1、前置数组遍历取值
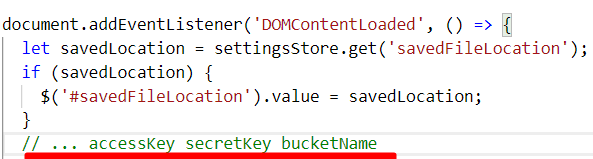
需求背景: 关于多选项卡同时保存页面全部内容,码农式操作:一项一项set,初始化时,一项一项get。

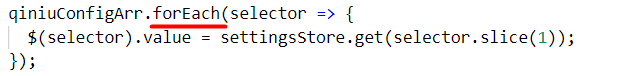
优化之后 : 将项全部存入数组,遍历项,而不是重复写set和get。 // 其实还是有点弱智

2、nodemon监听重启项目
需求背景: react视图页面开发完毕,接下里是electron项目的功能添加,每次修改主进程都需要重启项目,非常耗时。

注:
1、onlyEle 仅用于检测main.js和menuTemplate.js的文件变化,和dev没有任何关系,故localhost:3000不会重启,不会发生变化。
2、两个启动命令可以同时运行,一定程度上降低了开发的时间消耗。
3、Menu项获取

4、云端同步文件
1、渲染进程保存当前文件后,追加逻辑,上传云端。

2、主进程监听事件,以及发送响应事件。

3、渲染进程监听到主进程发送事件。

5、云端获取文件
需求背景:
1、当用户勾选自动同步后,点击文件列表的文件,希望去云端取文件。
2、云端的文件可能是用户在别的机组上传的最新文件。
注意事项
1、通过更新时间去比较,但是七牛云返回的时间格式和本地不一样。// 精度问题

2、这里有个小BUG,那就是发送uploadFile给七牛后,七牛会先response我们的应答,然后七牛内部又会去同步文件*(继续耗时1s后,文件才真正存储到云端)。所以,一旦保存,云端的数据永远是最新的。 // 不碍事
3、开启自动同步后,本地第一次获取云端文件后,第二次无需继续获取,需要开设个参数比较同步时间的优先性。如果相等,则读取本地。(因为已下载至本地)
6、finally
问题背景:当发生异步请求前,需要开启loading标志,但是不清楚到底是resolve还是reject,所以要将需要统一重置的参数放在finally方法中。

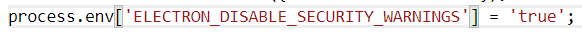
7、electron乱码问题
该方法仅针对electron运行环境下的终端乱码问题:
方法一:package.json

方法二:main.js























 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








