- 三元运算符
- useMemo
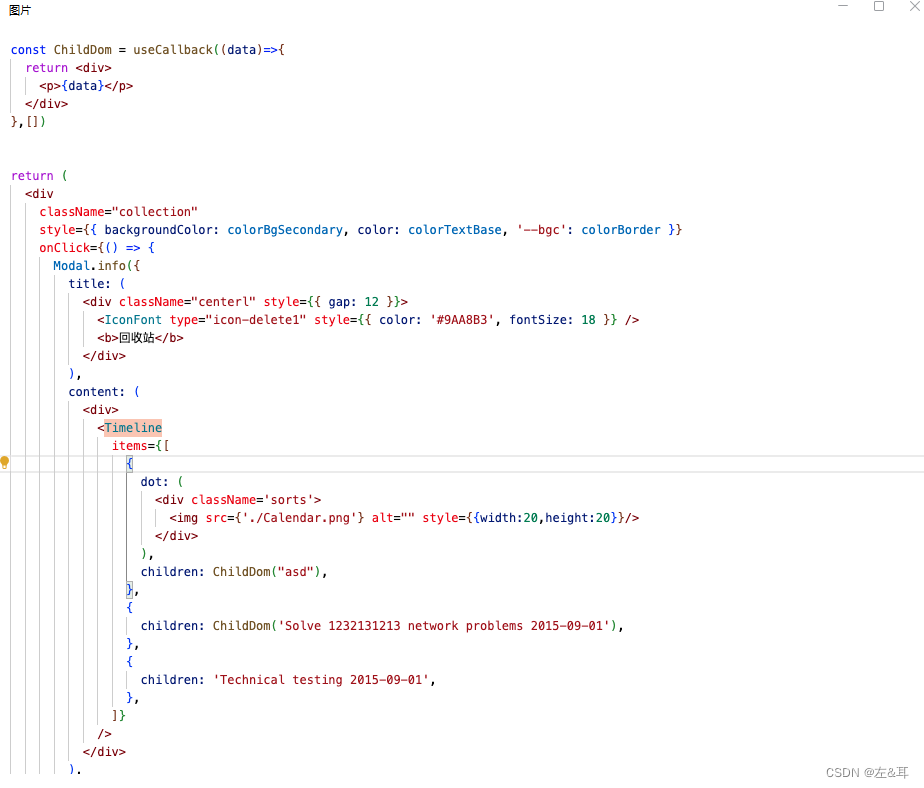
- usecallback
第一种方法的缺点:其他变量更改时,会再次进入三元运算符,例子如下:
//这里有一个父组件:Father
{
n==0
?
<Father><div>{111}</div></Father>
:
<div>{111}</div>
}
第二种方法如图

第三种方法:涉及到循环出来需要传参的组件

其中Fade是一个函数式组件,是一个动画组件,链接:react-reveal/Fade;
想要的效果:当第一次进入页面的时候,需要Fade包裹,达到动画效果,改变其他变量时候不需要动画效果。
问题:
- 为什么要把n设置成外部变量,因为放在TaskCard组件中,其他变量会影响到组件重新渲染,因此放到外部。
- 为什么n不等于0的时候,需要返回
({children})=><div>{children}</div>;如果不这样写,那么ItemCard这个组件怎么放到Container这个组件中 - Fade本身就是一个函数组件,其中已经接收了外部传入的children,所以不需要像2那样返回





















 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








