问题场景:
1. 在开发环境中,如果生成的微信小程序二维码的页面URL是新增的,那么在分享出去时,扫码该二维码,打开的页面是不存在的。只有当小程序发版上线后,扫码打开的页面才会正常显示。
2. 怎么调试、获取生成小程序二维码时,所携带的参数??
在由后台返回生成二维码时,需要传递两个参数,一个是页面url,一个是 scene,参数scene接收我们要传递的参数。
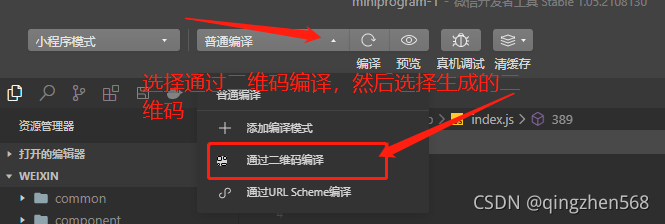
要调试后端返回的小程序二维码数据是否正确,可以如下图这样处理

onLoad: function (options) {
console.log('获取小程序二维码携带的参数', options.scene)
}








 本文探讨了在开发环境下,微信小程序二维码导致页面无法正常显示的问题,指出只有在正式发版后才能正常打开。同时,介绍了如何调试并获取小程序二维码携带的参数,特别是通过onLoad函数在页面加载时打印scene参数来检查数据是否正确。对于开发者来说,理解这一过程对于调试和优化小程序的分享功能至关重要。
本文探讨了在开发环境下,微信小程序二维码导致页面无法正常显示的问题,指出只有在正式发版后才能正常打开。同时,介绍了如何调试并获取小程序二维码携带的参数,特别是通过onLoad函数在页面加载时打印scene参数来检查数据是否正确。对于开发者来说,理解这一过程对于调试和优化小程序的分享功能至关重要。














 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








