
1、获取表单实例
函数式组件:
const AppletModal: React.FC<any> = (props) => {
const [form] = Form.useForm();
render(){
return(
<Form ref={form}></Form>
)
}
}
class类组件:
import { FormInstance } from 'antd/lib/form';
class AppletEdit extends React.Component<any, any> {
form: any = React.createRef();
form = React.createRef<FormInstance>();
render(){
return(
<Form ref={this.form}></Form>
)
}
}
2、form表单实例方法
1)给表单属性赋值 ref
xxx.setFieldsValue({ xxx: xxx })
函数式组件写法:
form.setFieldsValue({
bankIdList: options.map((v) => {
return v.value;
})
})
class组件写法:
this.form.current.setFieldsValue({
bankIdList: options.map((v) => {
return v.value;
})
})
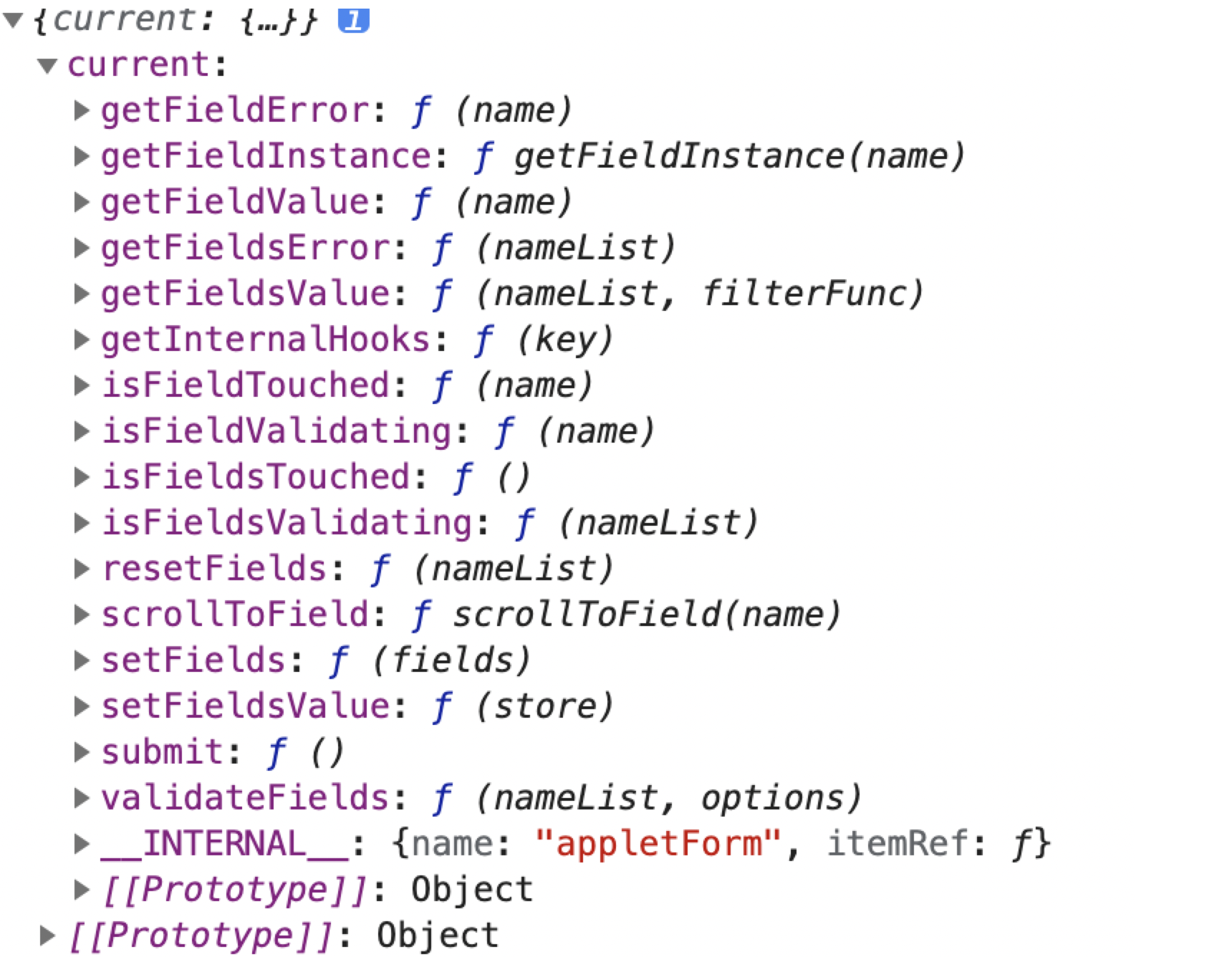
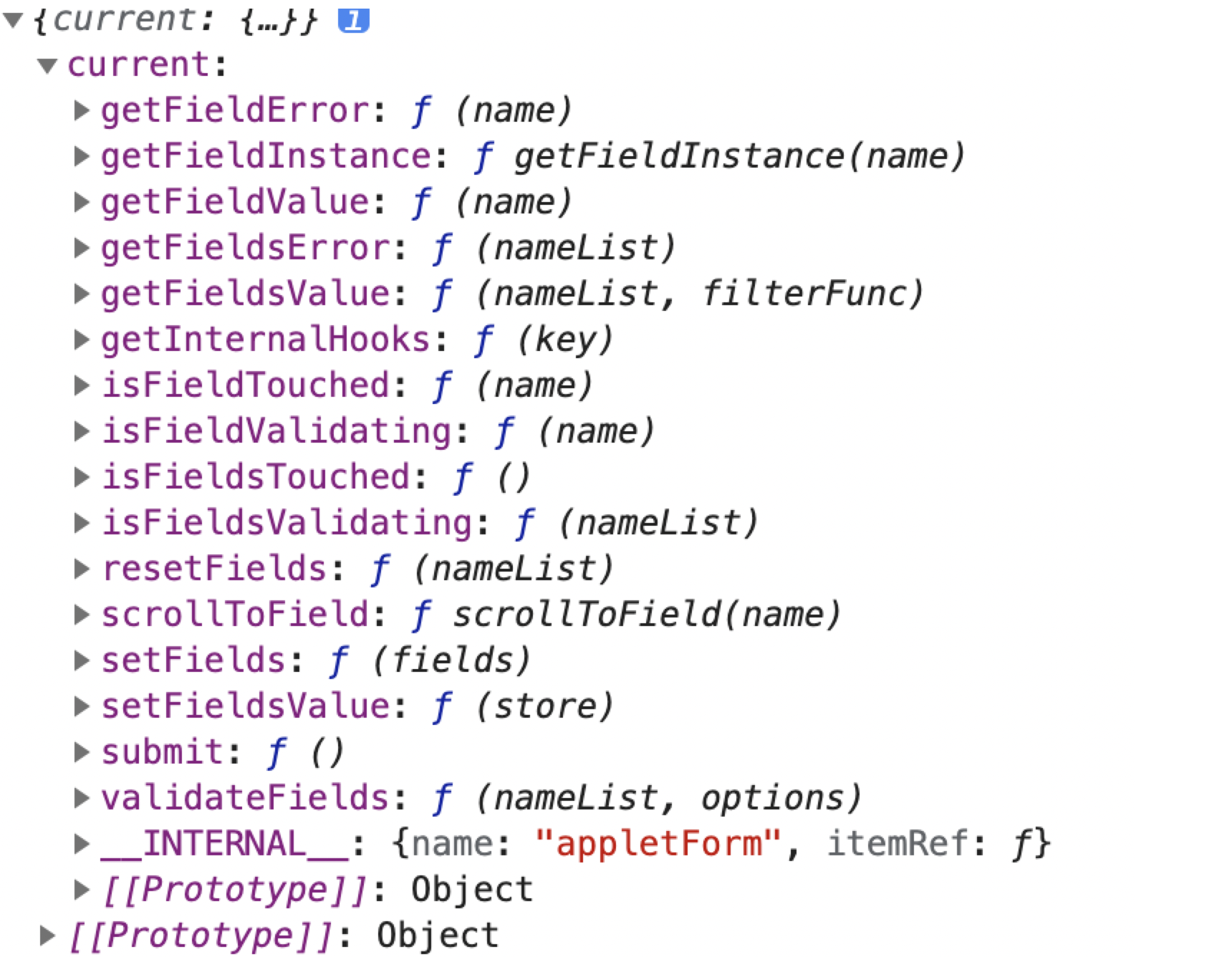
3、打印console.log(form)

2)获取所有表单属性值
- 返回一个json对象
this.form.current.getFieldsValue()
其他相关FormInstance说明及使用方法文档




























 7008
7008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








