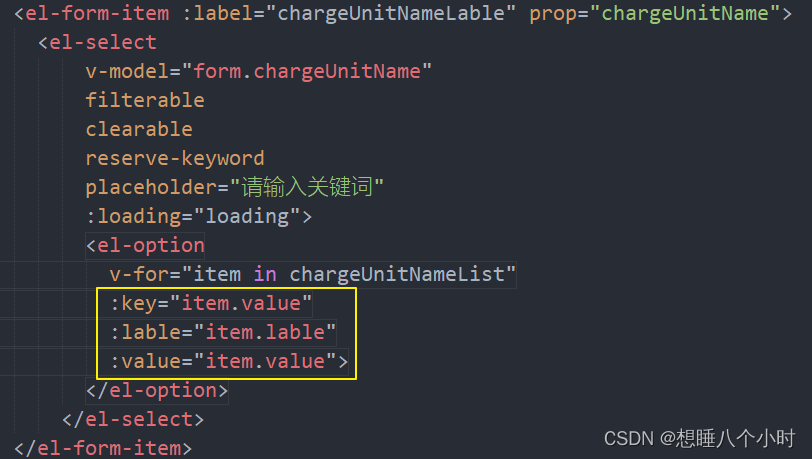
<el-form-item :label="chargeUnitNameLable" prop="chargeUnitName">
<el-select
v-model="form.chargeUnitName"
filterable
clearable
reserve-keyword
placeholder="请输入关键词"
:loading="loading">
<el-option
v-for="item in chargeUnitNameList"
:key="item.value"
:lable="item.lable"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
el-select选取的数组,存放接口取出的值

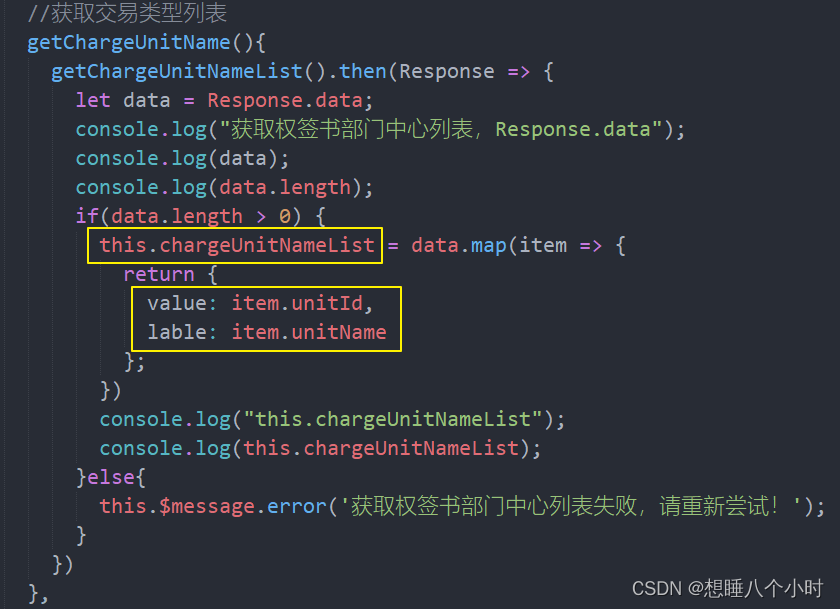
接口取值,放入数组(忽略注释,从别的组件copy过来的没改)






















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








