

注意:没有scoped
<style lang="scss">
.el-year-table .today .cell {
color: #606266 !important;
font-weight: 100 !important;
}
</style>完成后


上面年的代码:
<el-date-picker v-model="sel_year" value-format="yyyy"
@change="date_picker" :clearable="false" align="center"
class="dadaPicker" type="year">
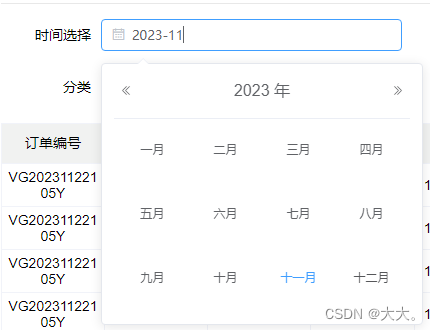
</el-date-picker>月的样式如下:

<el-date-picker v-model="dateTime" @change="dataPickerChange" type="month" placeholder="选择月" size="small"
class="dadaPicker" value-format="yyyy-MM" :picker-options="pickerOptions" style=" width: 85%;">
</el-date-picker><style rel="stylesheet/scss" lang="scss">
.el-month-table .today .cell {
color: #56575a !important;
font-weight: 500 !important;
}
.el-month-table .current .cell {
color: #409EFF !important;
}
</style>





















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








