
项目介绍:
layui - vue 是 一 套 Vue 3.0 的 桌 面 端 组 件 库
当前版本:v2.2.0
更新内容:
[新增] table 组件 columns 配置 hide 属性,是否默认隐藏。
[新增] form 组件 label-wdith 属性,全局设置 form-label 标签宽度。
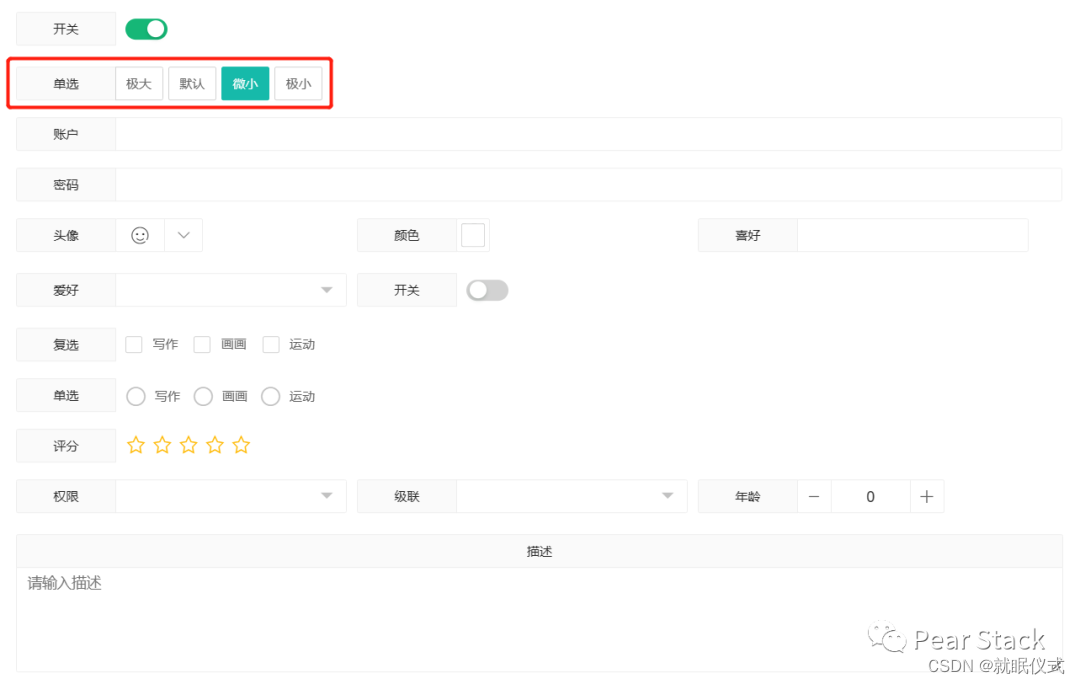
[新增] color-picker 组件 size 属性,默认值为 md, 可选值为 lg sm xs。
[新增] icon-picker 组件 size 属性,默认值为 md, 可选值为 lg sm xs。
[新增] form 组件 size 属性,全局设置表单系列组件尺寸。
[新增] form-item 组件 size 属性,默认值为 md, 可选值为 lg sm xs。
更多详情:
2.2.0 版本,迎来全面的 form 组件完善,系列组件均提供 size 属性,统一默认值为 md 。它将帮助你在任何分辨率的客户端

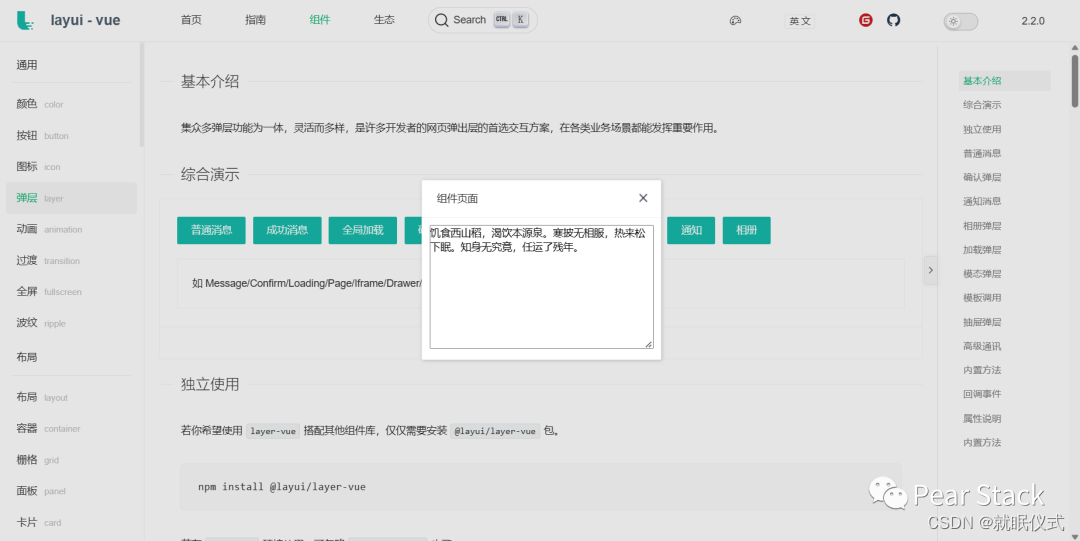
除此之外,layer 组件提供 title 插槽,供用户自定义模态窗标题。

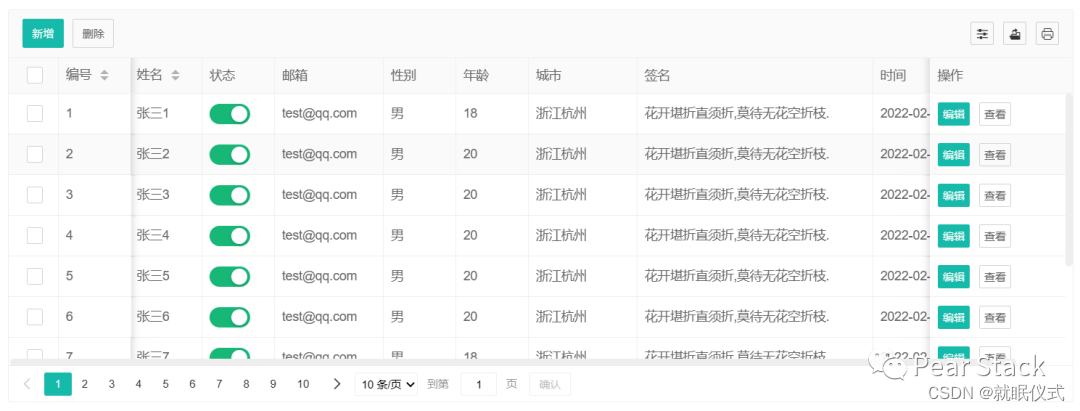
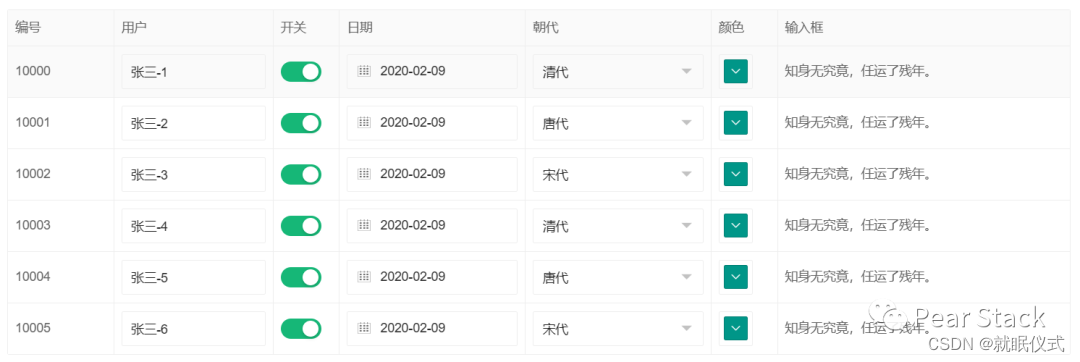
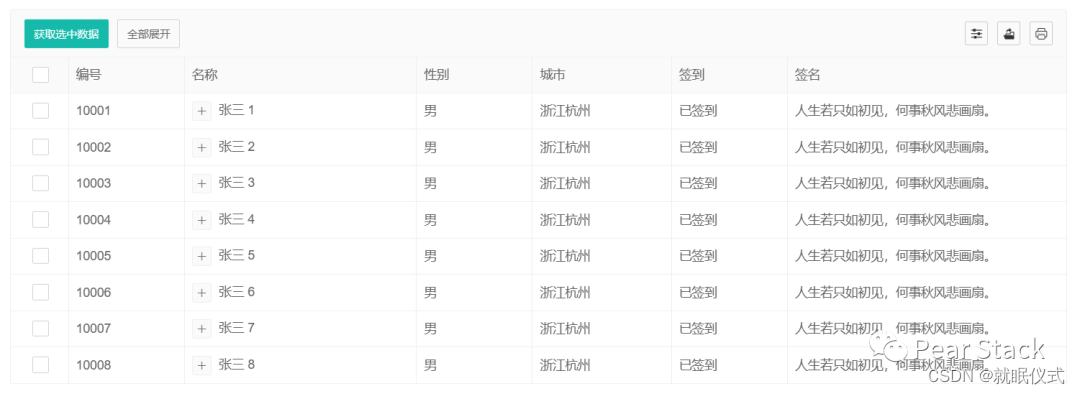
数据表格的文档得到精简,减少案例数量,加深每个案例在应用场景的具体化。
- 综合演示

- 编辑表格

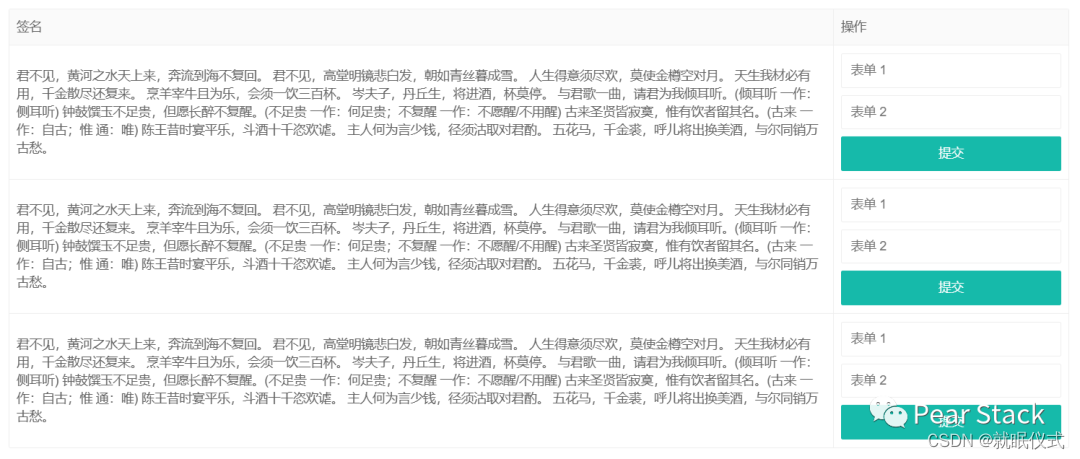
- 复杂布局

- 树形表格

Checkcard 组件,起初是应对多选的场景,经用户提议,我们加入 single 属性,用于启用单选模式。

本次更新,除以上说明,不再阐述优化项,
如需查阅,可前往:http://www.layui-vue.com
























 4116
4116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








