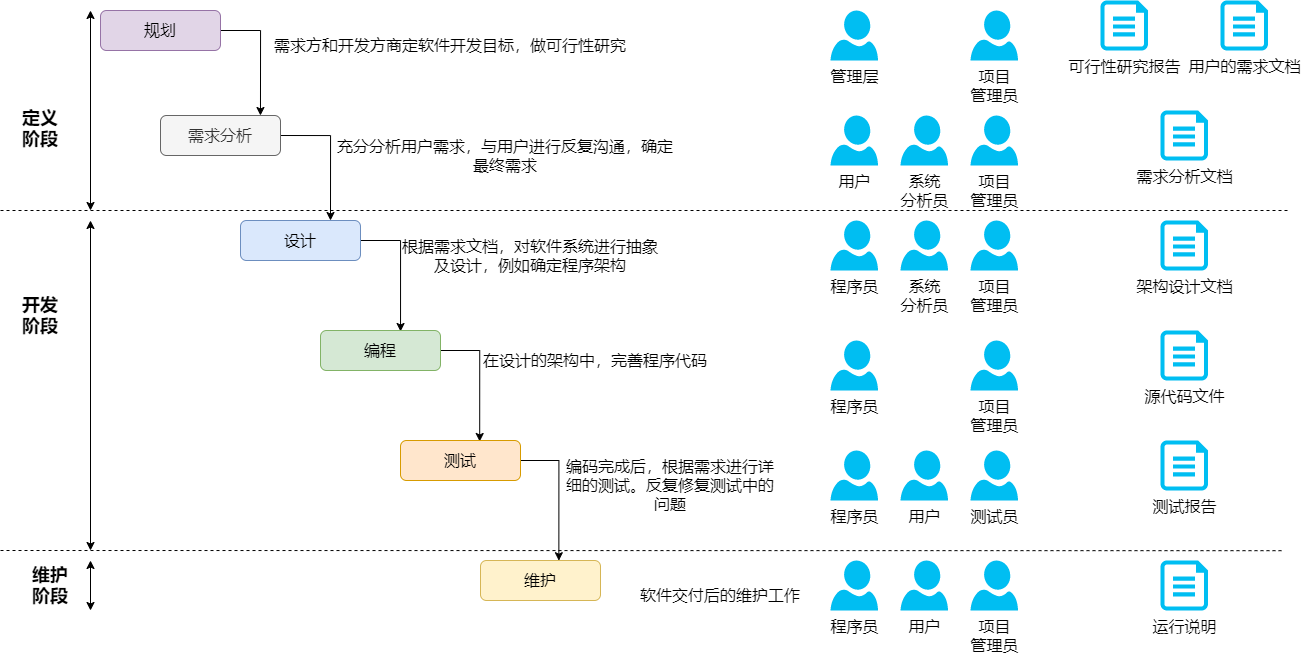
软件开发生存周问题定义
- 可行性分析
- 需求分析 :产品经理确定技术选型(原型设计 axuer 墨刀 )
- 概要设计 :文档化、UML图
- 详细设计 :数据库设计 ...
- 编码 :后端、前端(前后端联调)
- 测试 :测试人员(白盒测试、黑盒测试、自动化测试、禅道)
- 运维 :云计算运维 自动化运维 、实施

- 前期的前端数据应该是模拟的数据(测试数据接口获取数据,自己进行mock),前端和后台的联调是最后再进行操作。
- 前端和后台的比例一般是 1:2 、1:3 、1:4。
- 如果按照项目组的划分,一般分前端2个、后端5个、测试1个、ui 1个 。
- 项目组的统筹称为项目组长,对应的项目组长是受项目经理的调配的。可能俩到三个项目组由一个项目统筹。
mock数据
-
使用在线mock (内部采用的是mock.js)
-
使用测试数据(后端接口)
-
自己mock
- mock.js :进行数据mock
- json-server:来进行mock
【示例】
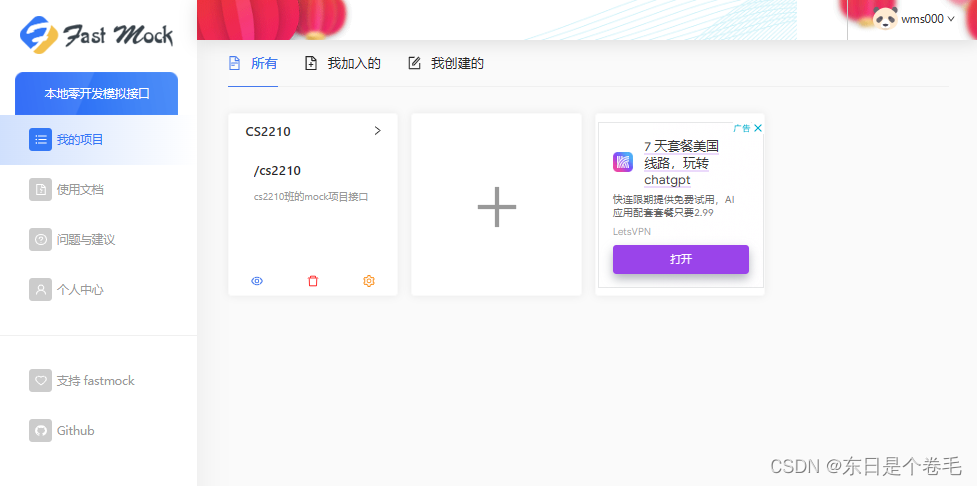
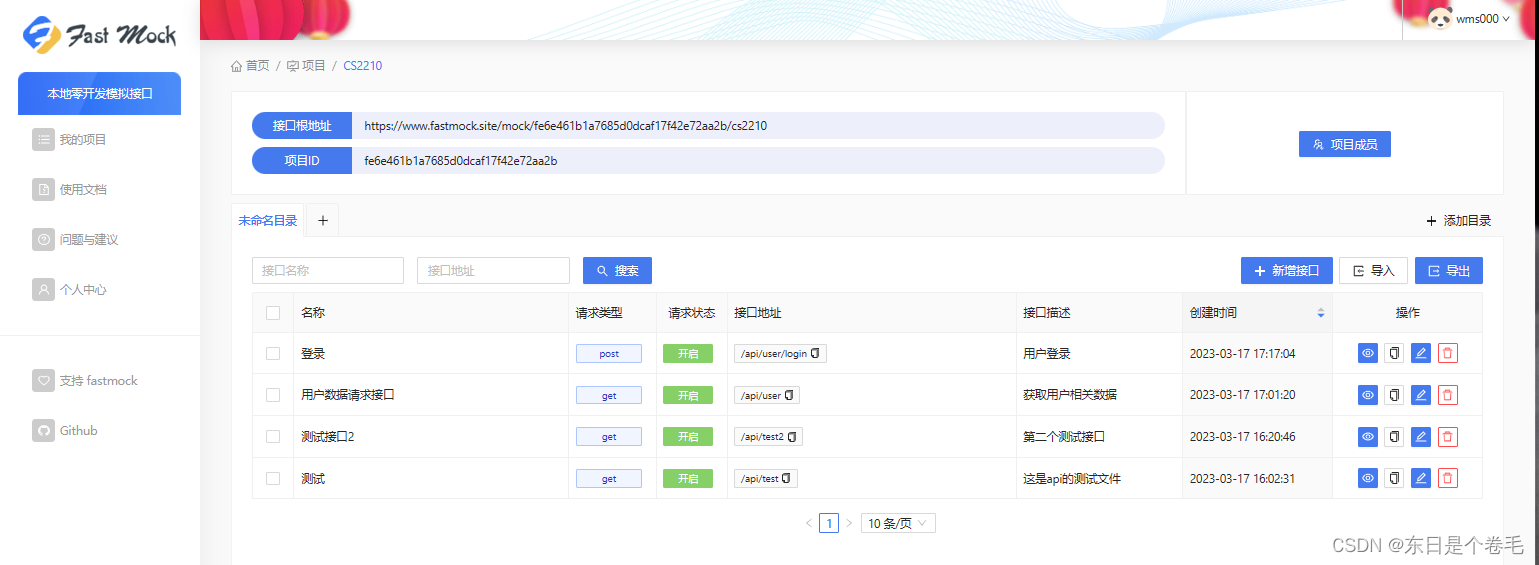
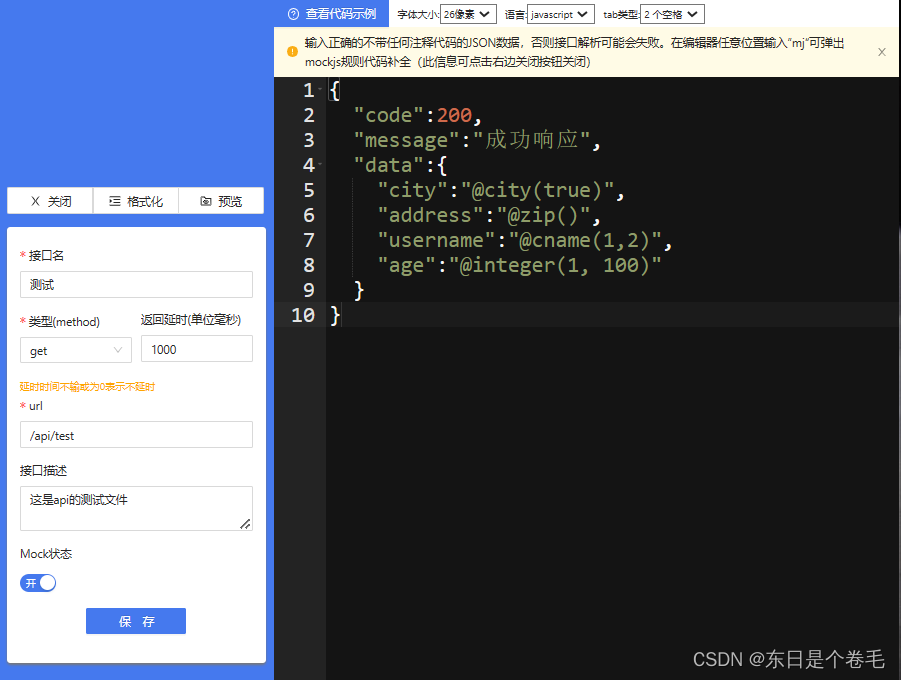
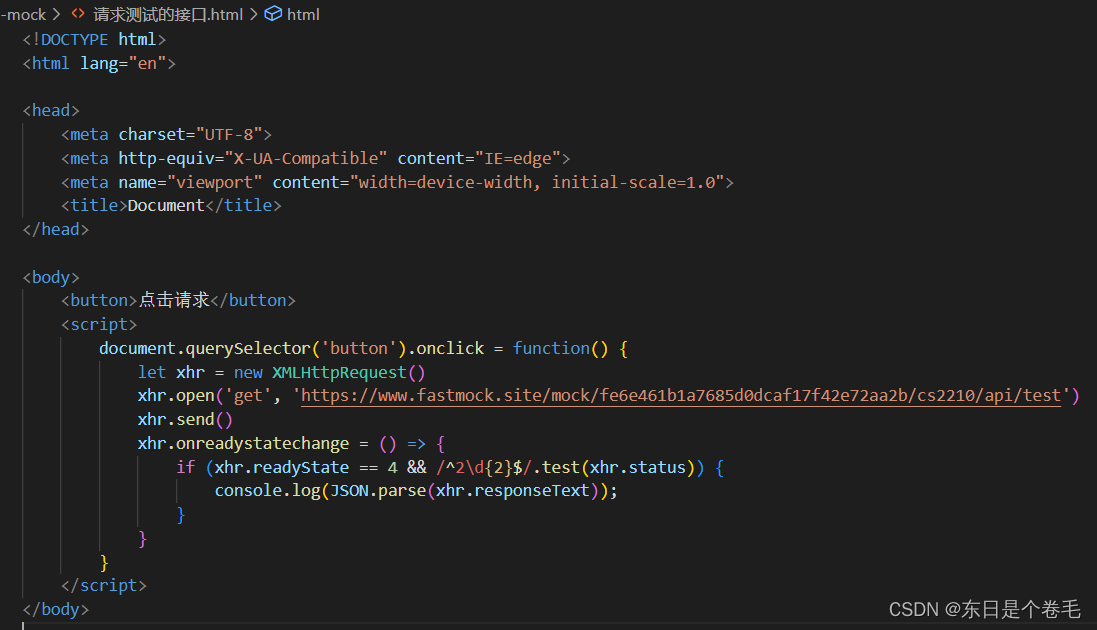
使用 fastmock 自己模拟的示例
// 自己编写mock数据
{
"code" : 200 ,
"message" : "成功" ,
" data" : {
"city" : "@city(true)" ,
"address" : "@zip()" ,
"username" : "@cname()" ,
"age" : "@integer(1, 100)"
}
}// 访问
<button>点击请求</button>
<script>
document.querySelector('button').onclick = function() {
let xhr = new XMLHttpRequest()
xhr.open('get', 'https://www.fastmock.site/mock/fe6e461b1a7685d0dcaf17f42e72aa2b/cs2210/api/test')
xhr.send()
xhr.onreadystatechange = () => {
if (xhr.readyState == 4 && /^2\d{2}$/.test(xhr.status)) {
console.log(JSON.parse(xhr.responseText));
}
}
}
</script>
第一步:

第二步:
 第三步:
第三步:

第四步:

第五步:

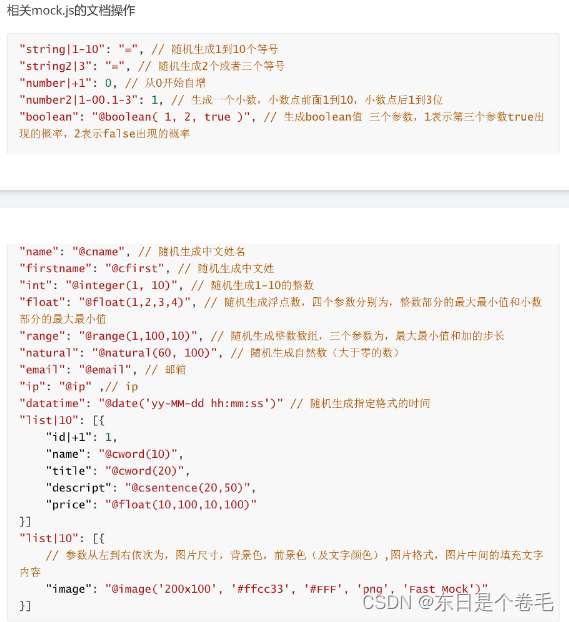
相关mock.js的文档操作

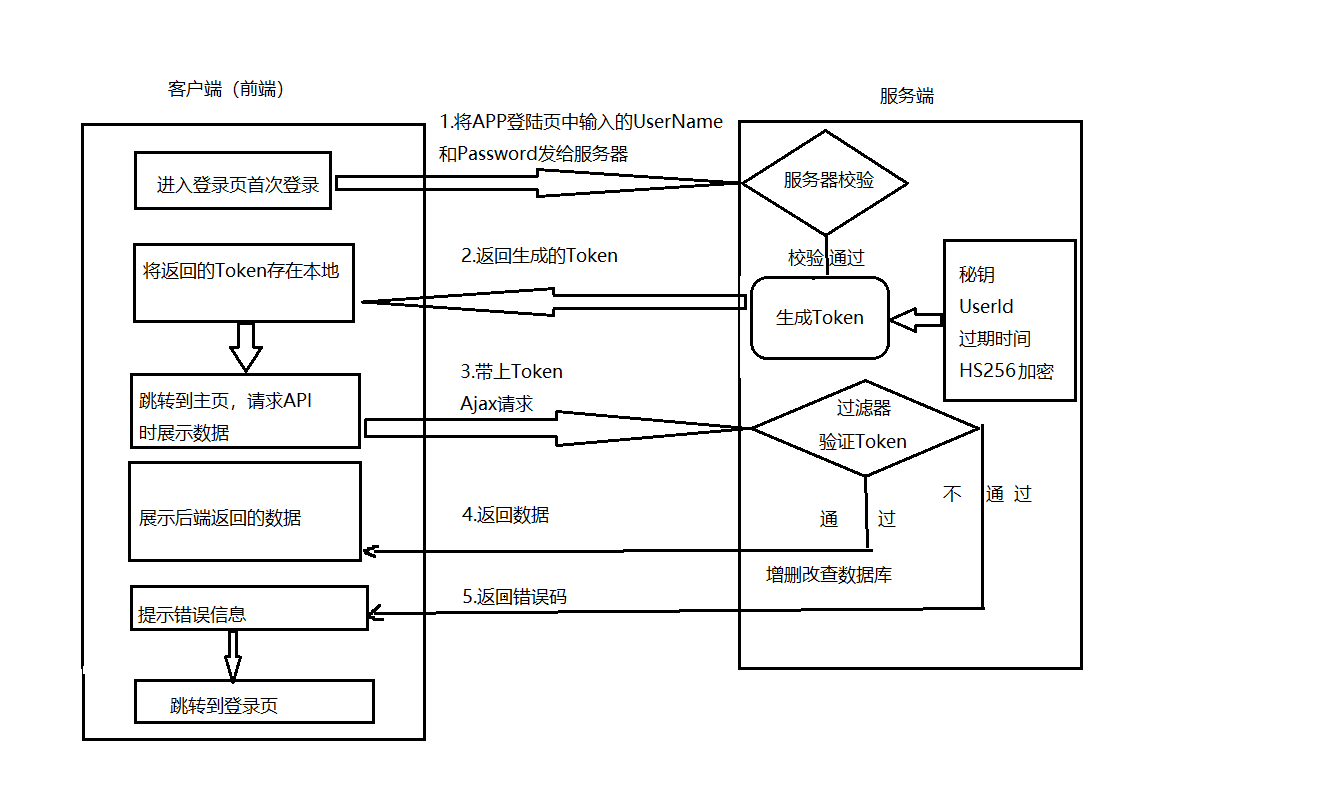
Token令牌
token是一个令牌,存在 jwt( json-web-token )中,它是为了保证安全性所存储的一个由服务端生成的一串加密字符串的容器。
JWT简介
Json Web Token,是基于Json的一个公开规范,这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息,他的两大使用场景是:认证和数据交换
由服务端根据规范生成一个令牌(token),并且发放给客户端。此时客户端请求服务端的时候就可以携带者令牌,以令牌来证明自己的身份信息。
作用:类似session保持登录状态的办法,通过token来代表用户身份。
Token的构成
- 密钥 :token需要被加密
- 数据 :一般存储的用户的id
- 过期时间 :如果过期了应该没有用
Token的特点
- Token具有随机性、不可预测性、时效性、无状态、跨域等特点。
- Token完全由应用管理,所以它可以避开同源策略
- Token可以避免CSRF攻击
- Token可以是无状态的,可以在多个服务间共享
- Token是在服务端产生的。

简单登录接口
检索对应的用户名和密码
正确的话发送对应的token到达对应的浏览器
浏览器接收就需要存储对应的token (cookie localstroage sessionstroage)
跳转主页(提示登录成功)
{
"data":function({_req,Mock}){
if(_req.body.username == "admin" && _req.body.password == "123456"){
return Mock.mock({
"username":"@cname",
"userId":"@id",
"token":"@word(32)"
})
}else{
return {}
}
}
}获取内容的接口
token在请求发送的时候放在请求头(读取对应本地存储的token)
检索token (是否过期 以及是否正确)
正确返回数据 不正确重定向到登录页面
{
"data":function({_req,Mock}){
if(_req.headers.token){
return Mock.mock({
"username":"@clast() @cfirst()",
"address":"@county()",
"email":"@email",
"phone":"@phone",
"nickname":"@firt @last",
"keyword":"@word(3)",
"imgUrl":"@image(200x100,#ffcc33,#FFF,png,@word)",
"id":"@id",
"time":"@datetime",
"lastTime":"@now"
})
}
}
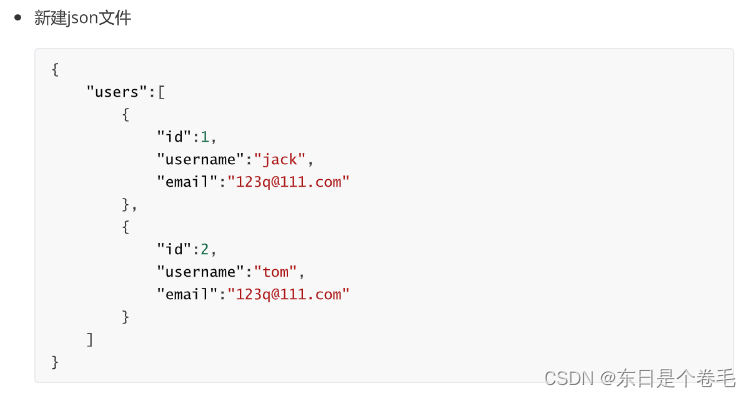
}Json-Server
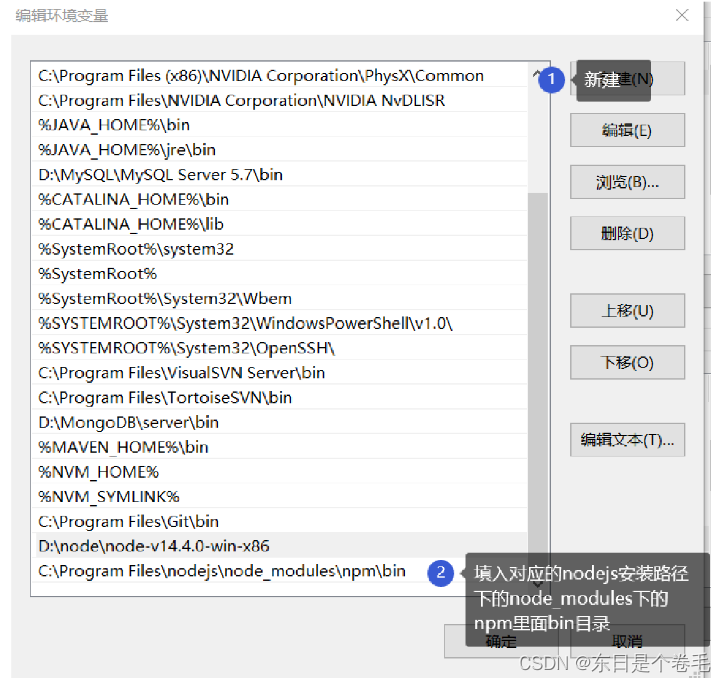
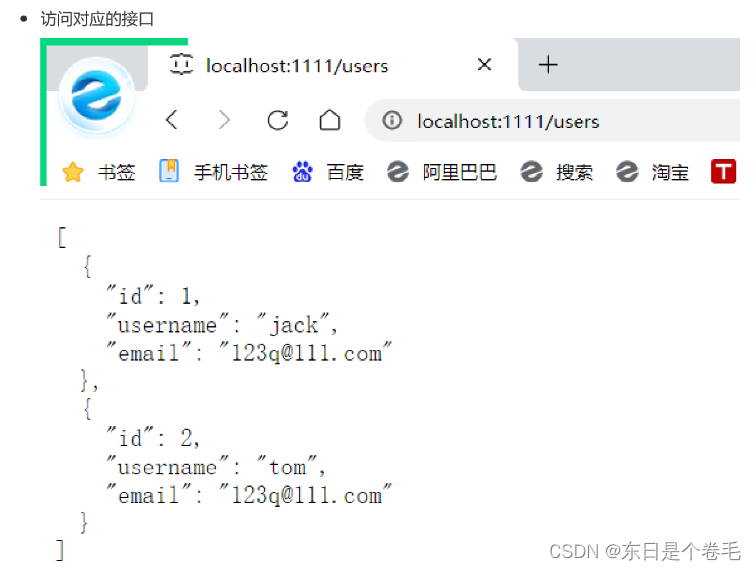
Json-Server它是一个第三方插件,通过json文件来模拟对应的接口,主要利用了node的express来进行相关服务搭建。如果需要使用先需要安装node环境。






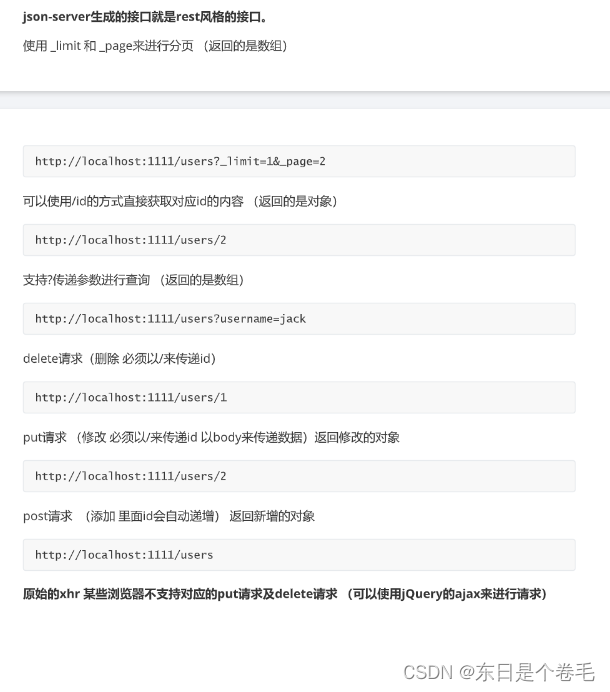
RESTFUL
restful 是对应的遵从 rest 规范的一种接口风格,主要用于前后端分离。它以返回 json 格式的数据以对应的请求方式来区分对应的操作。
对应的请求方式
- get :主要用于获取
- post :主要用于添加
- put :请求用于修改 (修改一个)
- patch :请求用于修改 (修改多个)
- delete :请求用于删除























 2701
2701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








