<template>
<el-select v-model="searchObj.saleAreaId" @change="searchClick" placeholder="请选择" class="inpt1" clearable
size="small">
<el-option v-for="item in saleAreaList" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</template>
<script>
created() {
this.searchObj.saleAreaId = this.$route.query.id //这里类型不对,是string
},
</script>结果如下:

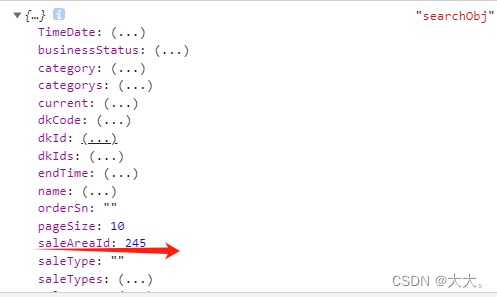
后来打印了change事件选中的,发现是Number类型

而我传值过来是String

修改下类型就ok了
<script>
created() {
this.searchObj.saleAreaId = Number(this.$route.query.id)//修改为Number类型
},
</script>ok~






















 1403
1403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








