现象:当 v-if和v-for同时使用,且其后紧跟v-else时。v-if条件不满足,v-else循环展示多次(length次)。
示例:
<template>
<div>
<div v-if="showList" v-for="cell in members"
:key="cell.id" class="aaa">{{cell.title}}</div>
<div v-else class="bbb">placeholder</div>
</div>
</template>
<script>
export default {
data () {
return {
members: [
{id: 1, title: 'title1'},
{id: 2, title: 'title2'},
{id: 3, title: 'title3'}
],
showList: false
}
}
}
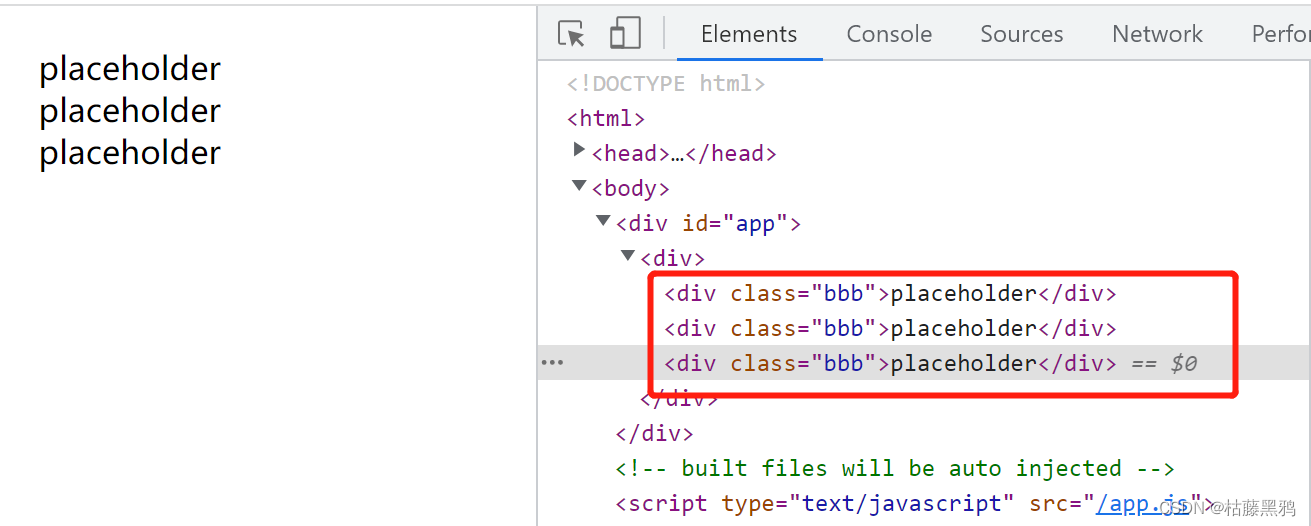
</script>浏览器实际渲染效果:

分析:
即使v-if条件没有满足,v-for仍然执行,此示例中循环了三次(members.length),且渲染v-else部分。
因此,当 v-if和v-for同时使用,且其后紧跟v-else的实际渲染效果等同于,v-for嵌套v-if和v-else。即:
<div v-if="showList" v-for="cell in members"
:key="cell.id" class="aaa">{{cell.title}}</div>
<div v-else class="bbb">placeholder</div>
<!--实际渲染效果等同于-->
<template v-for="cell in members">
<div v-if="showList" class="aaa">{{cell.title}}</div>
<div v-else class="bbb">placeholder</div>
</template>解决方案:
方案一:将v-if提到v-for的上一层
<template v-if="showList">
<div v-for="cell in members"
:key="cell.id" class="aaa">{{cell.title}}</div>
</template>
<div v-else class="bbb">placeholder</div>方案二:v-else改为v-if
<div v-if="showList" v-for="cell in members"
:key="cell.id" class="aaa">{{cell.title}}</div>
<div v-if="!showList" class="bbb">placeholder</div>方案一比方案二更符合我们的开发习惯。
建议:不推荐同时使用 v-if 和 v-for。
The end.




















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








