因更新了 node 版本,导致目前的 vue 项目编译一直报错。
项目中有引入了sass模块,执行 npm run dev 的时候报了以下错误:
Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime
尝试解决
1、卸载当前版本node sass
npm uninstall --save node-sass
2、更新到最新版本
cnpm install node-sass@latest
最终解决
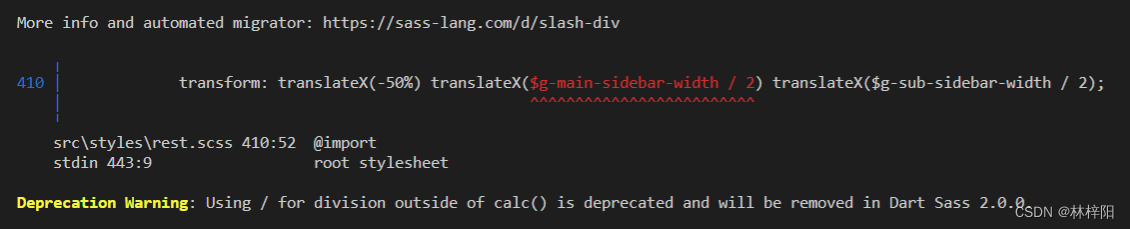
这种解决方案是在网上通过多篇博客提取的最终有效方法,但是在重新编译后还是报错了,提示如下

主要看这行警告代码
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dart Sass 2.0.0.
因为 sass 新版本目前弃用“/”的用法,出现类似写法会报warnning
最终解决办法将 sass 版本修改为 1.32.13
"sass": "1.32.13"
最终编译成功。





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








