一个表格往往是从后台获取数据,因此表格的内容往往只有孤立的tr、td标签,而不包含id、class、name这些可以直接被选择器识别的标签;而且从后台获取的数据往往是不断发生变化的,给表格加上id等标签也不太现实。实际应用种,经常需要获取到表格的数据内容,以便下一步的更新内容。
这里提供一种jQuery获取表格内容的一种方法。
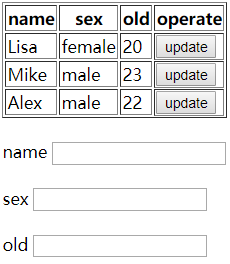
示例页面:
<html>
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
</head>>
<body>
<table border="1">
<tr>
<th>name</th>
<th>sex</th>
<th>old</th>
<th>operate</th>
</tr>
<tr>
<td>Lisa</td>
<td>female</td>
<td>20</td>
<td><button>update</button></td>
</tr>
<tr>
<td>Mike</td>
<td>male</td>
<td>23</td>
<td><button>update</button></td>
</tr>
<tr>
<td>Alex</td>
<td>male</td>
<td>22</td>
<td><button>update</button></td>
</tr>
</table>
<br>
name<input><br><br>
sex<input><br><br>
old<input><br><br>
</body>
</html>

如图页面,要求点击update的button实现将所在行的数据填写到下方对应的input中。
要获取的数据在td标签内,因此要想办法用选择器选中td,自然能够想到使用:$(“td”)
然而这样会选中所有的td元素,无法做到每行的区分。
经过观察,可以发现每个button和数据是在同一行的,具有一定的关联性。
jQuery提供了.prevAll()的遍历方法,用于选择被选元素之前的所有同级元素。
同级元素指的是在同一元素下面的元素。
<tr>
<td>Lisa</td>
<td>female</td>
<td>20</td>
<td><button>update</button></td>
</tr>
此处的所有td元素都是同级元素,他们都在同一个tr下面。
.parent()方法用于选择被选元素的直接父元素。父元素指的是上一级的元素:
<td><button>update</button></td>
此处的td元素就是button的上级元素。
有了这些方法,可以用:
$("button").parent().prevAll()
来选中和button同一行的所有td元素,但经过实际操作,这样写会出现所有button点击后都是获取最后一行的内容。原因是button有多个,$(“button”)会默认指向最后一个button,不是点击事件的所在行。
要将这个范围缩小,借助点击事件,改进上述代码:
$("button").click(function() {
$(this).parent().prevAll()
})
$(this)表示事件发生的元素本身,此处表示发生点击事件的button,是唯一的,因为不存在同时点击多个button。
$(this).parent().prevAll()选中的是发生点击事件的button同一行的所有td元素,要将这些td的内容输出,还需要对所有td进行有序排列,否则出现的就是所有td的内容。
$("button").click(function() {
alert(
$(this).parent().prevAll().text()
);
})
点击第一行的button,将会出现20femaleLisa。
.eq()方法会将选中的多个元素按顺序排列并选取,从.eq(0)依次开始。
$(this).parent().prevAll().text().eq(0)将会选中button前一个td,因为.prevAll()是从后往前排列。
依次:
$(this).parent().prevAll().text().eq(1)选中button往前第二个td,
$(this).parent().prevAll().text().eq(2)选中button往前第三个td。
同样的,可以使用$(input).eq(0)选中第一个input元素,
依次:
$(input).eq(1)选中第二个input元素,
$(input).eq(2)选中第三个input元素。
此时将td的内容赋值给input就很简单了。
script内容:
$(function() {
$("button").click(function() {
$("input").eq(2).val(
$(this).parent().prevAll().eq(0).text()
);
$("input").eq(1).val(
$(this).parent().prevAll().eq(1).text()
);
$("input").eq(0).val(
$(this).parent().prevAll().eq(2).text()
);
})
})
全部代码:
<html>
<head>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js">
</script>
</head>
<body>
<table border="1">
<tr>
<th>name</th>
<th>sex</th>
<th>old</th>
<th>operate</th>
</tr>
<tr>
<td>Lisa</td>
<td>female</td>
<td>20</td>
<td><button>update</button></td>
</tr>
<tr>
<td>Mike</td>
<td>male</td>
<td>23</td>
<td><button>update</button></td>
</tr>
<tr>
<td>Alex</td>
<td>male</td>
<td>22</td>
<td><button>update</button></td>
</tr>
</table>
<br>
name<input><br><br>
sex<input><br><br>
old<input><br><br>
<script>
$(function() {
$("button").click(function() {
$("input").eq(2).val($(this).parent().prevAll().eq(0).text());
$("input").eq(1).val($(this).parent().prevAll().eq(1).text());
$("input").eq(0).val($(this).parent().prevAll().eq(2).text());
})
})
</script>
</body>
</html>





















 483
483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








