FastMock 使用文档
一、 注册与登录
访问官网https://www.fastmock.site/ 邮箱注册登录即可
二、 创建项目


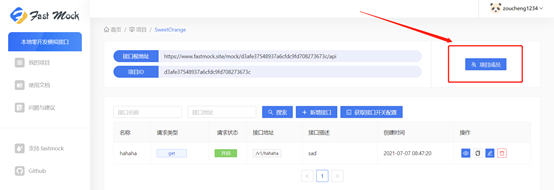
新建项目完毕后进入该项目进行接口编写
三、 接口的编辑与管理

黑框内编辑json数据

支持mock.js语法 参考mock.js文档
https://github.com/nuysoft/Mock/wiki
下图为mock语法示例

生成长度为50的list数组,其中id由1001开始自增,name随机取,age为18到30随机数,addr随机取。
点击保存后返回项目管理页

四、 邀请成员
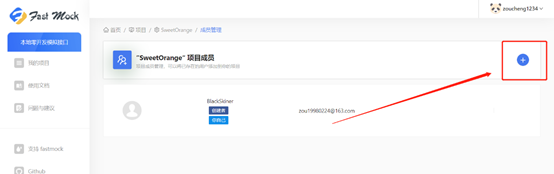
在项目管理页面点击项目成员按钮

点击新增按钮

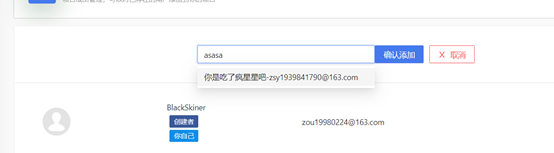
搜索用户后确认添加,该用户的项目中自动生成该项目。该用户即可访问接口获取数据。

五、 根据入参数据动态返回mock内容
• 在原来的json数据的基础上,需要动态返回的字段对应的值不再是固定值或者固定的mock规则,而是传入一个函数。
• 这个函数接收两个参数,_req和Mock 注意:这两个变量名不能改动
_req参数包含四种数据
- restful链接参数,如/user/:id 当请求/user/1时 对应数据为{id: 1}。获取方式为_req.params.id
- query查询参数,如/user?id=1 获取方式为_req.query.id
- body请求体数据,在请求的request body中 获取方式为_req.body.id
- headers 头部信息,常用的场景是接口的token验证 获取方式为_req.headers.token
下图为示例

六、 支持不同数据格式 (Conten-Type)
使用方式很简单,在请求头中加入 Content-Type 字段来告诉 fastmock 您需要返回什么格式的内容即可
录入数据时,还是录入 json 数据,还是可以正常使用 mockjs 模拟一切数据
现支持数据类型 application/json text/xml
Postman请求测试






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








