效果在最下面!

第一步:
在微信小程序管理后台拉到最下面,设置——第三方服务——添加插件输入wxPano


第二步:在app.wpy中添加
plugins: {
wxPano: {
version: '2.1.4',
provider: 'wx386c038238531f87',
},
},

注意:添加完成后小程序开发工具会出现添加了一个插件信息

第三步:在需要使用的页面中添加
usingComponents: {
pano: 'plugin://wxPano/pano',
},
var wxPano = requirePlugin('wxPano')

这里是重案例拷贝过来的,下面照样贴下代码就ok了
<template>
<view>
<pano panolist="{{panolist}}" entryid="{{entrypanoid}}" entryname="{{entrypanoname}}" width="320" height="240" key="{{key}}" autoinit="{{false}}">
<cover-view style="position: fixed;top:80%;width:100%;text-align:center;">
<cover-view style="width:50%;text-align:center;float:left;" bindtap="covertap">跳转全景图</cover-view>
<cover-view style="width:50%;text-align:center;float:left;" bindtap="setCameraLookAt">切换视角</cover-view>
<cover-view style="width:50%;text-align:center;float:left;" bindtap="enableTouch">打开触摸</cover-view>
<cover-view style="width:50%;text-align:center;float:left;" bindtap="disableTouch">关闭触摸</cover-view>
<cover-view style="width:50%;text-align:center;float:left;" bindtap="getPanoInfo">获取当前全景信息</cover-view>
</cover-view>
</pano>
</view>
</template>

var wxPano = requirePlugin('wxPano')
export default class CaseDetail extends wepy.page {
config = {
usingComponents: {
pano: 'plugin://wxPano/pano',
},
}
components = {
}
mixins = []
data = {
krpanoList: [
'https://game.flyh5.cn/resources/game/wechat/szq/krpano/krpano_01.jpg',
'https://game.flyh5.cn/resources/game/wechat/szq/krpano/krpano_02.jpg',
'https://game.flyh5.cn/resources/game/wechat/szq/krpano/krpano_03.jpg',
'https://game.flyh5.cn/resources/game/wechat/szq/krpano/krpano_04.jpg',
],
}
onReady() {
wxPano.onReady = function() {
//wxPano初始化完成后会触发此事件
}
wxPano.config({
panolist: [
{
name: 'xindamen',
src: 'https://www.aiotforest.com/pano2048-1024.jpg',
infospots: [
//信息标记
{
type: 'modal',
modal: {
title: 'wxPano',
content: '欢迎使用wxPano',
},
position: { x: 0.092, y: 0.434 },
size: 1,
icon: 'info',
bindcamera: true,
bindsize: 0.5,
bindicon: 'info',
bindopacity: 0.75,
bindposition: { x: 0.5, y: 0.75 },
},
{
type: 'page',
page: function() {
wx.navigateTo({
url: 'ar',
success(evt) {
console.log(evt)
},
})
},
position: { x: 0.437, y: 0.447 },
size: 1,
icon: 'info',
},
],
},
],
request: wx.request,
loader: 'GLLoader',
entryname: 'xindamen',
})
}
//---------------------------------------------
covertap() {
var panoId = wxPano.addPano({
name: 'dongdamen',
src: 'https://www.aiotforest.com/pano-1-2048-1024.jpg',
infospots: [
{
type: 'pano',
entryname: 'xindamen',
position: { x: 0.695, y: 0.503 },
size: 1,
icon: 'arrow',
},
{
type: 'modal',
modal: {
title: '东大门',
content: '对面有公交站和唐家湾轻轨站',
},
position: { x: 0.092, y: 0.434 },
size: 1,
icon: 'info',
},
],
})
wxPano.navigateMethod({
type: 'pano',
entryname: 'dongdamen',
})
}
setCameraLookAt() {
wxPano.setCameraLookAt({
x: 0.5,
y: 0.5,
})
}
enableTouch() {
wxPano.enableTouch()
}
disableTouch() {
wxPano.disableTouch()
}
getPanoInfo() {
console.log(wxPano.getPanoInfo())
}
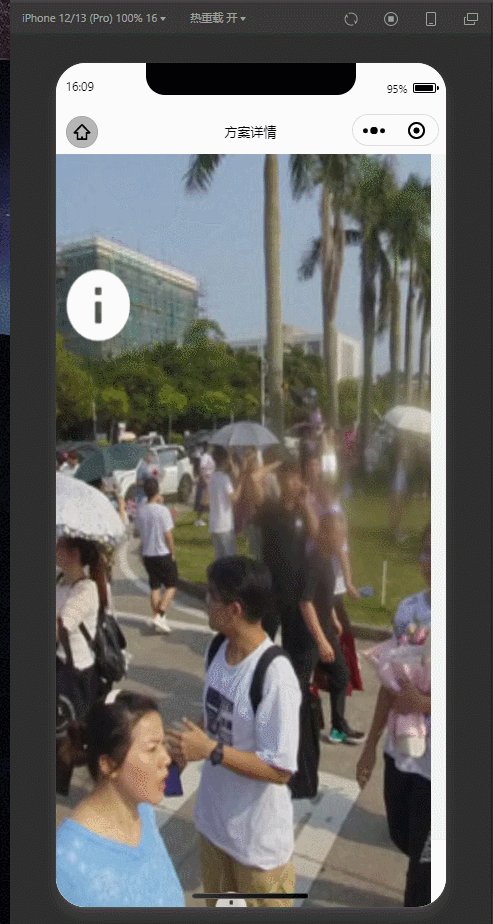
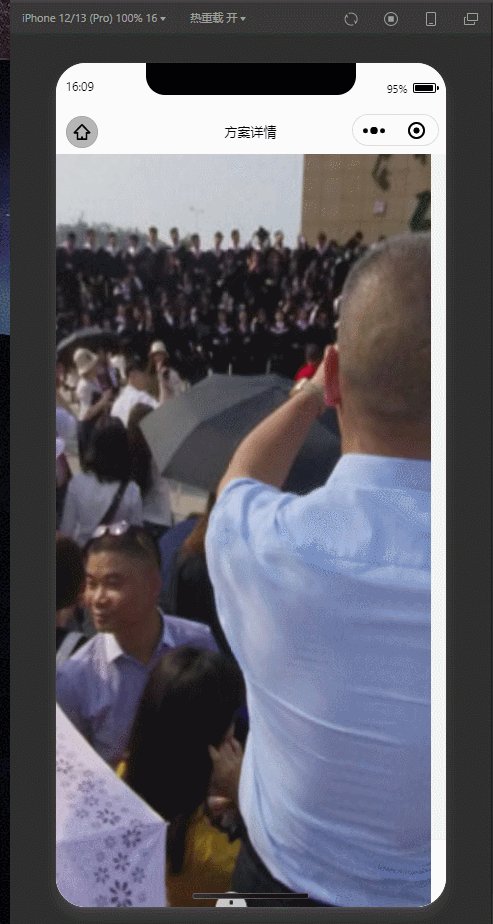
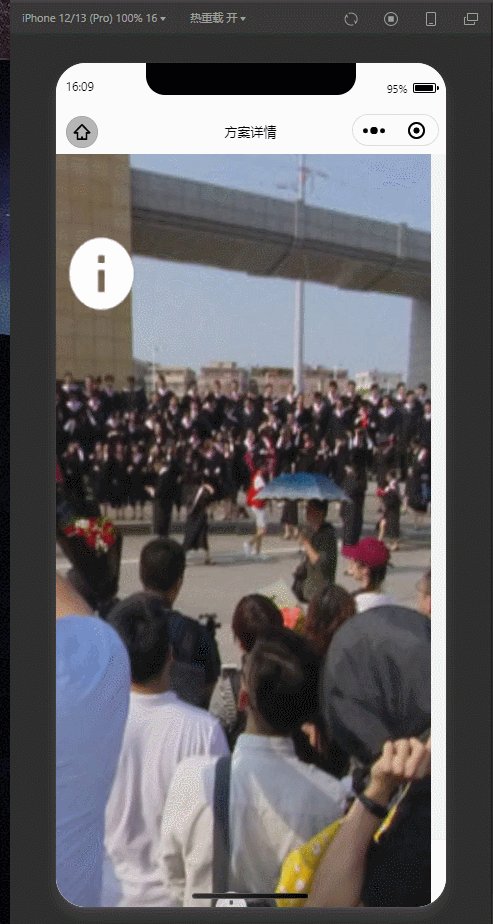
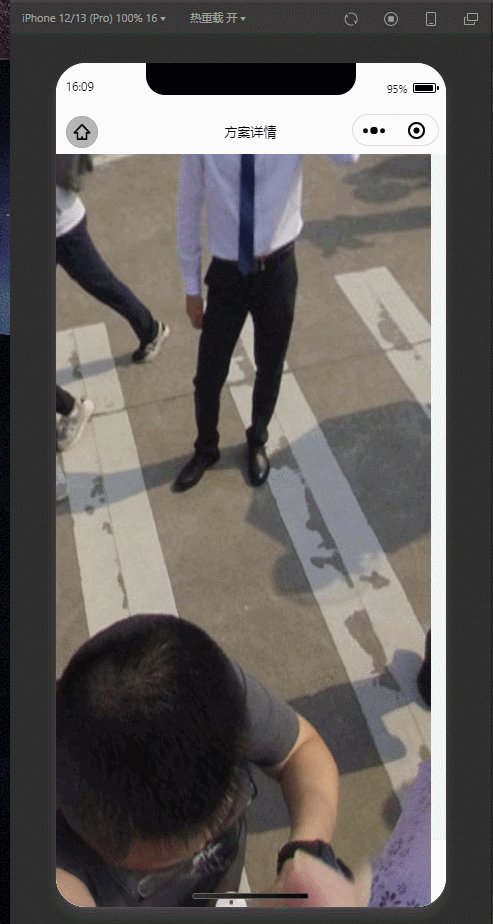
效果如图:

































 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








