webpack 分包+vue-cli 根据不同的命令行运行/打包 不同的项目
文章目录
前言
本人从事政府软件开发,政府软件开发,很多时候都是定制化的开发,但又会出现,比如这个单位需要这个页面,那个单位不需要这个页面,而且随着时间,前端的项目会变得越来越冗余,因为不同单位的需求都在同一个项目里,打包的速度也会越来越慢。这个时候分包就显得刻不容缓了。
一、webpack分包是什么?
分包正如字面意思,小程序也有分包的功能,因为小程序限制了主包的代码内存不能超过2M,根据不同的项目,打包对应的项目,减少文件内存。
二、操作步骤
1.修改webpack 入口,有单一入口改为多个入口
以vue-cli 为例子:
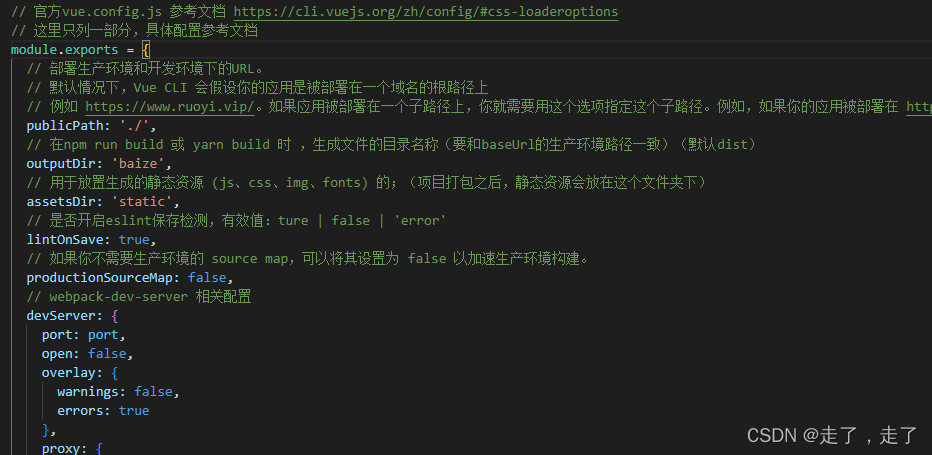
原先在vue.config.js 中只有单一入口:

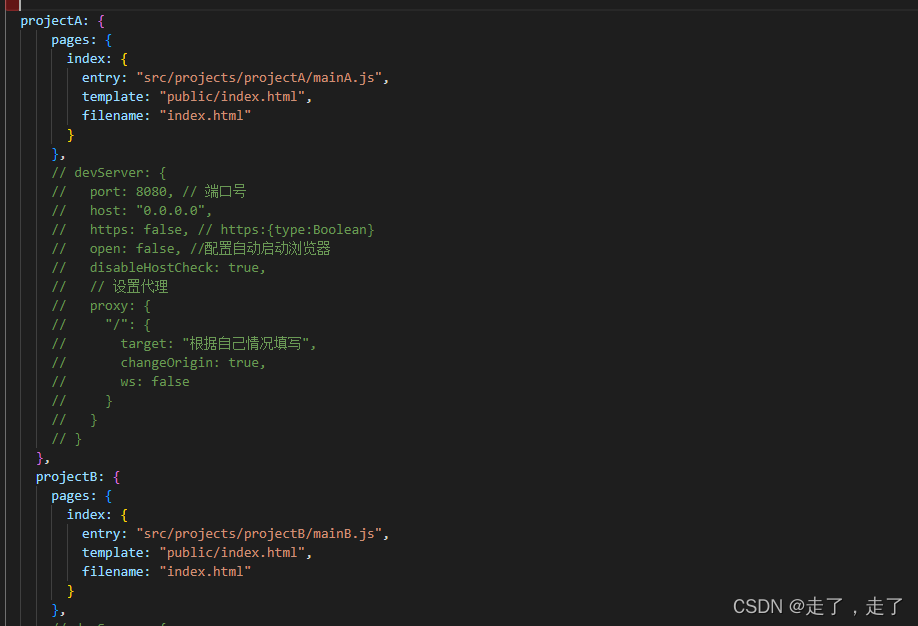
修改以后:
projectA 和projectB 对应的就是不同的项目,但这两个项目是在同一个包里面的,里面的一些公共组件,公共工具,两者都是可以公用的,唯一不同的就是,A和B 里面的页面不同。
2.修改项目结构
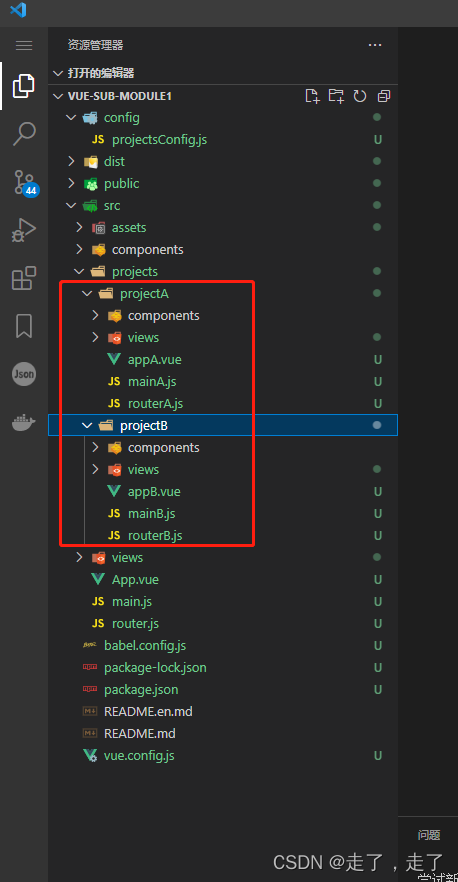
既然已经在vue-config 中 配置了A 项目和B 项目,故项目结构也要按照对应的进行修改,如图:

其实就是把之前的app.vue,main.js 等文件多复制了一份。公共使用的文件和组件放置在外面的components 或者untils 中
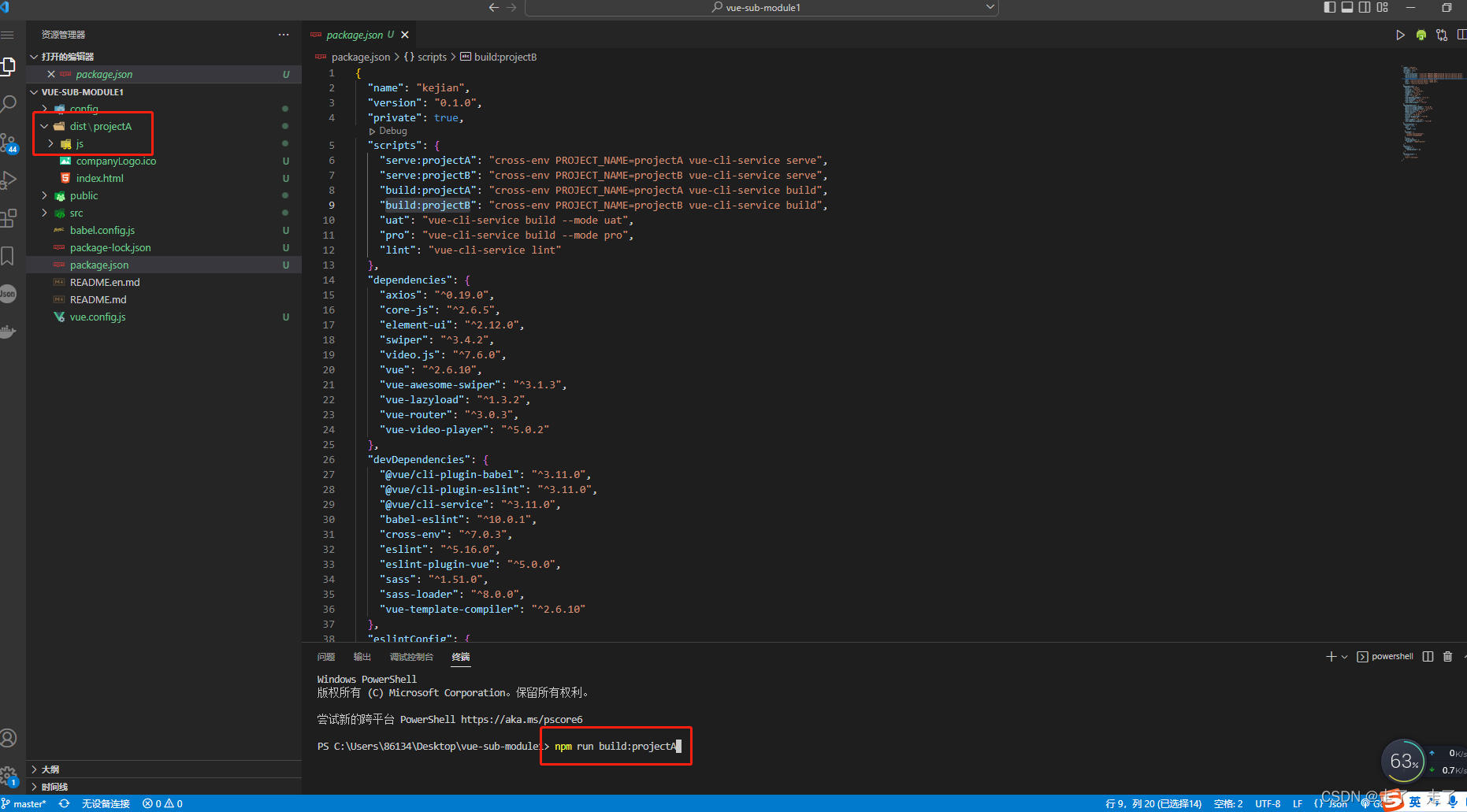
3.根据不同命令行打不同的包
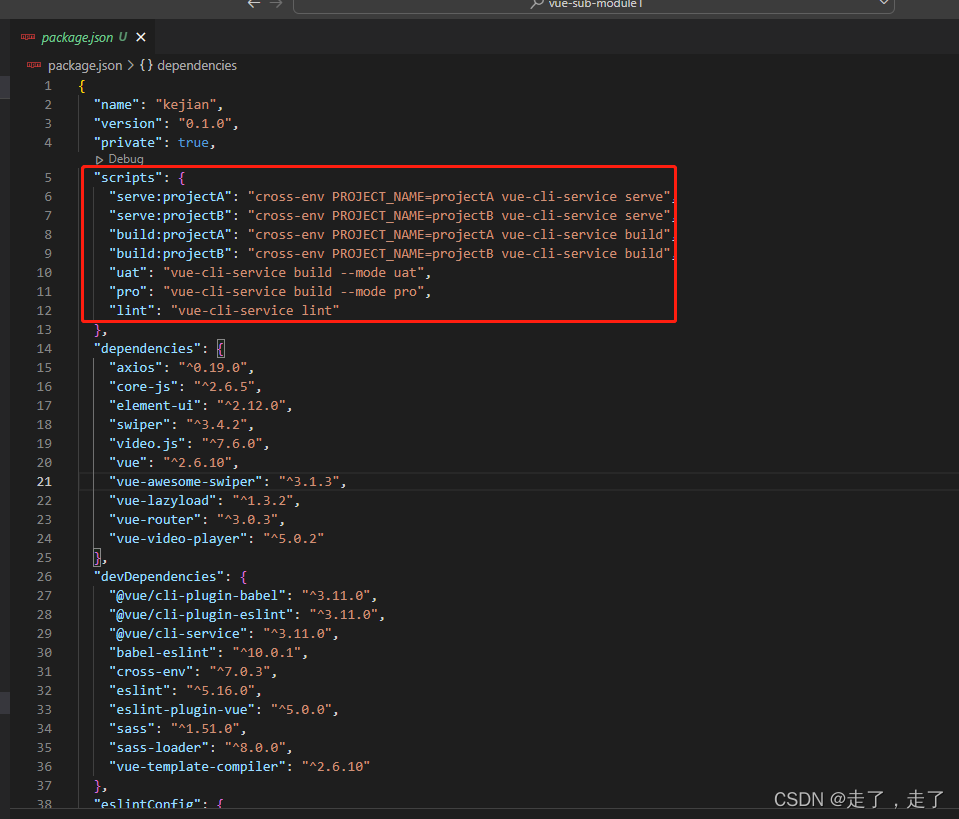
上面的两步骤结束以后,基本上分包结束了,接下来,你需要npm install --save-dev cross-env 这是用于运行跨平台设置和使用环境变量的脚本。然后修改package.json 中的运行代码。

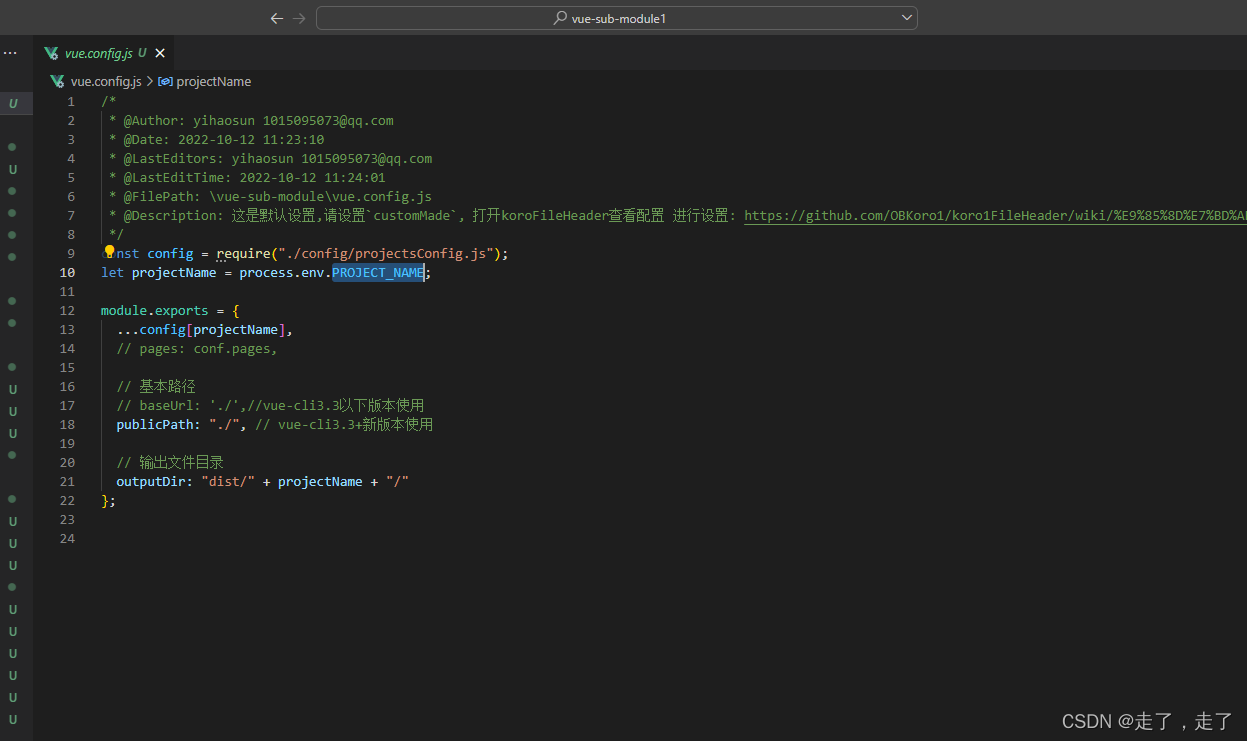
同时还需要修改vue.config,js,如图:

最后运行结果如下:

总结
webpack分包这里只是提供一种思路,其实你也可以用git 去管理不同版本之间的差异,这种方式是目前比较常用的,你也可以,简单的用BFF模式就可以解决了,或者用lerna做好物理隔离,总之,看你个人喜好!!!






















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










