- 新建一个文件夹,用vscode打开,保证系统有node环境,输入npm init -y, 初始化项目。

- 安装electron:输入命令 npm i electron -D

- 安装nodemon:输入命令 npm i nodemon -D (nodemon可以让程序运行后修改文件热更新)

- 修改package.json 文件
{
"name": "electron-study",
"version": "1.0.0",
"description": "electron projec", // 项目描述,后期打包时必填
"main": "main.js", //app 入口
"scripts": {
"start": "nodemon --exec electron ." // 启动项目命令 nodemon实时热更新项目
},
"keywords": [],
"author": "dan",
"license": "ISC",
"devDependencies": {
"electron": "^23.1.4",
"nodemon": "^2.0.21"
}
}
- 在根目录下新建index.html文件

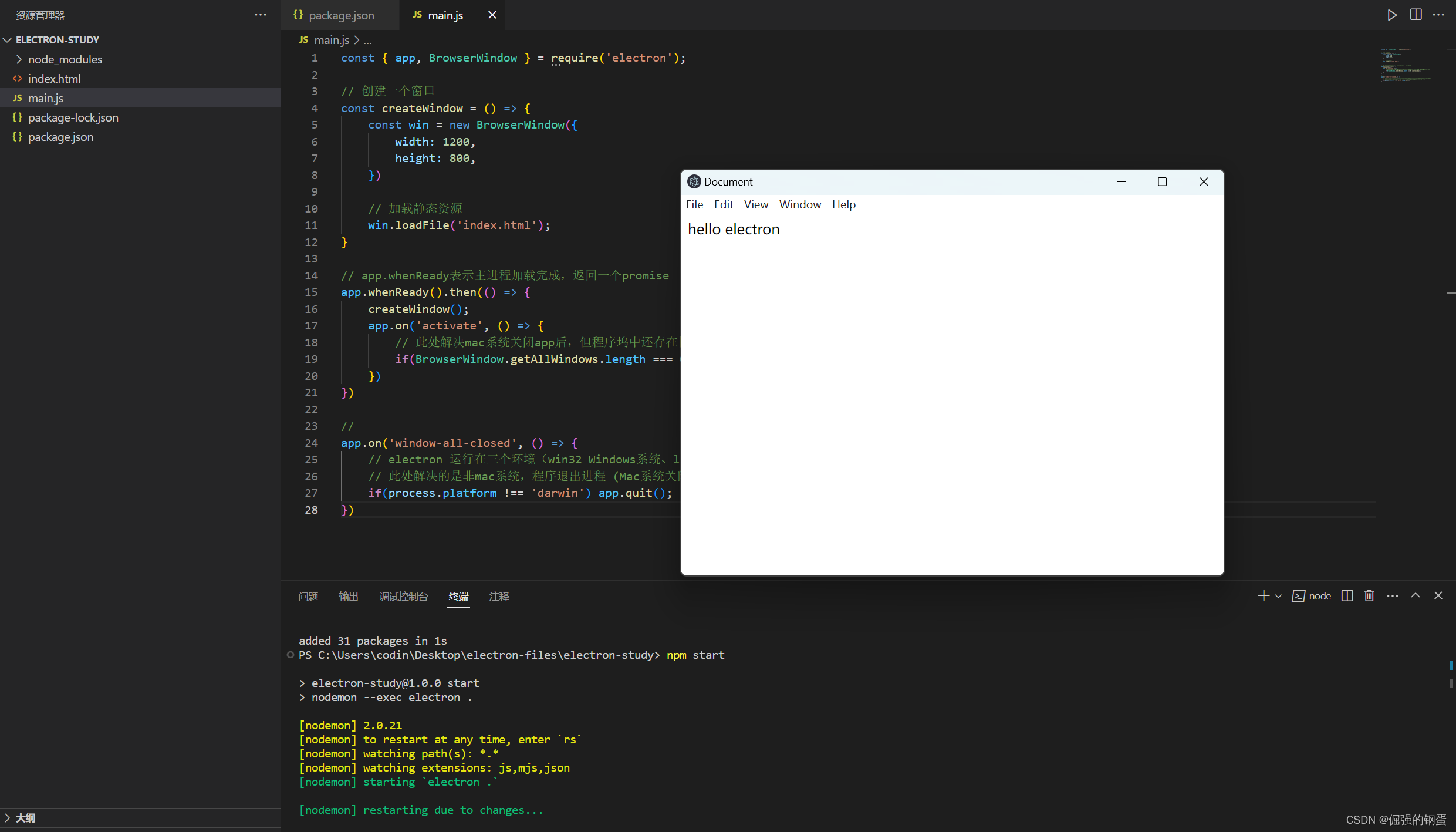
- 在根目录下新建 main.js文件,并添加如下代码
const { app, BrowserWindow } = require('electron');
// 创建一个窗口
const createWindow = () => {
const win = new BrowserWindow({
width: 1200,
height: 800,
})
// 加载静态资源
win.loadFile('index.html');
}
// app.whenReady表示主进程加载完成,返回一个promise
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
// 此处解决mac系统关闭app后,但程序坞中还存在图标,再次点击可以重新创建进程
if(BrowserWindow.getAllWindows.length === 0) createWindow();
})
})
// 关闭所有窗口
app.on('window-all-closed', () => {
// electron 运行在三个环境(win32 Windows系统、linux Linux系统、 darwin Mac系统)
// 此处解决的是非mac系统,程序退出进程 (Mac系统关闭app会保留在程序坞中)
if(process.platform !== 'darwin') app.quit();
})
- 启动项目,输入命令 npm start (等同于 npm run start 启动命令可以省略run)

至此,第一个electron项目就搭建成功了。后续内容下一篇再见。
每日一句:那些杀不死你的,终将使你变得更强大。----尼采
源码地址:https://github.com/codingdan520/electron-basices






















 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








