背景:在vue+elementui el-table前置开发环境下,需求是table可以排序,所以便使用了sortablejs.
问题:在单独页面使用无问题,但在其他页面中嵌套使用带此拖拽功能页面的时候(el-dialog、el-tab-pane),发现拖拽失效了。
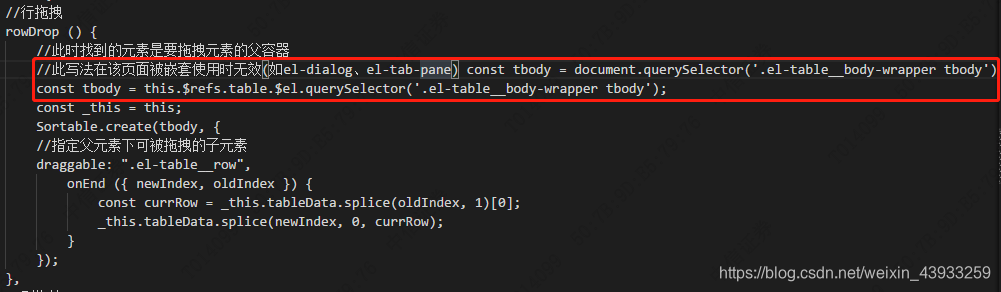
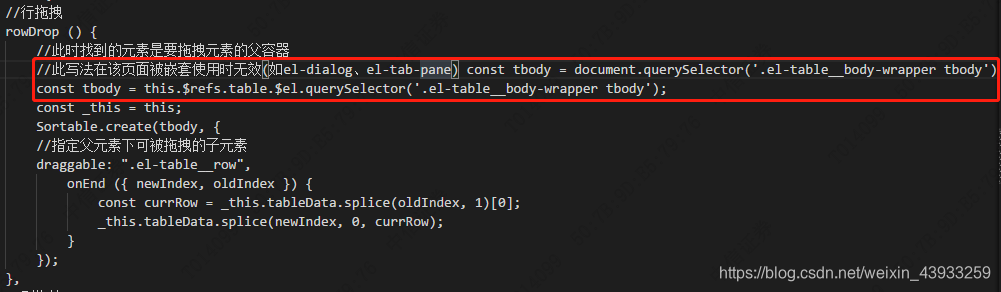
解决:原因是未获取到tbody。

背景:在vue+elementui el-table前置开发环境下,需求是table可以排序,所以便使用了sortablejs.
问题:在单独页面使用无问题,但在其他页面中嵌套使用带此拖拽功能页面的时候(el-dialog、el-tab-pane),发现拖拽失效了。
解决:原因是未获取到tbody。

 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


