当需要设计元素叠加效果时,常常会用掉position:absolute属性。有经验的人告诉我们,使用position:absolute时,最好将其父元素设置成position:relative。那么如果没有设置会发生什么奇怪的事情呢?
<div class="parents">
<div class="children">
</div>
</div>
创建两个div,为了便于区分,将父元素背景设置为黑色,子元素背景设置为蓝色,透明0.5
<style>
.parents {
width: 500px;
height: 500px;
background-color: black;
}
.children {
position: absolute;
width: 50%;
height: 50%;
background-color: rgba(0, 0, 255, 0.5);
}
</style>
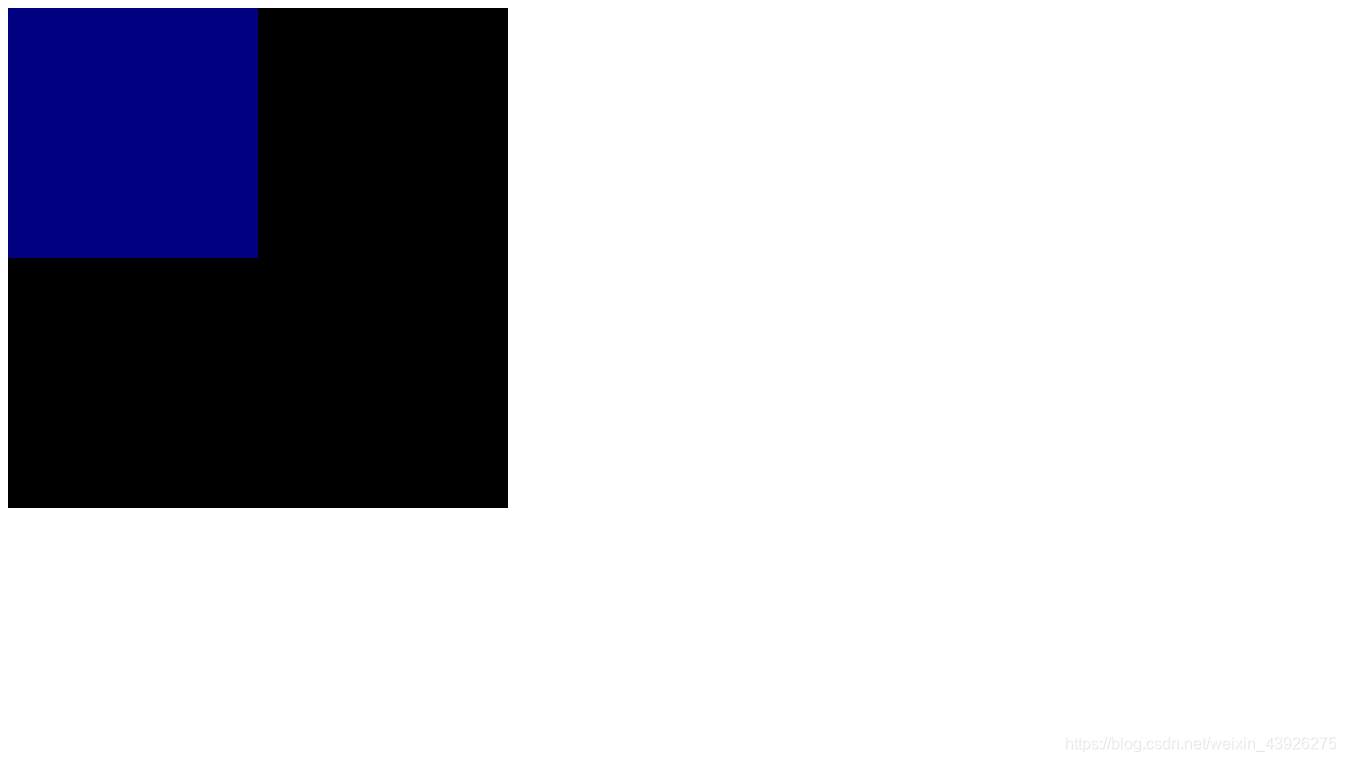
此时看到的效果如下:

可以看到,子元素并没有继承父元素的尺寸,50%是按照浏览器窗口尺寸计算的,也就是根部的html元素。
将父元素设置定位
.parents {
position: relative;
width: 500px;
height: 500px;
background-color: black;
}
此时看到的效果如下:

子元素继承了父元素的尺寸,实测父元素定位属性设置为fixed,relative,absolute都可以,只要不是默认的static。
总结:子元素的position设置为absolute时,父元素的定位属性必须不是static,才能顺利继承宽高尺寸。
子元素会逐级向上寻找定位属性不是static的祖先元素,并将找到的第一个作为尺寸继承。
如果所有祖先元素都没有设置定位属性或者属性为static,将直接使用浏览器窗口尺寸。





















 6814
6814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








