1、操作步骤
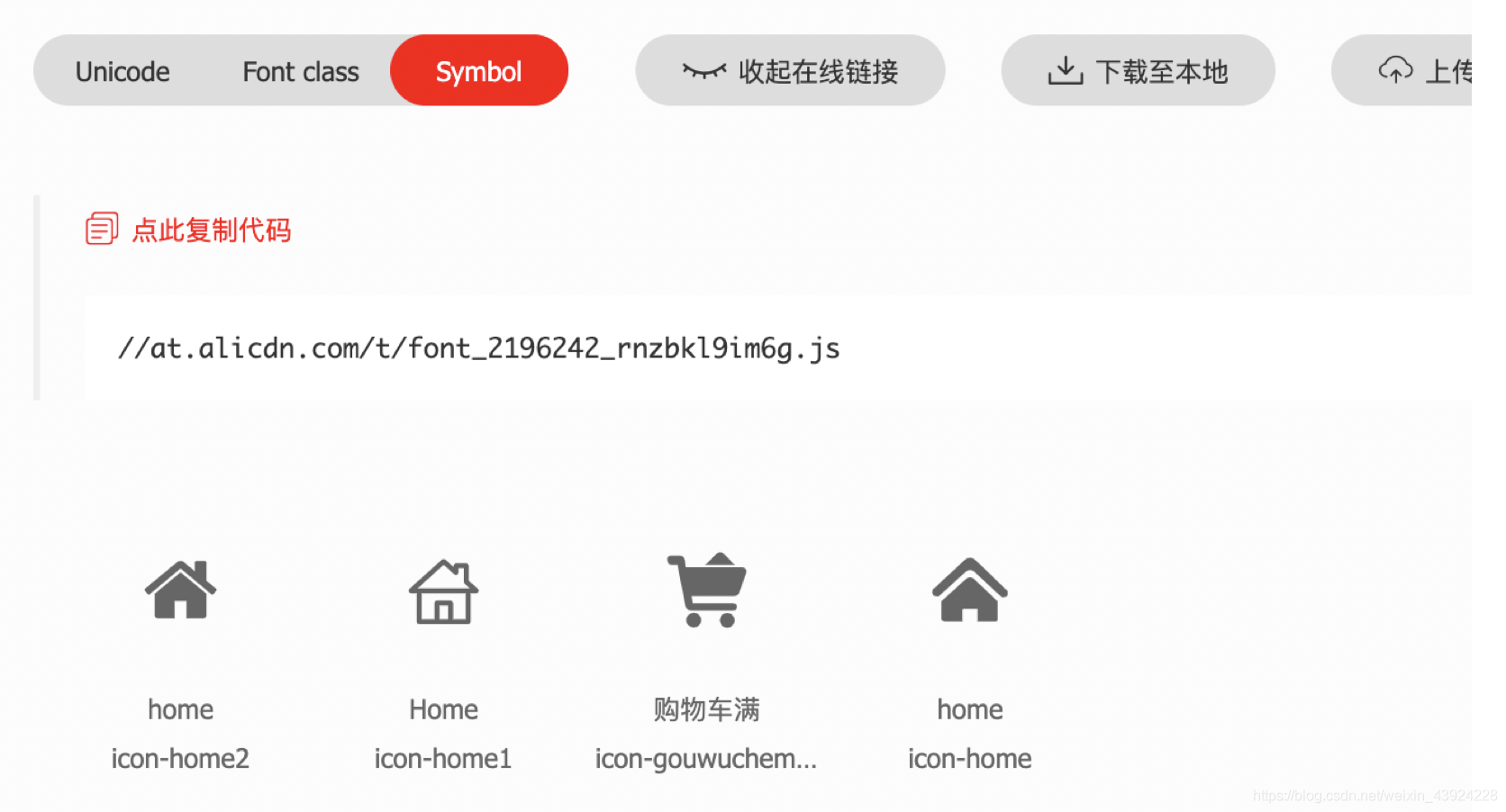
2、react 引用 iconFont
import { createFromIconfontCN } from '@ant-design/icons';
const IconFont = createFromIconfontCN({
scriptUrl: [
'//at.alicdn.com/t/font_2196242_dq7mz11miut.js',
],
});
<IconFont type="icon-home" />
<IconFont type={item.icon} />
3、引用 Menu
import { Menu } from 'antd';
import menuList from './menu'
const { SubMenu } = Menu;
class Slider extends React.Component {
render() {
return (
<HashRouter>
<Menu theme="dark" defaultOpenKeys={['home']} defaultSelectedKeys={['home']} mode="inline">
{
menuList.map((item)=>{
if(item.subs){
return (
<SubMenu key={item.index} title={item.name} icon={<IconFont type={item.icon} />}>
{
item.subs.map((subItem) => {
return (
<Menu.Item key={subItem.index}>
<Link to={subItem.path}>{subItem.name}</Link>
</Menu.Item>
)
})
}
</SubMenu>
)
}else{
return (
<Menu.Item key={item.index} icon={<IconFont type={item.icon} />}>
<Link to={item.path}>{item.name}</Link>
</Menu.Item>
)
}
})
}
</Menu>
</HashRouter>
);
}
}
export default Slider;
4、menu.js文件
const menuList = [
{
path: '/home',
name: '首页',
index: 'home',
icon: 'icon-home'
},
{
path: '/order_mag',
name: '订单管理',
index: 'order_mag',
icon: 'icon-gouwucheman',
subs: [
{
path: '/promotion',
name: '股东活动订单',
index: 'promotion',
},
{
path: '/couponOrder',
name: '优惠券订单',
index: 'couponOrder',
}
]
}
]
export default menuList;
5、router/index.js
import React from 'react'
import {Switch, Route, HashRouter} from 'react-router-dom'
import App from '../App'
import Login from '../views/login'
class MRoute extends React.Component {
render (){
return(
<HashRouter>
<Switch>
<Route path="/login" component={ Login } />
<App />
</Switch>
</HashRouter>
)
}
}
export default MRoute;


























 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








